目标与实现:
1、安装node.js环境;
2、安装grunt环境与对应插件;
3、利用grunt进行端自动化构建(检查、合并、压缩等);
工具与软件:
1、node-v6.9.1-x64;
2、webstorm;
步骤:
一、node安装
到官网下载node-v6.9.1-x64或者更高版本,用其默认步骤安装。安装完毕,打开dos窗口,检验如下代表安装成功:
Microsoft Windows [版本 10.0.10586]
(c) 2015 Microsoft Corporation。保留所有权利。
C:Usersneil0>node -v
v6.9.1
C:Usersneil0>二、grunt全局安装(grunt-cli)
在网络支持的环境下安装,grunt需要node环境支持,所有必须node安装成功后执行此步骤。打开dos窗口,用npm执行install -g grunt-cli命令,如下,表示安装成功;
Microsoft Windows [版本 10.0.10586]
(c) 2015 Microsoft Corporation。保留所有权利。
C:Usersneil0>npm install -g grunt-cli
C:Usersneil0AppDataRoamingnpmgrunt -> C:Usersneil0AppDataRoamingnpmnode_modulesgrunt-clibingrunt
C:Usersneil0AppDataRoamingnpm
`-- grunt-cli@1.2.0
C:Usersneil0>三、建立工程
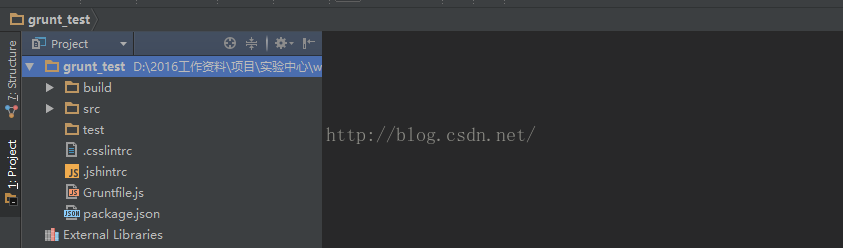
在webstom中或者直接在硬盘目录下新建一个工程grunt_test,根目录下新建文件夹build、src、test及文件Gruntfiles.js及package.json,如下: 
这里需要说明下Gruntfile.js及package.json文件的内容。package.json是一个json格式文件,作为资源而存在,此文件定义了项目名称、版本号及本项目所依赖的插件等。Gruntfile.js是一个配置文件,存放一些配置信息。
在工程创建之后,需要首页定义资源文件即package.json里的数据,定义内容如下:(这里定义了项目名称、版本号,依赖中内容为空这样定义之后,就可以安装grunt了。)
{
"name": "grunt_test",
"version": "1.0.0",
"devDependencies": {
}
}四、安装grunt
这里安装grunt是批在该项目中安装grunt工具与插件。打开dos窗口,进入到工程目录文件,例如我这里路径为D:实验中心WEBgrunt_test,键入命令:
npm install grunt --save-dev(代表在本工程中安装grunt与添加依赖)如下所示:
Microsoft Windows [版本 10.0.10586]
(c) 2015 Microsoft Corporation。保留所有权利。
C:Usersneil0>d:
D:>cd 实验中心WEBgrunt_test
D:实验中心WEBgrunt_test>npm install grunt --save-dev
grunt_test@1.0.0 D:实验中心WEBgrunt_test
`-- grunt@1.0.1
+-- coffee-script@1.10.0
+-- dateformat@1.0.12
| +-- get-stdin@4.0.1
| `-- meow@3.7.0
| +-- camelcase-keys@2.1.0
| | `-- camelcase@2.1.1
| +-- decamelize@1.2.0
| +-- loud-rejection@1.6.0
| | +-- currently-unhandled@0.4.1
| | | `-- array-find-index@1.0.2
| | `-- signal-exit@3.0.1
| +-- map-obj@1.0.1
| +-- minimist@1.2.0
| +-- normalize-package-data@2.3.5
| | +-- hosted-git-info@2.1.5
| | +-- is-builtin-module@1.0.0
| | | `-- builtin-modules@1.1.1
| | +-- semver@5.3.0
| | `-- validate-npm-package-license@3.0.1
| | +-- spdx-correct@1.0.2
| | | `-- spdx-license-ids@1.2.2
| | `-- spdx-expression-parse@1.0.4
| +-- object-assign@4.1.0
| +-- read-pkg-up@1.0.1
| | +-- find-up@1.1.2
| | | +-- path-exists@2.1.0
| | | `-- pinkie-promise@2.0.1
| | | `-- pinkie@2.0.4
| | `-- read-pkg@1.1.0
| | +-- load-json-file@1.1.0
| | | +-- graceful-fs@4.1.10
