Grunt.js依赖于node.js的npm来管理和安装,所以,安装grunt构建工具前先安装node js 和npm包管理器,可到nodejs官网下载进行安装https://nodejs.org/en/download/
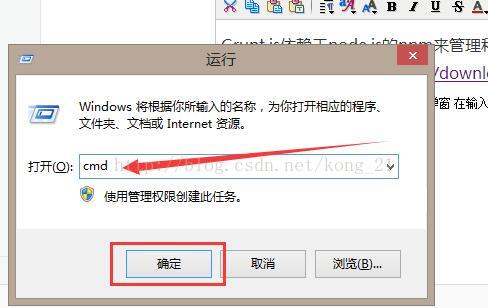
1、nodejs安装好后 按win+R 出现下图弹窗 在输入框中输入cmd 后点击确定,调出DOS窗口

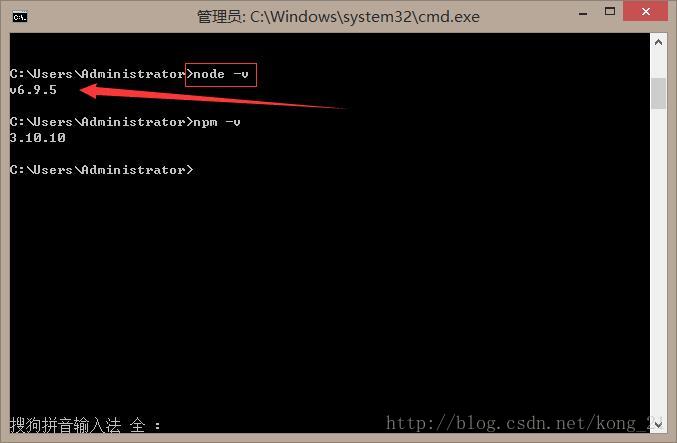
2、在DOS窗口输入:node -v 按回车键 出现版本号表示nodejs安装成功 如图:

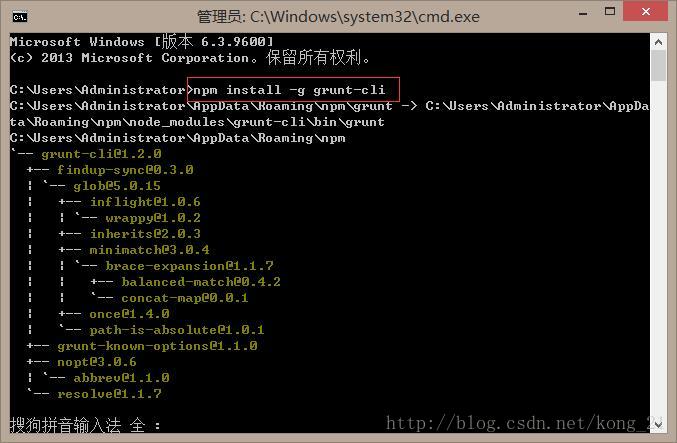
3、在DOS窗口输入:npm install -g grunt-cli
回车,命令行会出现一个转动的小横线,表示正在联网加载。加载完后,就会出现以下界面

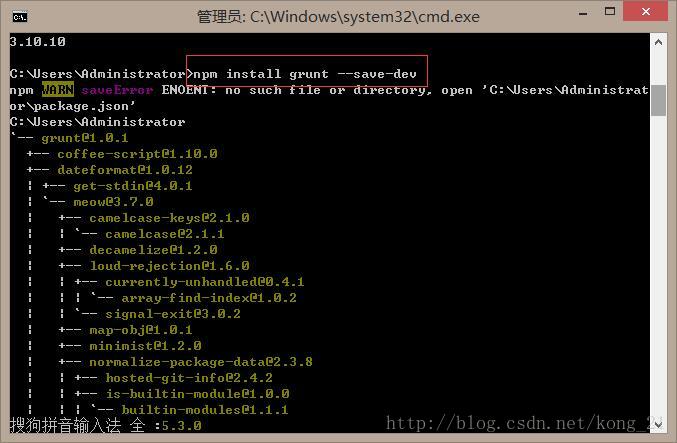
4、成功后 继续输入:npm install grunt --save-dev
跟上一步一样 回车后命令行会出现一个转动的小横线,加载完后,就会出现以下界面

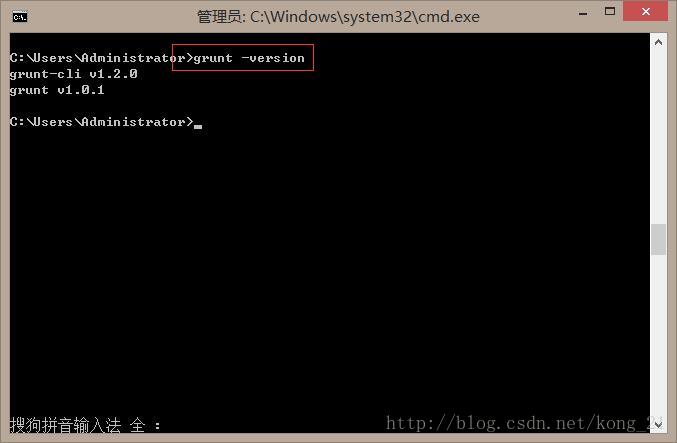
5、成功后 继续在命令行输入 grunt -version 回车后显示版本号 则表示 grunt安装成功 如图:

6、安装插件
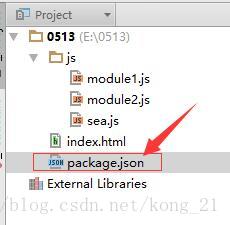
1)在项目目录下新建package.json文件

package.json文件
{
"name": "web2",
"version": "0.1.0",
"devDependencies": {
"grunt" : "~1.0.1",
"grunt-contrib-concat" : "~0.3.0",
"grunt-contrib-uglify" : "2.3.0"
}
}
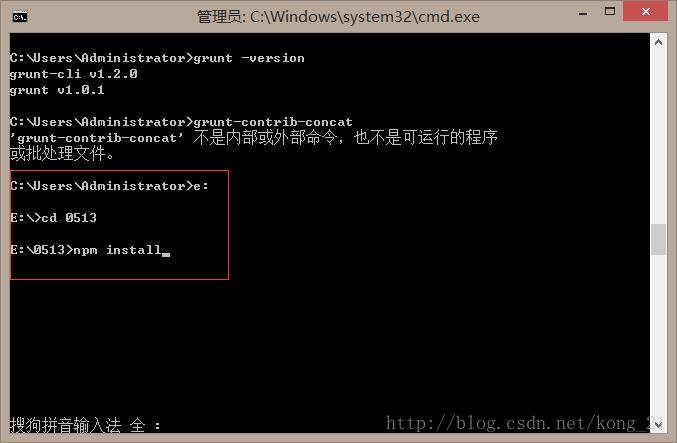
2)然后在命令行下切换到项目目录下执行npm install, 就会根据package.json文件下载插件


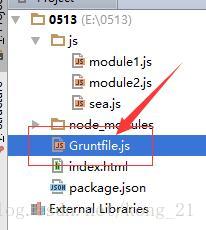
3) 下载安装成功后会在项目文件夹里有一个名为 node-modules的文件夹。然后继续新建Gruntfile.js文件 如图:

Gruntfile.js文件
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat : {
moduleDev : { //moduleDev为你的项目文件夹名称
files : {
//把common.js,drag.js,scale.js合并到main.js,common.js,drag.js,scale.js分别是指要合成的代码文件
'dist/main.js' : ['common.js','drag.js','scale.js']//main.js 为合成后的代码文件
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-concat'); //加载合成插件
grunt.registerTask('default', ['concat']); //运行插件
};
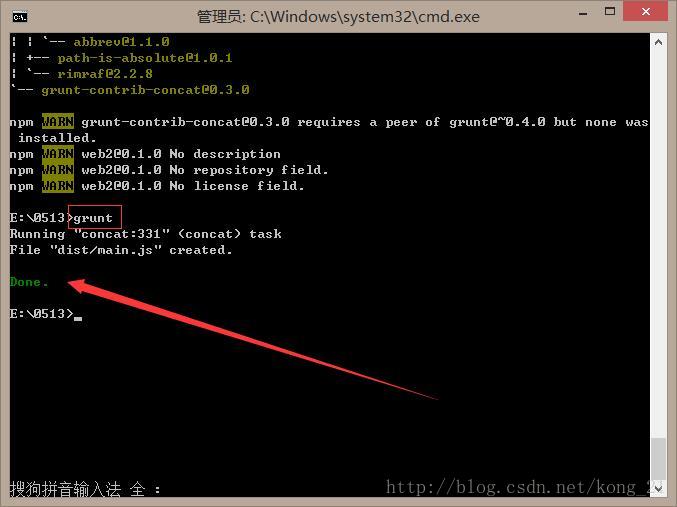
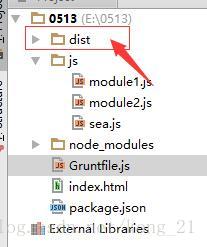
4)在DOS窗口输入 grunt 运行grunt构建,如下图,表示合成文件成功,同时项目文件夹下会有一个名为dist的文件夹


5)文件合成后原先指定的文件路径出错,需要修改main.js文件 如下:
//1,当前模块的id 2,依赖模块的数组
//当前模块id (module1、module2)一般为原先的代码文件名
define('module2',['./module1'],function( require, exports, module ){
var show2 = require("./module1.js").show;
show2();
function show(){
alert('module2-show');
}
exports.show = show;
});
define('module1',[],function( require, exports, module ){
function show(){
alert('module1-show');
}
//通过exports把show方法 提供给外部使用
exports.show = show;
});
6)文件压缩
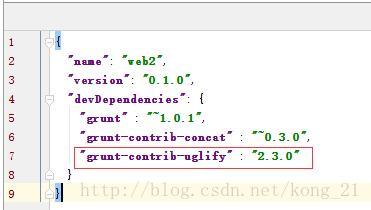
首先在package.json文件中添加 "grunt-contrib-uglify" : "2.3.0" 如图:

