grunt是node中很好的管理项目的工具,利用它可以实现对整个项目的管理,避免很多重复性的工作如合并、压缩,检查语法等。
使用grunt首先要安装node环境,nodejs官网http://nodejs.org/可以选择下载合适的node版本。
安装nodejs成功后进行grunt安装。(示例为windows版本nodejs)
nodejs 0.6版本以上自动安装了npm包管理工具,如果你的nodejs版本在0.6以下请下载安装npm包管理器。
安装npm成功后,安装 grunt-cli (grunt-cli表示安装的是grunt的命令行界面)
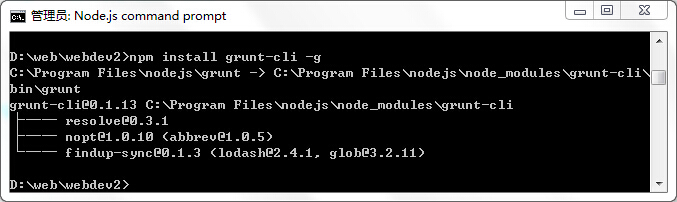
运行 npm install grunt-cli -g(参数g表示全局安装。)
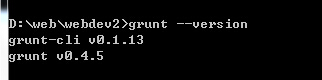
安装完成后出现以下信息



添加两个测试源文件
{
"name": "my_project",
"version": "0.1.0",
"basename":"src", //项目路径
"devDependencies": {
"grunt": "~*",
"grunt-contrib-concat": "^0.5.0",
"grunt-contrib-jshint": "^0.10.0",
"grunt-contrib-uglify": "^0.6.0"
}
}
package.json 具体参数说明参见https://www.npmjs.org/doc/files/package.json.html
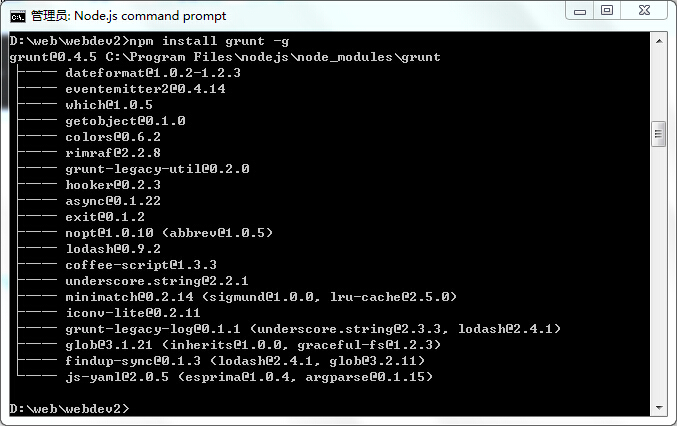
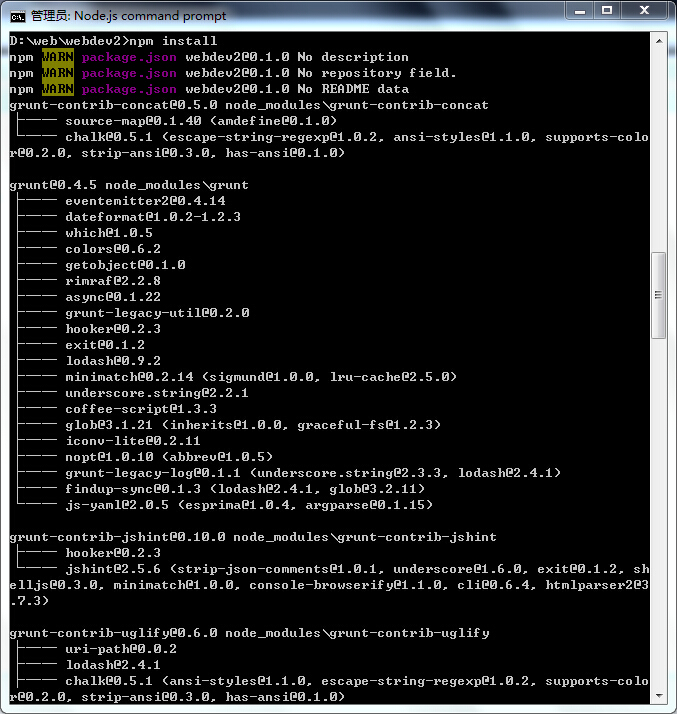
运行 npm install (grunt将会载入此项目所需要的package)
根目录会出现 node_modules 文件夹以及相应的grunt插件包。
如已有的package.json中写明所用的grunt模块,使用npm安装也是可以的。
npm install grunt-contrib-<modules>(插件名称) --save-dev(写入package.json). 安装完所有插件后再运行Npm install

创建 Gruntfile.js(Gruntfile.js是grunt的配置文件)
gruntfile.js文件的一般写法为:
modules.exports = function(grunt){ grunt.initConfig({ 加载模块名称:{模块相应的配置信息} }); grunt.loadNpmTasks(模块); grunt.resigsterTask('default/任务名称',[模块1,模块2....] ); };
grunt.initConfig:定义各种模块的参数,每一个成员项对应一个同名模块。
grunt.loadNpmTasks:加载完成任务所需的模块。
grunt.registerTask:定义具体的任务。第一个参数为任务名,第二个参数是一个数组,表示该任务需要依次使用的模块。default任务名表示,如果直接输入grunt命令,后面不跟任何参数,这时所调用的模块;
示例如下
module.exports = function(grunt) {
var pkg = grunt.file.readJSON('package.json');
grunt.initConfig({
pkg: pkg,
concat: {
domop: {
src: ['<%= pkg.basename %>/*.js'],
dest: 'dest/domop.js'
}
},
uglify: {
options: {
banner:"n",
mangle:false //mangle 为是否替换变量,false时不替换变量,默认替换。还可为数组 mangle: {except: ['jQuery', 'Backbone']}此时文件中遇到jQuery,Backbone则不进行替换
//详情见 https://github.com/gruntjs/grunt-contrib-uglify }, files:{
'dist/main.js':['<%= concat.dist.dest %>'] //直接将合并后的文件压缩 并命名为main.js
}
}
});
//载入concat和uglify插件,分别对于合并和压缩
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-uglify');
//注册任务
grunt.registerTask('default', ['concat', 'uglify']);
};其中:package.json 中的basename,也可直接定义在gruntFile。js中使用如

之后的每个插件中的变量都可以这些路径之后的文件配置如gruntfile.js使用 src:['<%= basename %>/*.js']格式。
如果有多个项目路径,还可以单独编辑文件,创建动态路径 详情参见 http://www.w3ctech.com/topic/130
合并插件参数链接 https://github.com/gruntjs/grunt-contrib-concat
其它插件及功能参见grunt官网
grunt官网地址为:http://www.gruntjs.org/docs/sample-gruntfile.html
转载于:https://www.cnblogs.com/mole/p/4013110.html
最后
以上就是满意苗条最近收集整理的关于grunt压缩js文件的全部内容,更多相关grunt压缩js文件内容请搜索靠谱客的其他文章。








发表评论 取消回复