Grunt : JavaScript世界的构建工具。
1):如果你想要使用这款构建工具,首先你需要安装node.js环境。

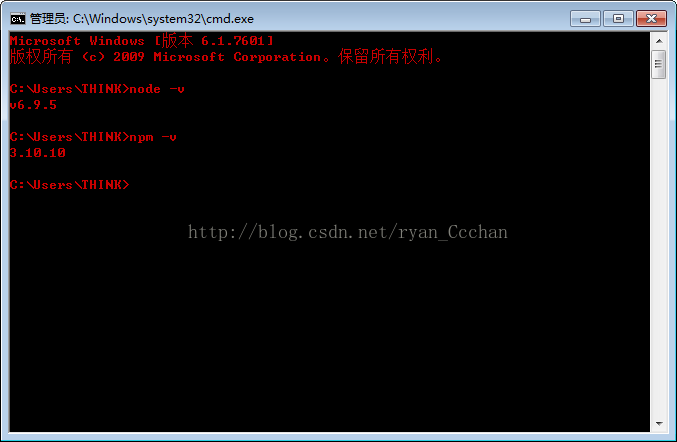
tips: 使用cmd命令来检查node.js和npm安装成功了没有。

如果输入node -v和npm -v能出现该版本号,那么恭喜你成功安装了node.js环境。
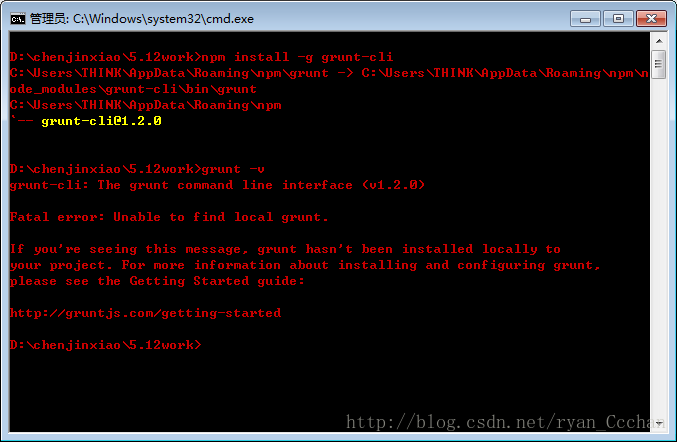
2):安装好node.js环境之后就可以开始安装Grunt了,首先先切换到你需要使用到的文件夹,然后也是在cmd里面利用npm安装 输入npm install -g grunt-cli安装

同样安装完之后验证一下 输入 grunt -v 查看下版本号,当出现上图里的内容就证明安装成功了。
3)安装好Grunt之后我们就可以开始安装各种强大的插件了,
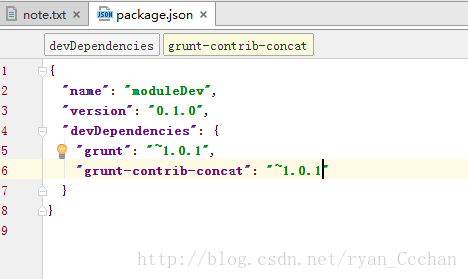
首先需要在你所用到的项目里面新建一个package.json文件,这个用是用来记录一下插件版本 名称等,具体格式如下:

这里面的grunt-contrib-concat 是举例安装的一个合并插件 版本号就是后面的1.0.1。
4)然后我们就这个例子安装这个插件,同样的也是在cmd里面安装,
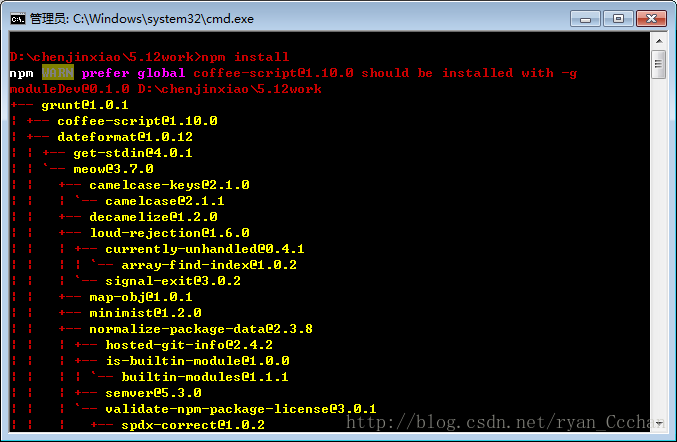
输入npm install