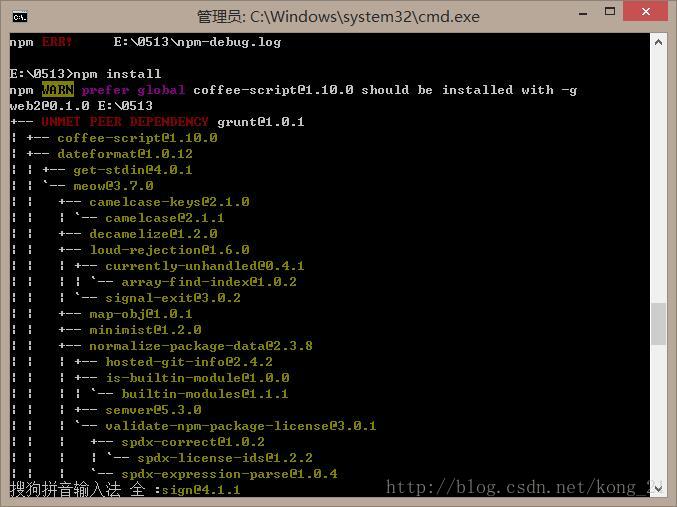
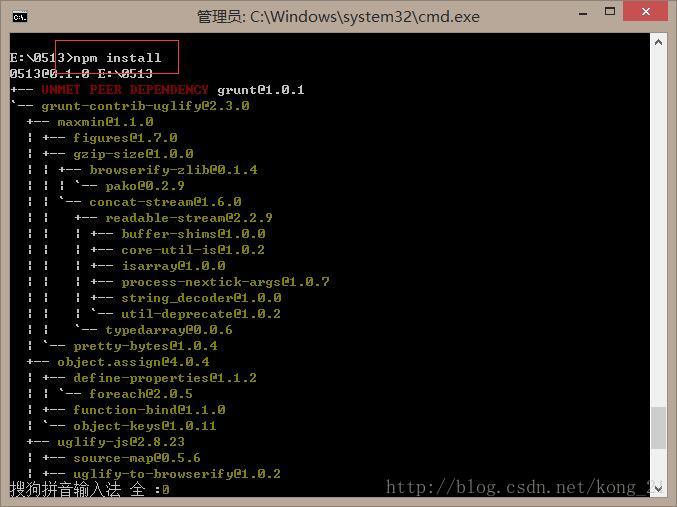
添加后 打开DOS窗口 输入npm install命令 回车 如图:

执行然后成功后,修改Gruntfile.js文件,修改后Gruntfile.js文件如下:
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat : {
moduleDev : { //moduleDev为你的项目文件夹名称
files : {
//把common.js,drag.js,scale.js合并到main.js
'dist/main.js' : ['common.js','drag.js','scale.js']//main.js 为合成后的代码文件
}
}
},
uglify : {
moduleDev : {
files : {
//把main.js压缩到 dist/main.min.js文件
'dist/main.min.js' : ['dist/main.js']
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-concat'); //加载合成插件
grunt.loadNpmTasks('grunt-contrib-uglify'); //加载压缩插件
grunt.registerTask('default', ['concat','uglify']); //运行插件
};
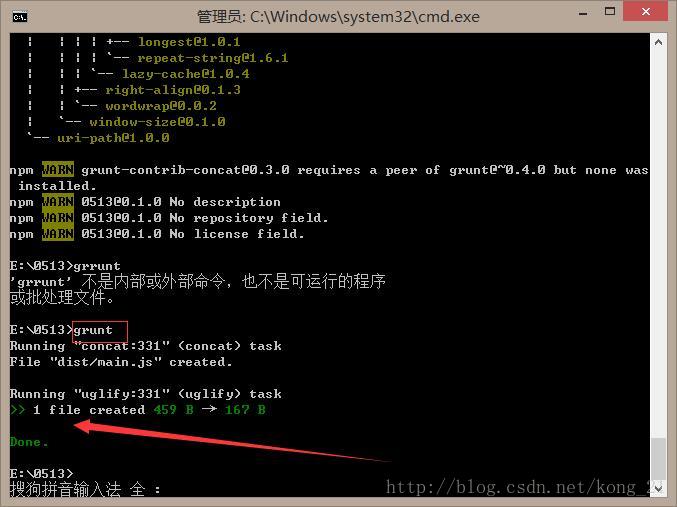
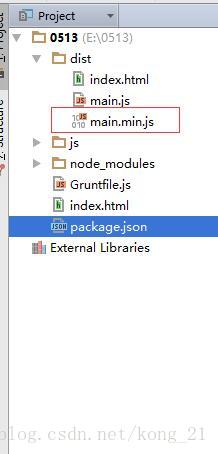
修改后 重新到DOS窗口输入 grunt 命令 如下图表示文件压缩成功,同时项目下会生成一个main.min.js文件:


最后
以上就是精明冰淇淋最近收集整理的关于grunt构建工具安装的全部内容,更多相关grunt构建工具安装内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复