Grunt是基于Node.js的项目构建工具。它可以自动运行你所设定的任务。Grunt拥有数量庞大的插件,几乎任何你所要做的事情都可以用Grunt实现。
为何要用构建工具?一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在 Gruntfile 文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。
为什么要使用Grunt?Grunt生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择,因此,你可以利用Grunt自动完成任何事,并且花费最少的代价。如果找不到你所需要的插件,那就自己动手创造一个Grunt插件,然后将其发布到npm上吧。先看看入门文档吧。
下面我们来说下grunt的安装与使用。
第一步,安装node.js,如果你已经安装好了就直接进入下一步。百度搜索node.js,去其官网下载好,安装,因为其安装界面为全英语,大致就是有next就点next,有install就点install。直到出现finish为止。
然后进入cmd命令栏里输入node -v查看版本,如果能正确显示出版本号就表明安装没有问题。
第二步,安装npm包管理器
分别在命令栏中输入下面命令执行。
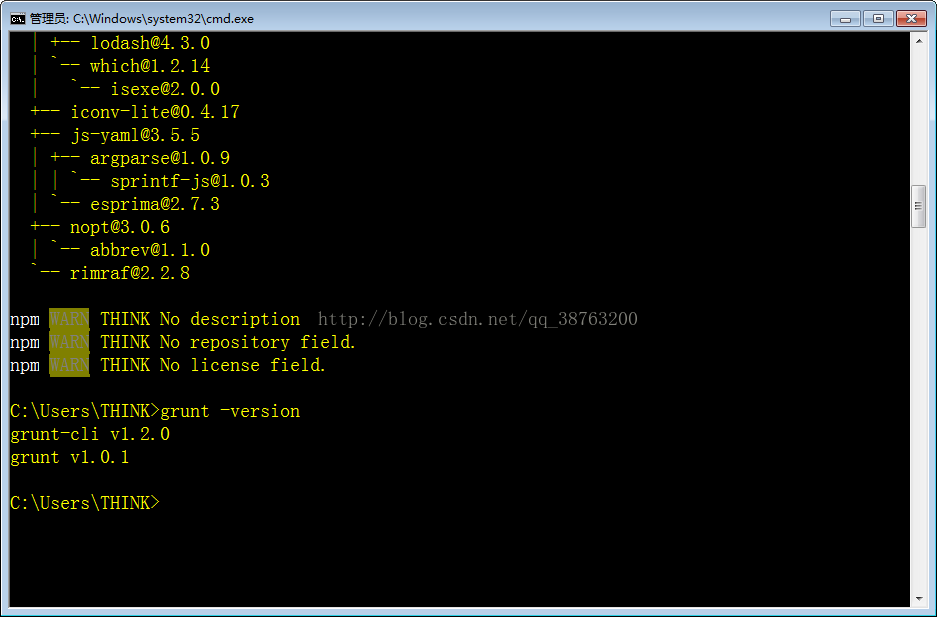
npm install -g grunt-cli npm install grunt --save-dev grunt -version
能查询到版本号表明安装成功。
