摘要: 必要性: 在我们的web应用中,往往有很多的js,少一点也有几个几十个,我们通常的做法是在1个界面中引入这些这些资源,然后其他界面都include这个界面,那么问题来了,你要复制很多的代码,不断的写<script>之类的标签,可能你觉得没什么,多复制一下又不是多累的事情,但是你要明白,你每复制一次就等于多了一次http请求,在用户量较大的项目里面,这就成为了性能问题,那么我们应该怎么处理多个js的问题呢,其实grunt中提供了插件,能够将多个js压缩合并为一个文件,去除了空格以及一替换了一些长的变量,下面介绍如果使用这些插件。
1、使用grunt-contrib-concat插件,对多个js进行合并,在package.json中配置插件信息,代码如下
{
"name":"xuewenyu-ui",
"version":"0.0.1",
"dependencies": {
"grunt": "~0.4.5",
"grunt-cli": "~0.1.13",
"grunt-contrib-concat": "~0.5.1"
},
"devDependencies": {}
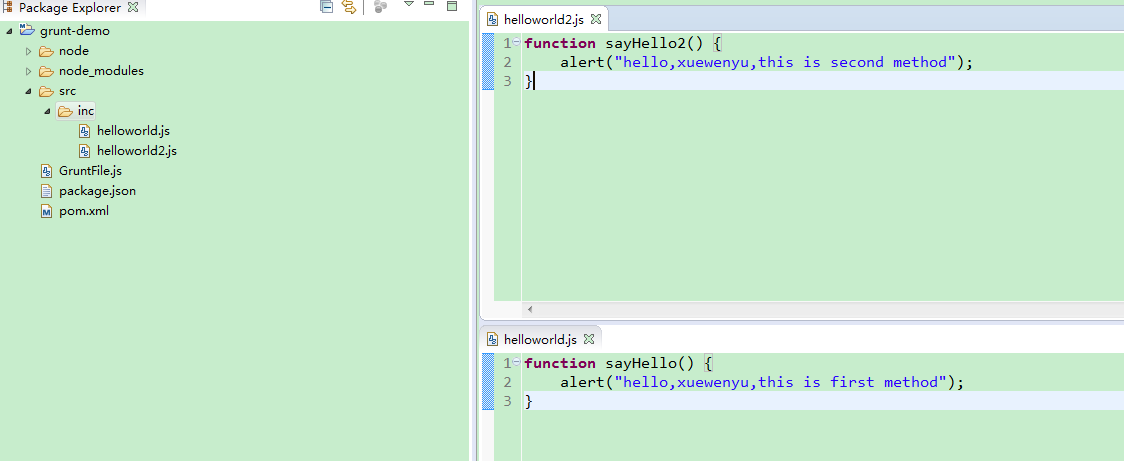
}2、在src目录下创建inc目录,并创建两个js文件。

3、编写GruntFile.js文件
module.exports = function(grunt) {
grunt.initConfig({
pkg : grunt.file.readJSON('package.json'),
// js 合并
concat : {
demo : {
src : [ 'src/inc/*.js' ],
dest : 'src/dest/<%= pkg.name %>.js'
}
}
//可以增加多个任务,用于发布到不同环境
});
// 加载插件
grunt.loadNpmTasks('grunt-contrib-concat');
// 注册任务
grunt.registerTask('default', [ 'concat' ]);
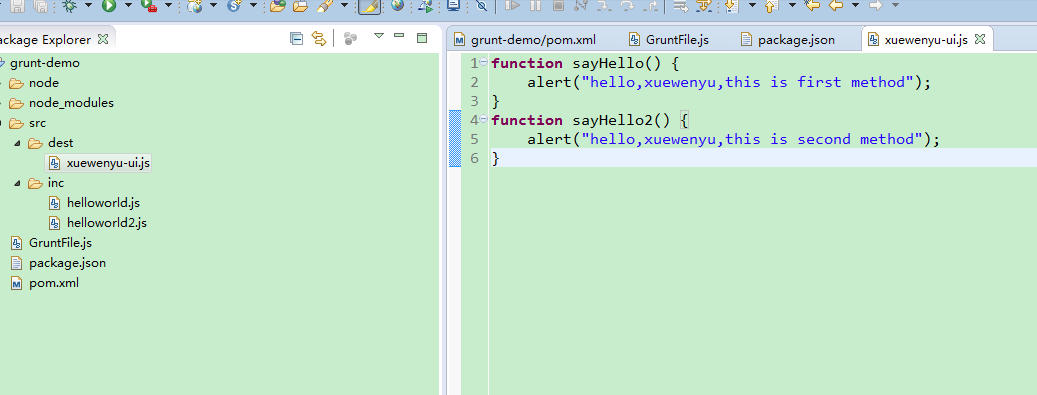
};4、mvn clean install一下,会在src/dest目录下多了一个文件