| | | +-- parse-json@2.2.0
| | | | `-- error-ex@1.3.0
| | | | `-- is-arrayish@0.2.1
| | | +-- pify@2.3.0
| | | `-- strip-bom@2.0.0
| | | `-- is-utf8@0.2.1
| | `-- path-type@1.1.0
| +-- redent@1.0.0
| | +-- indent-string@2.1.0
| | | `-- repeating@2.0.1
| | | `-- is-finite@1.0.2
| | | `-- number-is-nan@1.0.1
| | `-- strip-indent@1.0.1
| `-- trim-newlines@1.0.0
+-- eventemitter2@0.4.14
+-- exit@0.1.2
+-- findup-sync@0.3.0
| `-- glob@5.0.15
+-- glob@7.0.6
| +-- fs.realpath@1.0.0
| +-- inflight@1.0.6
| | `-- wrappy@1.0.2
| +-- inherits@2.0.3
| `-- once@1.4.0
+-- grunt-cli@1.2.0
| `-- resolve@1.1.7
+-- grunt-known-options@1.1.0
+-- grunt-legacy-log@1.0.0
| +-- colors@1.1.2
| +-- grunt-legacy-log-utils@1.0.0
| | +-- chalk@1.1.3
| | | +-- ansi-styles@2.2.1
| | | +-- escape-string-regexp@1.0.5
| | | +-- has-ansi@2.0.0
| | | | `-- ansi-regex@2.0.0
| | | +-- strip-ansi@3.0.1
| | | `-- supports-color@2.0.0
| | `-- lodash@4.3.0
| +-- hooker@0.2.3
| +-- lodash@3.10.1
| `-- underscore.string@3.2.3
+-- grunt-legacy-util@1.0.0
| +-- async@1.5.2
| +-- getobject@0.1.0
| +-- lodash@4.3.0
| `-- which@1.2.12
| `-- isexe@1.1.2
+-- iconv-lite@0.4.14
+-- js-yaml@3.5.5
| +-- argparse@1.0.9
| | `-- sprintf-js@1.0.3
| `-- esprima@2.7.3
+-- minimatch@3.0.3
| `-- brace-expansion@1.1.6
| +-- balanced-match@0.4.2
| `-- concat-map@0.0.1
+-- nopt@3.0.6
| `-- abbrev@1.0.9
+-- path-is-absolute@1.0.1
`-- rimraf@2.2.8
npm WARN grunt_test@1.0.0 No description
npm WARN grunt_test@1.0.0 No repository field.
npm WARN grunt_test@1.0.0 No license field.
D:实验中心WEBgrunt_test>如果出现以上信息代表安装成功,可以执行下一步操作,也可以发现package.json中自动添加了依赖:
{
"name": "grunt_test",
"version": "1.0.0",
"devDependencies": {
"grunt": "^1.0.1"
}
}再次执行grunt命令,发布有警告信息,如下:
Microsoft Windows [版本 10.0.10586]
(c) 2015 Microsoft Corporation。保留所有权利。
C:Usersneil0>d:
D:>cd 实验中心WEBgrunt_test
D:实验中心WEBgrunt_test>grunt
Warning: Task "default" not found. Use --force to continue.Aborted due to warnings.
D:实验中心WEBgrunt_test>以上信息表示,配置信息出错了。说明此时需要添加Gruntfile.js进行配置。
五、配置Gruntfile.js
配置最简单信息如下:
/*包装函数*/
module.exports=function (grunt) {
grunt.initConfig({
//获取package.json信息
pkg:grunt.file.readJSON('package.json')
});
//告诉grunt当我们在终端中输入grunt时需要做些什么(注意先后顺序)
grunt.registerTask('default',[]);
};这是一个简单的配置结构,这样配置后,dos窗口执行grunt命令,这里将显示done,即通过,如下:
D:2016工作资料项目实验中心webStormgrunt_test>grunt
Done.
