公司项目还没有前后端分离,而前端是使用node.js搭建起来的,现在需要自己动手开发,故学习下并做为记录防止以后忘记。
grunt依赖node.js,所以在安装之前确保你安装了 Node.js。然后开始安装 Grunt
实际上,安装的并不是 Grunt,而是 Grunt-cli,也就是命令行的 Grunt,这样你就可以使用 grunt 命令来执行某个项目中的 Gruntfile.js 中定义的 task 。但是要注意,Grunt-cli 只是一个命令行工具,用来执行,而不是 Grunt 这个工具本身
网上有很多这样的教程,其实我也是查的,先不做详细记录了。
安装nodejs
2.全局环境下安装grunt
npm install -g grunt-cli
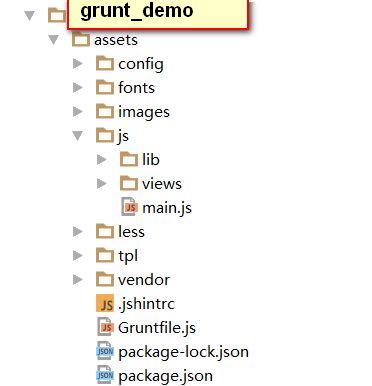
3.新建项目grunt_demo,名称可不要与grunt相同哦(其实很多时候都是这样,不要命名为专属名词,防止出现不必要的问题)

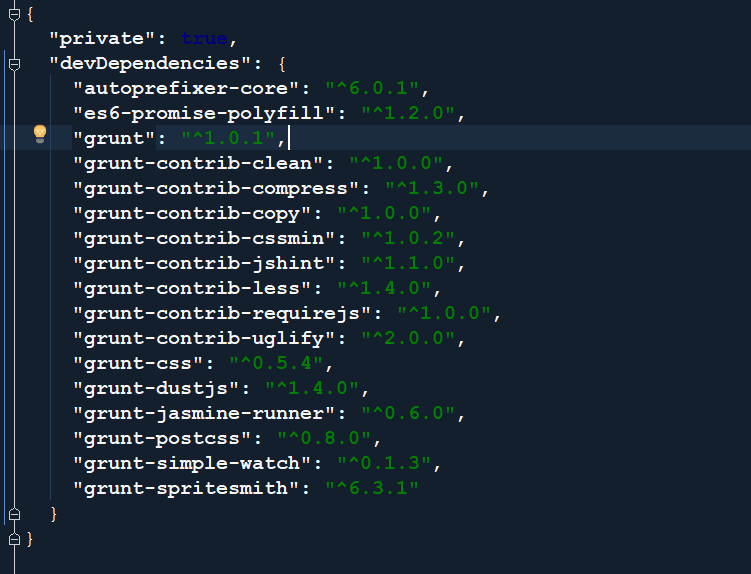
4.package.json(需要的插件信息在文件中写入)

由于项目公司前端已经配好了,我就是clone下来后在本地开发。打开文件可以看到,package.json中配置好了很多插件及其版本信息,所以,我不需要执行npm init。当然,你要是没有还是要执行初始化的。
5.安装grunt
npm install grunt --save-dev
--save-dev
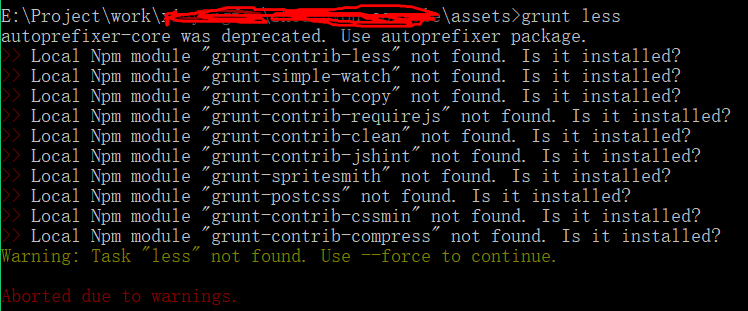
6.安装插件

这是插件没有找到,执行命令“npm install 插件名称 --save-dev“即可。
7.grunt后续其实还有很多,但笔者目前只用到这里,记录个链接做为以后的了解
grunt配置及效果
注意,执行grunt less等命令,需要在管理员的权限下执行哦
转载于:https://www.cnblogs.com/two-bees/p/10470633.html
最后
以上就是沉静机器猫最近收集整理的关于Grunt安装与环境配置的全部内容,更多相关Grunt安装与环境配置内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复