这个文件就是我们合并多个js后得到的一个新的js,测试成功。
5、使用grunt-contrib-uglify插件,对js进行压缩,在package.json中增加插件配置
{
"name":"xuewenyu-ui",
"version":"0.0.1",
"dependencies": {
"grunt": "~0.4.5",
"grunt-cli": "~0.1.13",
"grunt-contrib-concat": "~0.5.1",
"grunt-contrib-uglify": "~0.11.0"
},
"devDependencies": {}
}6、在GruntFile.js中配置压缩js信息
module.exports = function(grunt) {
grunt
.initConfig({
pkg : grunt.file.readJSON('package.json'),
// js 合并
concat : {
demo : {
src : [ 'src/inc/*.js' ],
dest : 'src/dest/<%= pkg.name %>.js'
}
},
uglify : {
options : {
banner : '/*! <%= pkg.name %><%= grunt.template.today("dd-mm-yyyy") %>*/n'
},
dist : {
files : {
'src/dest/<%= pkg.name %>.min.js' : [ 'src/dest/<%= pkg.name %>.js' ],
}
}
}
});
// 加载插件
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-uglify');
// 注册任务
grunt.registerTask('default', [ 'concat', 'uglify' ]);
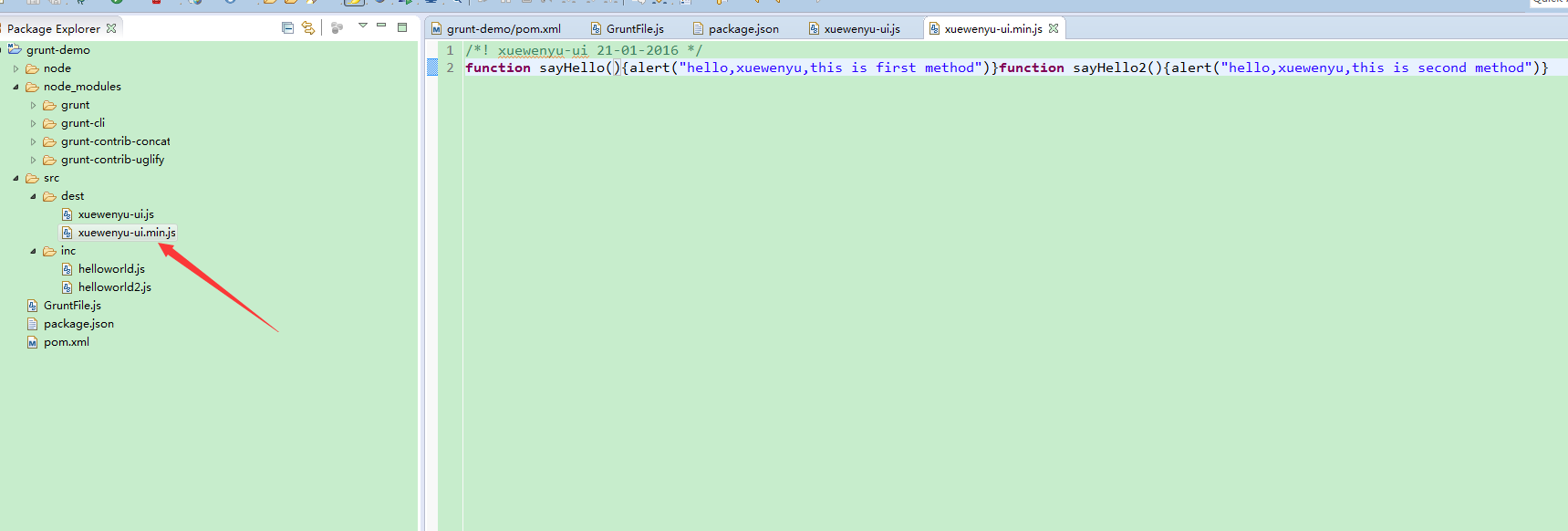
};7.mvn clean install,查看dest目录下,多出一个min.js的文件,查看下

此时,这个文件就是我们多个js合并压缩后的产物,web引入这个文件,就可以了。
最后
以上就是炙热月饼最近收集整理的关于maven项目中整合grunt构建工具(二)-js合并、压缩技术的全部内容,更多相关maven项目中整合grunt构建工具(二)-js合并、压缩技术内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复