D:2016工作资料项目实验中心webStormgrunt_test>六、安装插件
到目前为止,grunt工具的构建已经初步形成。但现在还只是个架子,因为我们用grunt是需要达到实际目的,例如代码检验、代码压缩等。下面列举几个插件的安装及配置方法。插件的使用需要按照以下步骤进行:安装-->配置-->使用。
七、插件之js代码检验jshint
安装jshint,打开dos倒序窗口,进行到工程目录,执行:npm install grunt-contrib-jshint,如下界面:
Microsoft Windows [版本 10.0.10586]
(c) 2015 Microsoft Corporation。保留所有权利。
C:Usersneil0>d:
D:>cd 实验中心WEBgrunt_test
D:实验中心WEBgrunt_test>npm install grunt-contrib-jshint
npm WARN prefer global jshint@2.9.4 should be installed with -g
grunt_test@1.0.0 D:2016工作资料项目实验中心webStormgrunt_test
`-- grunt-contrib-jshint@1.0.0
`-- jshint@2.9.4
+-- cli@1.0.1
| `-- glob@7.1.1
+-- console-browserify@1.1.0
| `-- date-now@0.1.4
+-- htmlparser2@3.8.3
| +-- domelementtype@1.3.0
| +-- domhandler@2.3.0
| +-- domutils@1.5.1
| | `-- dom-serializer@0.1.0
| | +-- domelementtype@1.1.3
| | `-- entities@1.1.1
| +-- entities@1.0.0
| `-- readable-stream@1.1.14
| +-- core-util-is@1.0.2
| +-- isarray@0.0.1
| `-- string_decoder@0.10.31
+-- lodash@3.7.0
+-- shelljs@0.3.0
`-- strip-json-comments@1.0.4
npm WARN grunt_test@1.0.0 No description
npm WARN grunt_test@1.0.0 No repository field.
npm WARN grunt_test@1.0.0 No license field.
D:实验中心WEBgrunt_test>如上图表示jshint插件安装成功,现在需要在Gruntfile.js里配置才能正常使用。配置结构如下
/*包装函数*/
module.exports=function (grunt) {
grunt.initConfig({
//获取package.json信息
pkg:grunt.file.readJSON('package.json'),
/*jshint代码检查插件的配置信息*/
jshint: {
build: ['Gruntfile.js', 'src/*.js'],
options: {
jshintrc: '.jshintrc'
}
}
});
//加载配置
grunt.loadNpmTasks('grunt-contrib-jshint');
//告诉grunt当我们在终端中输入grunt时需要做些什么(注意先后顺序)
grunt.registerTask('default',['jshint']);
};配置好之后,再执行grunt命令,发布此插件已经起作用了。(其它插件待续)
分享一个Gruntfile.js配置文件,实现其它插件功能;2017-2-10
module.exports = function (grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
/*执行顺序为:代码检查-->代码压缩*/
/*jshint代码检查插件的配置信息*/
jshint: {
build: ['Gruntfile.js', 'src/scripts/*.js'],
options: {
jshintrc: '.jshintrc'
}
},
/*删除之前部署代码*/
clean: {
all:['dest/*'],
unImg: ["dest/!*", "!dest/images"]
},
/*js代码合并*/
concat: {
dist: {
src: ['src/scripts/*.js'],
dest: 'dest/scripts/<%= pkg.name %>.js'
}
},
/*执行代码压缩*/
uglify: {
options: {
banner: '/*<%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> by neil */n'
},
build: {
src: 'dest/scripts/<%= pkg.name %>.js',
dest: 'dest/scripts/all-<%= pkg.version %>.min.js'
}
},
/*css压缩*/
cssmin:{
combine:{
files:{
'dest/styles/compress.min.css':['src/styles/*.css']
}
}
},
/*这里配置监听*/
watch:{
scripts:{
files:['src/scripts/*.js','src/styles/*.css'],
tasks:['jshint','concat','uglify','cssmin']
}
}
});
// 加载包含 "uglify" 任务的插件。
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-clean');
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.loadNpmTasks('grunt-contrib-watch');
// 默认被执行的任务列表。
grunt.registerTask('default', ['jshint','clean','concat','uglify','cssmin','watch']);
};
最后
以上就是瘦瘦龙猫最近收集整理的关于基于grunt的web端开发环境搭建(简)的全部内容,更多相关基于grunt内容请搜索靠谱客的其他文章。








发表评论 取消回复