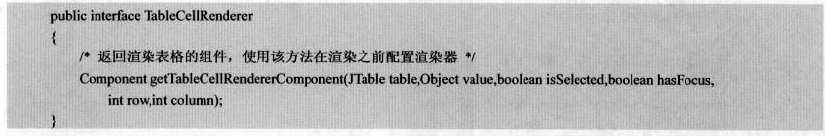
TableCellRenderer接口定义了JTable渲染器接口:
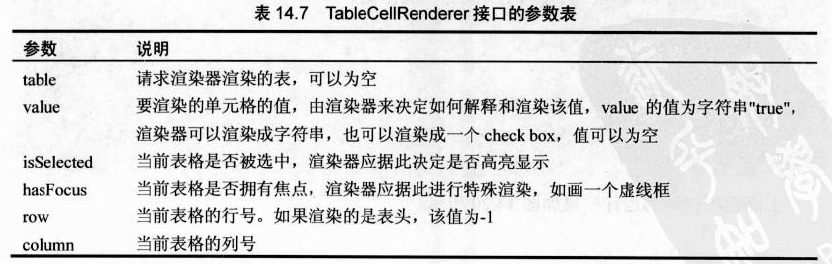
贴图如下:


渲染器对象作为一个方法的参数来实现针对表格中的单元格的不同设置的方法之一:public void setDefaultRenderer(Class columnClass,TableCellRenderer Renderer);
一下是一个自定义渲染器的代码,在第二行第三列内置一个表格:
package com.acconsys.swing.chapter14;
import java.awt.BorderLayout;
import java.awt.Component;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.DefaultTableModel;
import javax.swing.table.TableCellRenderer;
/**
* 展示如何利用渲染器在表中再插入一个表格
*
* @author Administrator
*
*/
public class Test13 extends JTable {
public Test13() {
JFrame f = new JFrame("测试窗口");
f.setVisible(true);
f.setSize(800, 400);
// f.pack();
Object[][] p = { { "王鹏", "91", "100", "191" },
{ "朱学莲", "82", "100", "182" }, { "梅婷", "47", "100", "147" },
{ "赵龙", "61", "100", "161" }, { "李兵", "90", "100", "190" }, };
String[] n = { "姓名", "语文", "数学", "总分" };
// 界面组件
JScrollPane scroPanel = new JScrollPane(this);// 中底层滚动面板
f.getContentPane().add(scroPanel, BorderLayout.CENTER);
setModel(new DefaultTableModel(p, n));
// 将第2行噶偶设置宽一些,使潜入的表格显示起来好看些
setRowHeight(1, super.getRowHeight() * 4);
}
@Override
public TableCellRenderer getCellRenderer(int row, int column) {
// 重载getCellRenderer提供自己的TableCellRenderer
if (row == 1 && column == 2) {
return new TableCellRenderer() {
// 在第2行,第3列提供一个子表的渲染器
JTable subTable = new JTable(new DefaultTableModel(4, 4));
// 子表可以自己定制内容
@Override
public Component getTableCellRendererComponent(JTable table,
Object value, boolean isSelected, boolean hasFocus,
int row, int column) {
// 实现TableCellRender的方法,提供该子表渲染器
return subTable;
}
};
} else if (column == 0) {
return new TableCellRenderer() {
// 在第2行,第3列提供一个子表的渲染器
JCheckBox checkBox = new JCheckBox();
// 子表可以自己定制内容
@Override
public Component getTableCellRendererComponent(JTable table,
Object value, boolean isSelected, boolean hasFocus,
int row, int column) {
// 实现TableCellRender的方法,提供该子表渲染器
return checkBox;
}
};
} else {
return super.getCellRenderer(row, column);
// 如果是其他地方的表格,沿用父类中提供的渲染器
}
}
public static void main(String[] args) {
new Test13();
}
}运行如图:

最后
以上就是谨慎胡萝卜最近收集整理的关于Java Swing JTable 表格【11:表格使用自定义渲染器】的全部内容,更多相关Java内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复