目录:
1. 用途和场景
2.Grunt插件
3.相关资源
4.环境安装
5.开始学习
5.1 一个新项目
5.2 生成package.json
5.3 在项目中安装grunt和相关插件
5.4 Gruntfile语法
5.4.1 配置任务
5.4.2 加载插件
5.4.3 注册任务
5.5 为我们的项目配置gruntfile.js
5.6 执行任务
6.后续学习
1. 用途和场景
- jshint代码检查
- 代码合并
- 代码压缩--js/css/html都可以
- SASS/LESS编译css
- watch监听---文件发生改变自动执行任务
以上这些都是可以用grunt来执行的自动化任务。
grunt本身是一种自动化任务处理工具,它是一个工具框架,有很多
插件
扩展它的功能。
上述的各个功能都有其相对应的grunt插件。
2.Grunt插件
Grunt官方给出了60个左右的插件--------日常基本够用
另外,来自民间的grunt插件(上传到npm且标记了gruntplugin关键词的)就有上千个------功能十分健全,甚至还有sprites。
3.相关资源
官方github:
https://github.com/gruntjs
官方网址(文档):
https://gruntjs.com/
中文文档:
http://www.gruntjs.net/
插件列表:
https://gruntjs.com/plugins
4.环境安装
1.首先,grunt依赖Nodejs和npm环境
2.使用npm安装grunt-cli命令行工具
全局安装命令:
npm install -g grunt-cli
5.开始学习
5.1 一个新项目
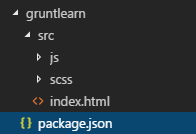
假设你手上有一个项目,叫gruntlearn,项目文件中你的源码存储在src目录下:

src下,是所有的源码。包含四个模块的js文件,还没编译的scss文件,html文件,图片文件。
现在你想用grunt,自动给你的源代码执行几个任务:
- 将images/html和复制到 发布文件夹build下
- 用jshint检查js语法
- 合并四个js文件(分别合并,因为a,b用于不同的页面)
- 编译scss文件
- 压缩合并后的js文件,存储到build下
- 调试:新建一个本地服务器监听文件改变自动刷新HTML文件
5.2 生成package.json
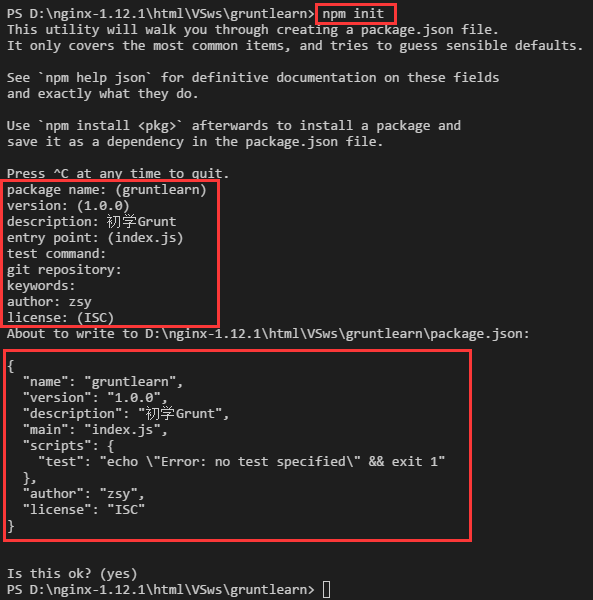
首先,要在命令行里打开到gruntlearn的目录下,输入指令npm.init
然后跟着引导,对项目进行相关设置:

最后会根据你的设置,在项目根目录下生成一个package.json的文件

这个文件是nodejs用来描述一个项目的文件。这时候你还没有在你的项目中使用grunt以及相关插件。
5.3 在项目中安装grunt和相关插件
根据第1步中的需求,需要用到一下插件:
- 复制文件:grunt-contrib-copy
- 合并文件:grunt-contrib-concat
- 语法检查:grunt-contrib-jshint
- Scss 编译:grunt-contrib-sass
- 压缩文件:grunt-contrib-uglify
- 监听文件变动:grunt-contrib-watch
- 建立本地服务器:grunt-contrib-connect
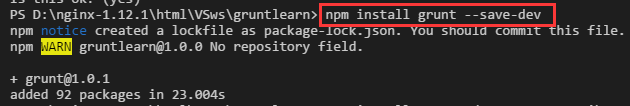
安装grunt命令:


后面的参数意思是【把刚刚安装的东西添加到package.json中】。
出现+grunt@版本号,说明安装成功了。
在安装完以后,你就可以看见在package.json中多了:

并且在项目根目录下增加了node_modules文件夹,这里面存放的就是当前项目安装的node模块。
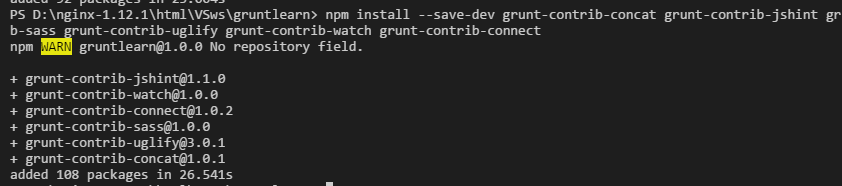
一次性安装插件:
命令:
npm install --save-dev grunt-contrib-copy grunt-contrib-concat grunt-contrib-jshint grunt-contrib-sass grunt-contrib-uglify grunt-contrib-watch grunt-contrib-connect

5.4 Gruntfile语法
Gruntfile文件:
Gruntfile.js 或 Gruntfile.coffee 文件是有效的 JavaScript 或 CoffeeScript 文件,应当放在你的项目根目录中,和package.json文件在同一目录层级,并和项目源码一起加入源码管理器。
Gruntfile结构:
- "wrapper" 函数
- 项目与任务配置
- 加载grunt插件和任务
- 自定义任务
具体的代码结构:

5.4.1 配置任务
例如官方文档中的如下代码:
grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), uglify: { options: { banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */n' }, build: { src: 'src/<%= pkg.name %>.js', dest: 'build/<%= pkg.name %>.min.js' } } });
其中先写了一句 pkg: grunt.file.readJSON('package.json') 功能是读取 package.json 文件,并把里面的信息获取出来,方便在后面任务中应用(例如下面就用了 <%= pkg.name %> 来输出项目名称),这样可以提高灵活性。
之后的uglify对象就是自定义的任务,uglify对象里面具体配置,需要根据不同插件的文档来定义。
5.4.2 加载插件
很easy:
grunt.loadNpmTasks('grunt-contrib-uglify');
5.4.3 注册任务
在default上注册任务:
grunt.registerTask('default', ['uglify']);
(default是默认的task,当你在命令行执行grunt的时候,会执行注册在default上的任务)
自定义注册任务:
grunt.registerTask('compress', ['uglify:build']);
如果想要执行这个 task,我们需要在命令行输入 grunt compress 命令来执行这条 task,而这条 task 的任务是 uglify 下面的 build 任务,也就是说,我们只会执行 uglify 里面 build 定义的任务,而不会执行 uglify 里面定义的其他任务。
需要注意:
task 的命名不能与后面的任务配置同名,也就是说这里的 compress 不能命名成 uglify,这样会报错或者产生意外情况
5.5 为我们的项目配置gruntfile.js
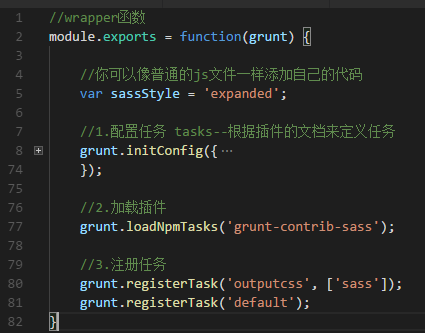
下面是我参考插件文档写的代码:
//wrapper函数
module.exports = function(grunt) {
//你可以像普通的js文件一样添加自己的代码
var sassStyle = 'expanded';
//1.配置任务 tasks--根据插件的文档来定义任务
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
//将html和图片从src复制到build
copy: { //task
html: { //target
files: [
{ expand: true, cwd: './src/html', src: '*', dest: './build/html/' }
]
},
images: { //target
files: [
{ expand: true, cwd: './src/images', src: '*', dest: './build/images/' }
]
}
},
//合并js
concat: {
/* options: {
separator: ';',//合并分隔符
}, */
dist: {
files: { //文件路径
'./src/js/a.all.js': ['./src/js/a.1.js', './src/js/a.2.js'],
'./src/js/b.all.js': ['./src/js/b.1.js', './src/js/b.2.js']
}
},
},
//task:编译sass
sass: {
output: { //target
options: { //target options
style: sassStyle
},
files: {
'./build/css/style.css': './src/scss/style.scss' //'目标文件':'源文件'
}
}
},
//代码检查
jshint: {
all: ['./src/js/a.all.js', './src/js/b.all.js']
},
//压缩
uglify: {
uglifyjs: {
files: {
'./build/js/a.min.js': ['./src/js/a.all.js'],
'./build/js/b.min.js': ['./src/js/b.all.js']
}
}
},
//监听
watch: {
scripts: {
files: ['./src/js/a.1.js', './src/js/a.2.js', './src/js/b.1.js', '/src/js/b.2.js'],
tasks: ['concat', 'jshint', 'uglify']
},
sass: {
files: ['./src/scss/style.scss'],
tasks: ['sass']
},
livereload: {
options: {
liverelload: '<%= connect.options.livereload %>'
},
files: [
'./src/html/index.html',
'./src/scss/style.scss',
'./src/js/a.1.js',
'./src/js/a.2.js',
'./src/js/b.1.js',
'./src/js/b.2.js'
]
}
},
connect: {
options: {
port: 9000,
open: true,
livareload: 35729,
//change this to '0.0.0.0' to access the server from outside
hostname: 'localhost'
},
server: {
options: {
port: 9001,
base: './'
}
}
}
});
//2.加载插件
grunt.loadNpmTasks('grunt-contrib-copy');
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-sass');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-connect');
//3.注册任务
grunt.registerTask('copyhtml', ['copy:html']); //可以用task:target的方法分别注册
grunt.registerTask('concatjs', ['concat']); //也可以只用task名称注册,默认执行task下全部target
grunt.registerTask('outputcss', ['sass']);
grunt.registerTask('watchit', ['concat', 'sass', 'jshint', 'uglify', 'connect', 'watch']);
grunt.registerTask('default', ['copy', 'concat', 'sass', 'jshint', 'uglify']);
}
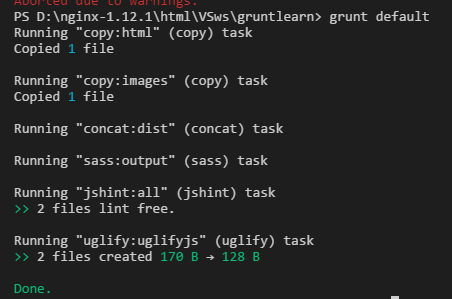
5.6 执行任务
注意:
由于npm install sass安装的sass是dart写的,而grunt-contrib-sass插件需要的是ruby的版本,
所以执行sass任务时,如果安装的是npm sass,会导致编译后的css文件为空,
此时需要用
gem install sass 命令提前安装Ruby版本的sass。
将上面的代码复制到你的gruntfile.js文件里,就可以在命令行执行几个呗注册的任务。
例如执行:
grunt 或
grunt default

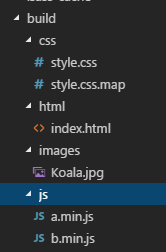
执行后的代码目录:

成功啦~~~撒花
另外:
执行watchit命令后,即可自动构建本地服务器,自动打开浏览器,监听改变自动刷新。
6.后续学习
- 上述例子仅供学习,有些配置还值得推敲,具体的插件配置文档还有很多细节可以学习。
- 明天会贴出上述源码地址,可以直接clone或fork到本地调试
最后
以上就是精明花瓣最近收集整理的关于【grunt】两小时入门的全部内容,更多相关【grunt】两小时入门内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复