一、安装node.js
点击下载系统对应的pkg安装包,直接安装即可。
安装完成之后在终端中输入node -v来查看版本,如下图所示即表示安装成功。
二、安装grunt-cli
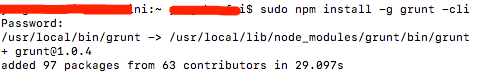
在终端输入sudo npm install -g grunt -cli将grunt-cli安装在全局环境中;

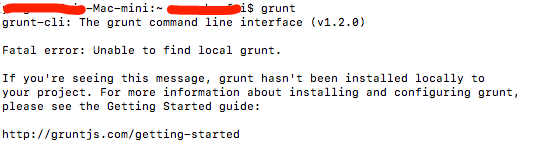
输入grunt命令验证是否安装成功;

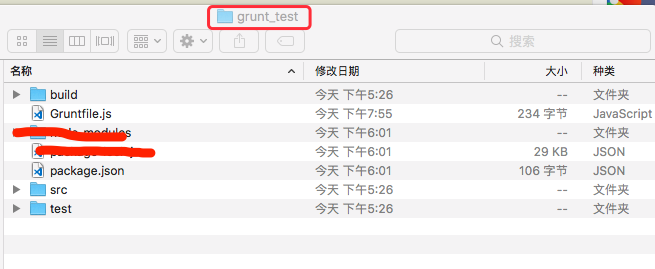
三、创建项目文件夹

文件夹中创建package.json文件,在该文件中写入如下代码
{
"name": "grunt_test",
"version": "1.0.0",
"devDependencies": {
}
}
四、安装grunt
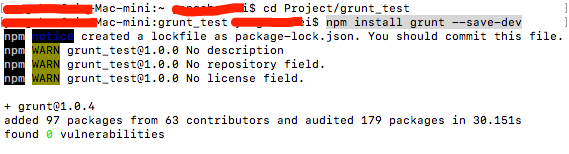
在终端中切换到项目目录下,输入npm install grunt --save-dev安装grunt;
[—save-dev的意思是把grunt保存为该项目的开发依赖项,即配置文件package.json中devDependencies对应的json对象]

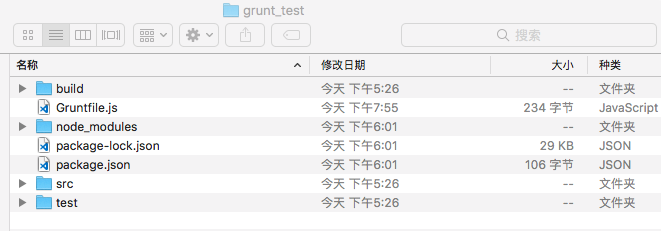
执行完毕后,项目文件夹中会多一个node_modules文件夹和package-lock.json文件;
[package-lock.json]是在npm install时生成的,用来锁定安装时的包版本号,需要上传到git,保证大家依赖相同的版本

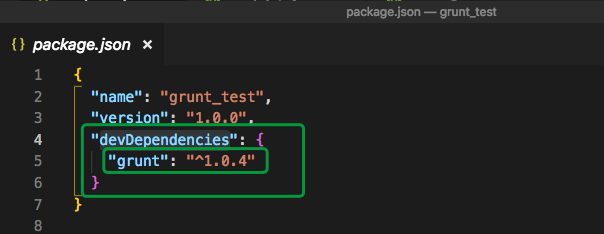
同时,package.json文件中内容变为

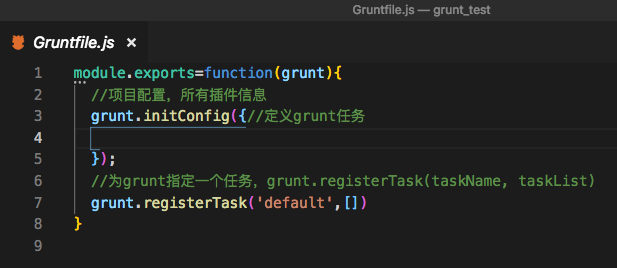
五、配置Gruntfile.js文件

保存后在终端中输入grunt命令并运行;

六、安装插件—concat、uglify
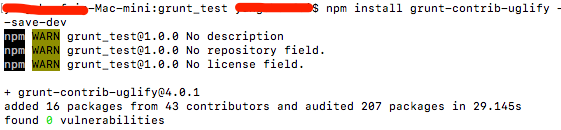
npm install grunt-contrib-uglify --save-dev
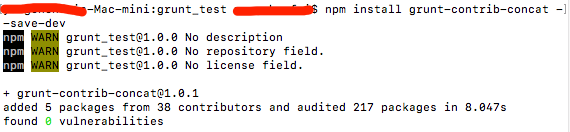
npm install grunt-contrib-concat --save-dev