然后用命令栏切换到项目文件夹(切换磁盘直接输入 (磁盘代号+:) 然后回车即可。然后一步一步切换文件夹 (cd+空格+文件夹名)直到切到项目文件夹为止。
第三步,在项目目录下新建package.json文件
将我们所需插件信息写到文件里。
由于我只需要进行压缩&合并,所以插件写2个即可,如果你还要其他功能,可以自行去其官网找到插件名称跟版本号,按照格式写入到文件里即可。
格式按照下面写:
{"name": "grunt", "version": "0.1.0", "devDependencies": { "grunt" : "~1.0.1", "grunt-contrib-concat" : "~0.3.0", "grunt-contrib-uglify" : "2.3.0"}
}
"name" 里的名字随便取。
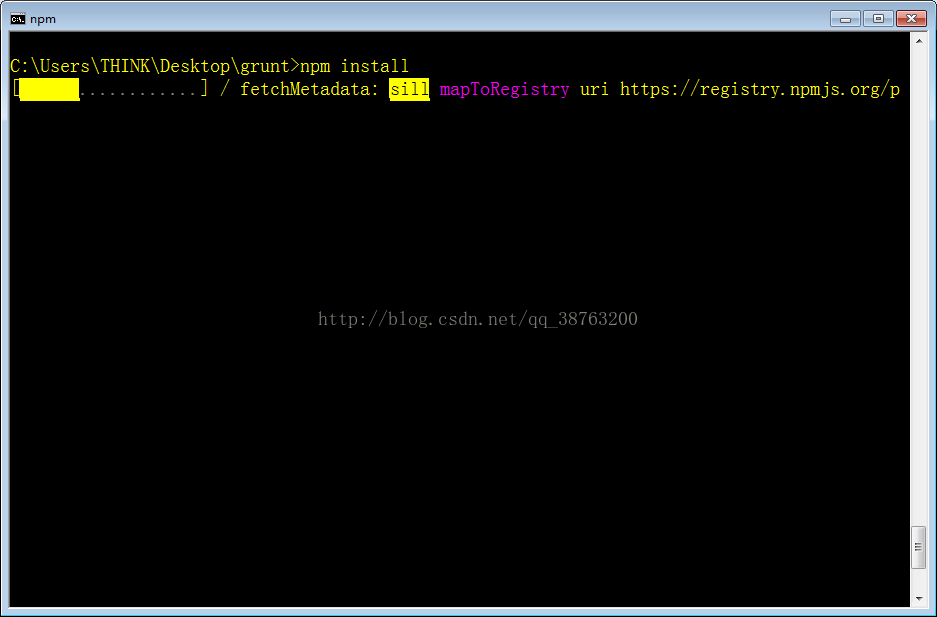
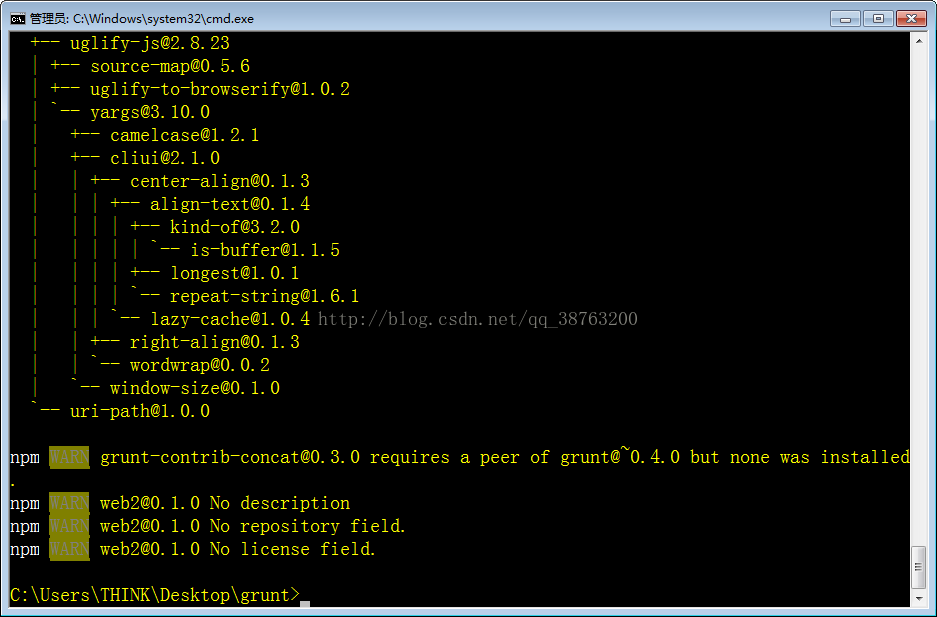
然后在命令行下切换到项目目录下执行npm install, 就会根据package.json文件下载插件。静静等待插件安装完成。


等待结束后进入下一步,你也可以在其下载期间直接开始下一步操作。
第四步,在项目目录下新建Gruntfile.js文件
将下面的配置粘贴到你的文件当中:
module.exports = function(grunt) { grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), concat : { // 合并 moduleDev : { //刚刚在package.json里取的"name" files : { //把common.js,drag.js,scale.js合并到main.js 'dist/main.js' : ['common.js','drag.js','scale.js']// dist是用来存放新文件的,名字可以随意取}}},uglify : { // 压缩moduleDev : {files : {//把main.js压缩到 dist/main.min.js文件 'dist/main.min.js' : ['dist/main.js']}}}});grunt.loadNpmTasks('grunt-contrib-concat');//加载合成插件grunt.loadNpmTasks('grunt-contrib-uglify');//加载压缩插件grunt.registerTask('default', ['concat','uglify']);//运行插件};
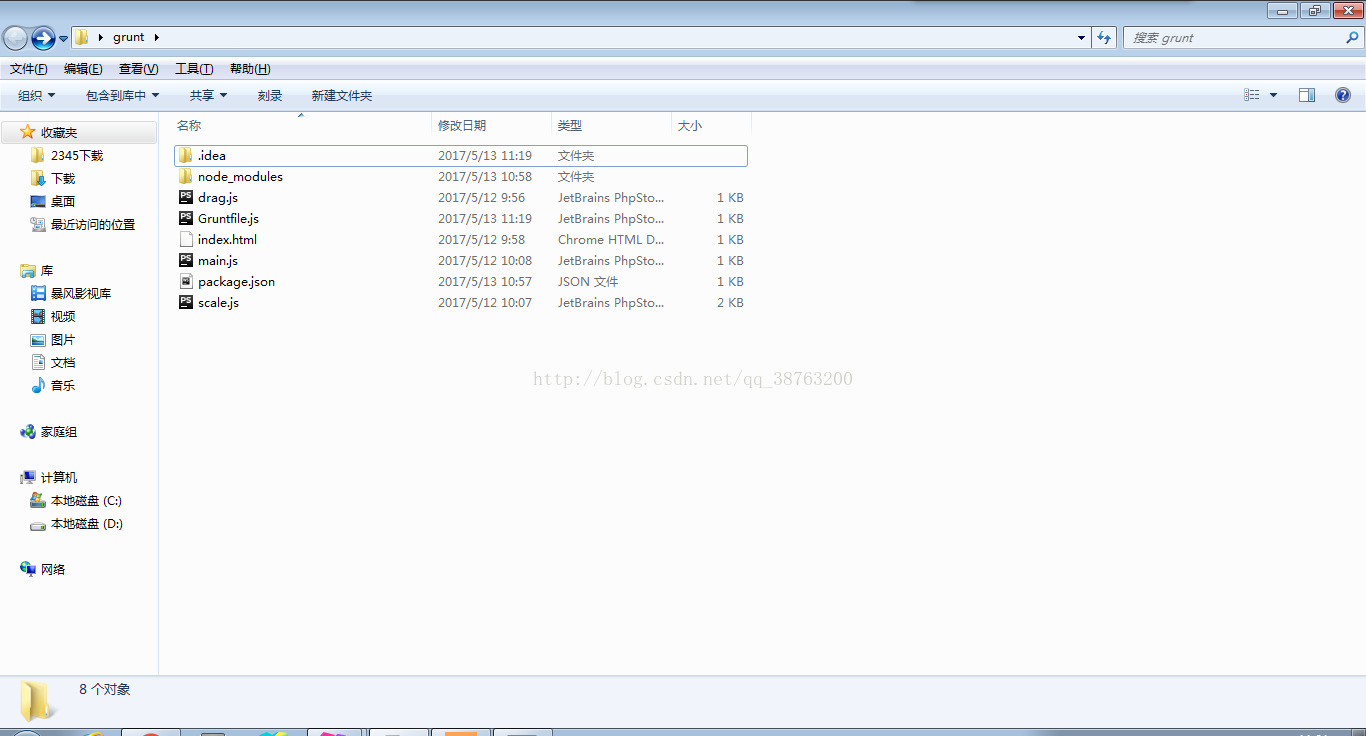
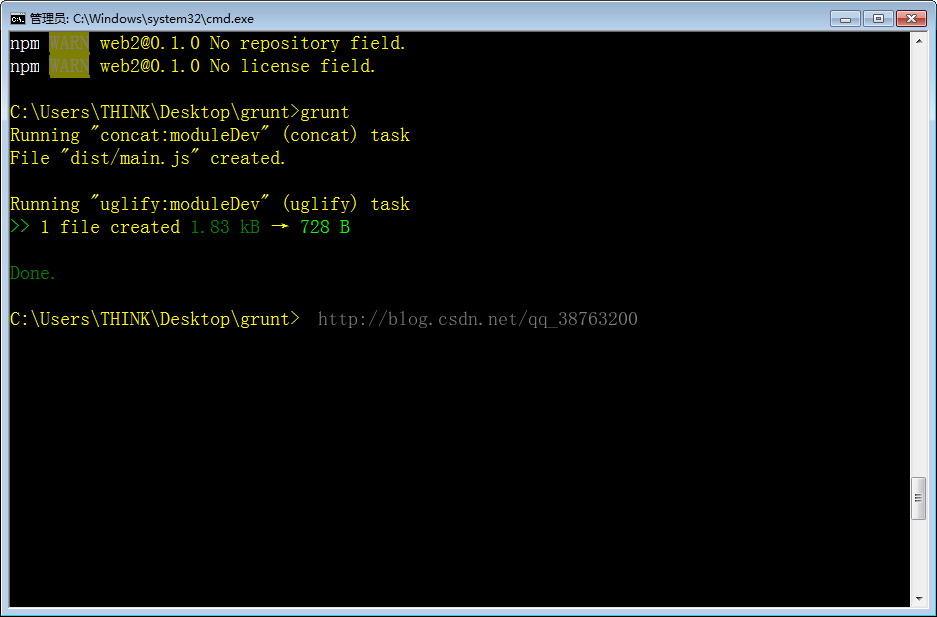
第五步, 在项目目录下 运行grunt构建在命令栏里输入grunt回车即可,出现的结果如下。返回项目目录,你会找到新文件夹dist,里面有合并成功的main.js和压缩成功的main.min.js两个文件。

好了,教程到此结束,希望能帮到你。
最后
以上就是拉长毛豆最近收集整理的关于grunt构建&文件合并&压缩详细教程的全部内容,更多相关grunt构建&文件合并&压缩详细教程内容请搜索靠谱客的其他文章。










发表评论 取消回复