安装插件完成之后返回该目录你会发现多了一个node_modules文件夹,那就证明你安装该插件成功!
5)安装完这个功能的插件之后,当然是要测试该应有的功能~
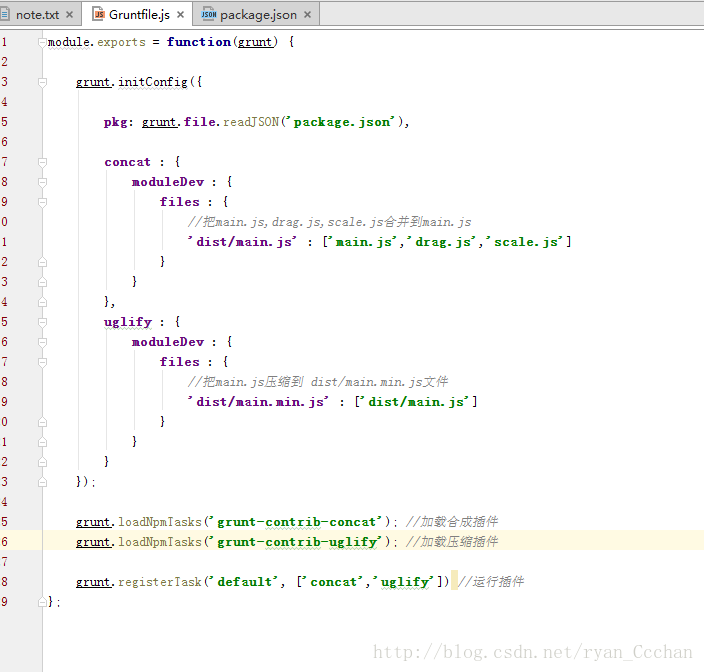
要运行grunt插件 首先要再同样的该目录下新建一个Gruntfile.js文件,里面具体写什么呢,如图:

解释下意思就是将main.js,drag.js,scale.js这三个文件合并成一个文件main.js生成在该目录下的新建目录dist,后面的两句话是加载合成插件和运行插件。
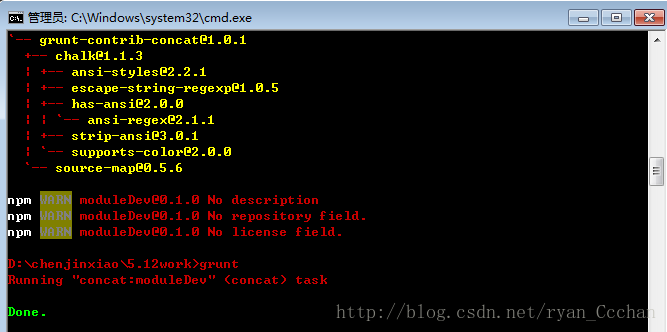
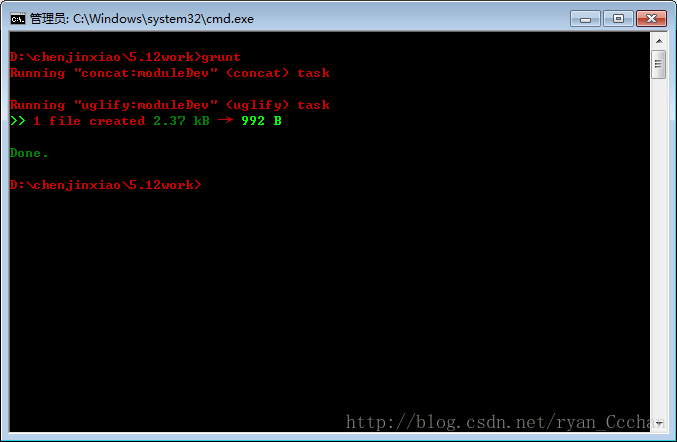
6)做后准备工作之后再cmd里面输入grunt 回车执行

当出现Done.就证明执行成功。回头看该目录是否多了个文件dist然后看下里面的main.js是否把所约定的三个文件合并在一起了。
7)下面再介绍一款插件contrib-uglify,用来压缩文件,
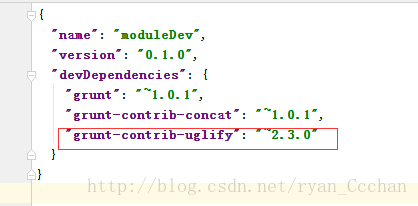
安装的话只需要在原来的package.json里面添加"grunt-contrib-uglify": "~2.3.0",

tips:后面的版本号千万别弄错了。
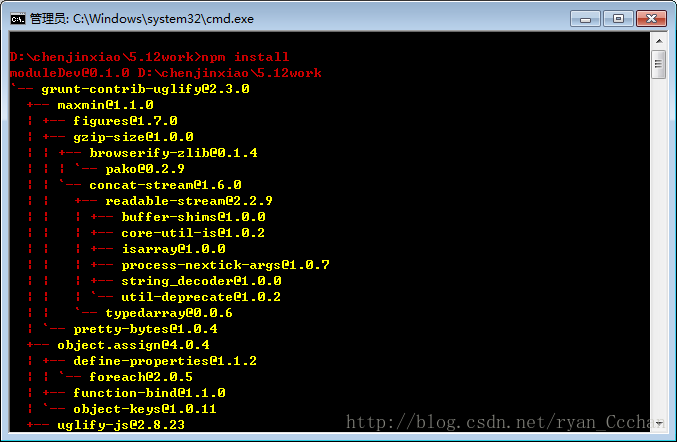
8) 在package.json里面添加好了以后同样在cmd输入npm install进行安装

9)安装好之后同样需要做运行的准备,在gruntfile.js里面添加该插件的运行语句,如图

语句意思把dist文件夹里面的main.js进行压缩另存为main.min.js
10)同样做好准备后再cmd里面输入grunt运行该插件,如图

当出现如图里面的内容证明该压缩插件运行成功,回头检查一下dist里面是否多了一个main.min.js文件并打开你会发现这是一个压缩之后的文件。
this is all.
最后
以上就是彩色小蜜蜂最近收集整理的关于grunt构建&文件合并&压缩的全部内容,更多相关grunt构建&文件合并&压缩内容请搜索靠谱客的其他文章。








发表评论 取消回复