先合并文件,在Gruntfile.js配置文件中输入以下代码:
module.exports=function(grunt){
//项目配置,所有插件信息
grunt.initConfig({//定义grunt任务
//读取package.json文件中的配置信息
pkg:grunt.file.readJSON('package.json'),
//合并文件
concat:{
options:{
seperator:';'//合并文件之间的间隔字符
},
dist:{
src:['src/*.js'],//合并源文件为src目录下的所有文件
dest:'build/<%=pkg.name%>.js'//将合并后的文件存储在build目录下
}
},
});
//告诉grunt我们将使用插件
grunt.loadNpmTasks('grunt-contrib-concat');
//为grunt指定一个任务,grunt.registerTask(taskName, taskList)
grunt.registerTask('default',['concat'])
}
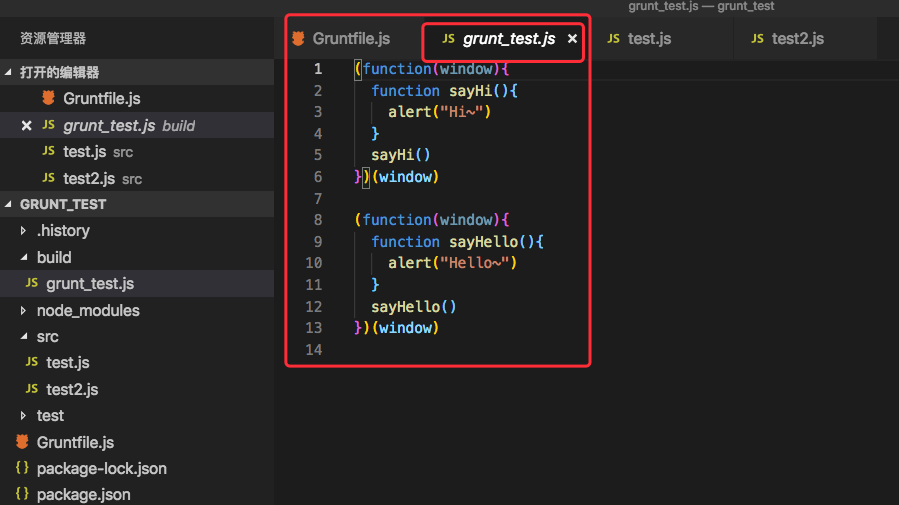
在控制台输入grunt命令,成功后在build文件夹中多了一个grunt_test.js文件;如下:

然后压缩文件,在Gruntfile.js配置文件中补充以下代码:
uglify:{
options:{
banner:'/*!<%=pkg.name%><%=grunt.template.today("yyyy-mm-dd")%>*/n'//将注释插入到输出压缩文件的第一行
},
dist:{
files:{
'build/<%=pkg.name%>.min.js':['<%=concat.dist.dest%>']//<%= concat.dist.dest>使得uglify会自动压缩concat任务中生成的文件。
}
}
}
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.registerTask('default',['uglify','concat'])
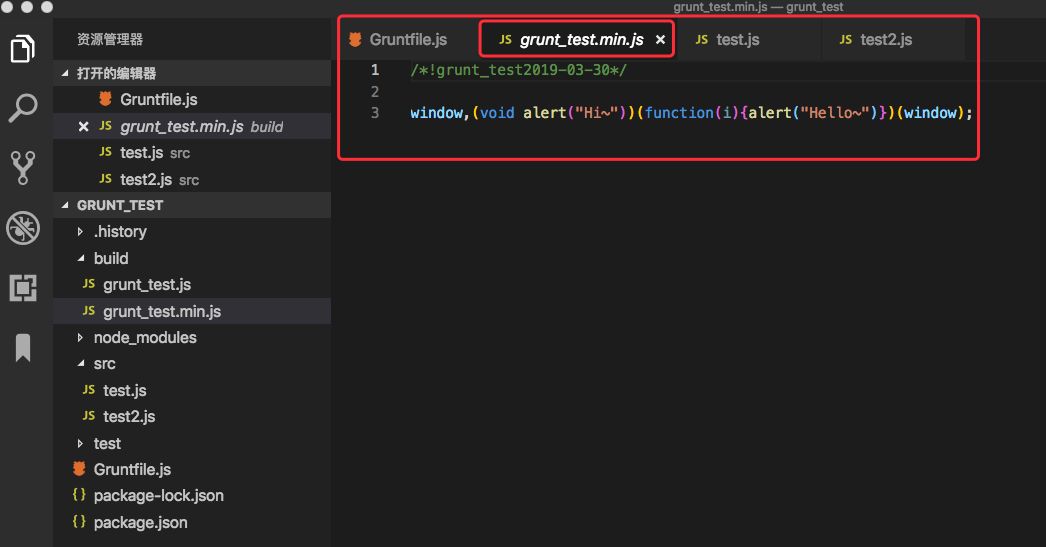
在控制台输入grunt,成功后在build文件夹中多了一个grunt_test.min.js文件;如下:
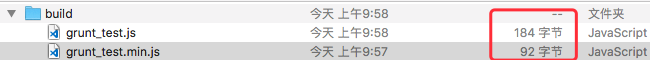
压缩后,两个文件大小对比

最后
以上就是有魅力鲜花最近收集整理的关于Mac 使用 grunt 搭建前端开发环境的全部内容,更多相关Mac内容请搜索靠谱客的其他文章。








发表评论 取消回复