以前经常使用百度富文本编辑器,直接是官网的下载地址,选择个版本,下载,直接引入就可以使用了。可是细心的朋友肯定会发现,百度富文本编辑器的官网下载地址直接指上了github,去里边下载下来不能直接使用,没有引入的ueditor.all.js,怎么使用。而且官网教程,写得也很简单,对于非专业前端人士来说,使用起来一头雾水,官网说明如下:

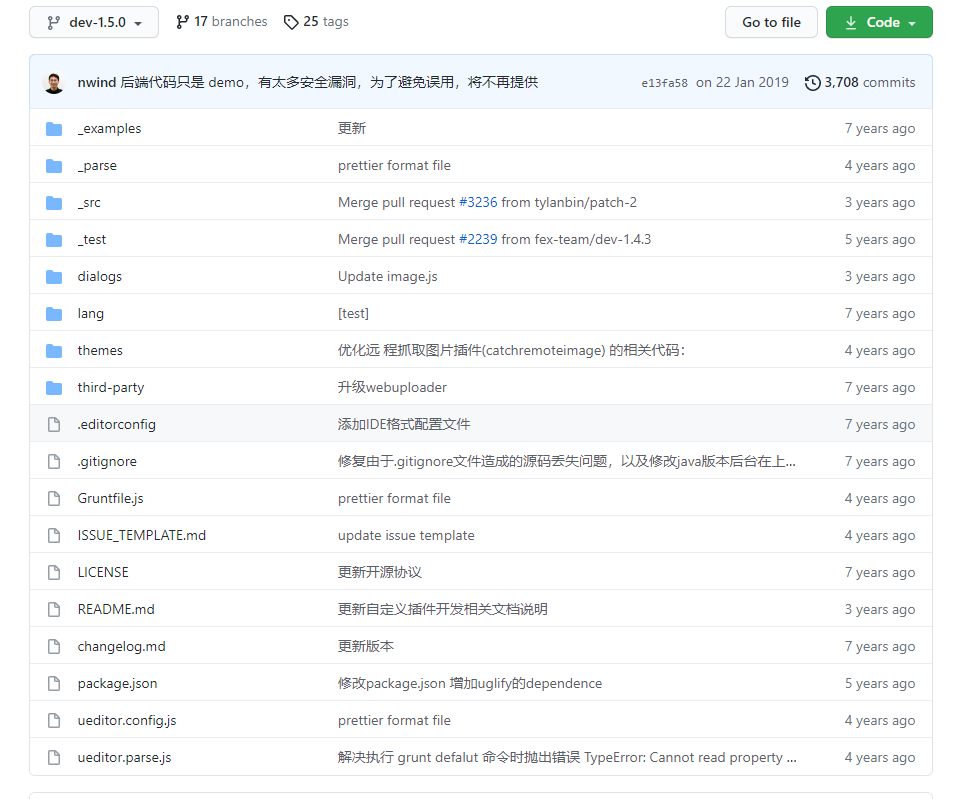
点击官网下载地址直接跳到了github,下载下来并没有ueditor.all.js怎么用????

下面我教大家解决:
分析原因:我做为非专业前端分析,可能是百度Ueditor使用了新技术才这样使用的。
1.在github下载页,往下拉有个简短说明

那么我就按这个操作一下
第一步,git clone下来(或者下载zip解压),先不用下载到你的项目中去,不要着急慢慢看
第二,我这里解压出来的,然后在打开解压的文件夹,也就是ueditor.config.js所在目录
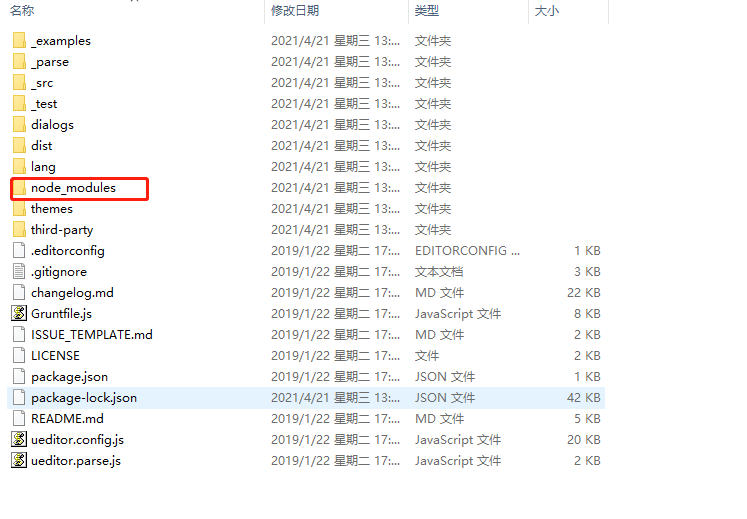
第三,安装依赖,前提是,你得安装了node.js,去往上搜教程吧,这类教程很多,安装完后,在你的目录运行npm install (具体这个命令是啥,我非专业前端,暂且理解它安装依赖的管理工具)出现如下目录,就是正确的

第四,操作grunt default命令,前提是你得全局安装了grunt,(grunt是个啥,咱也不知道,我这里理解的是就是个打包压缩js代码的),这里防止大家跳坑,说几点注意事项,操作grunt命令一定要用cmd打开的命令符操作。
https://jingyan.baidu.com/article/642c9d34593105644a46f7a9.html这是grunt全局安装的教程,拿去用吧,很详细
安装完后,还在cmd里,切换到之前的ueditor目录,grunt default,出来一个警告,还是没成功,里边有--force,百度翻译了说是让用这个命令。好我们再运行grunt --force有动静了,在看咱们的目录多了一个这个目录,看

激动打开它,里边给咱们打包好了

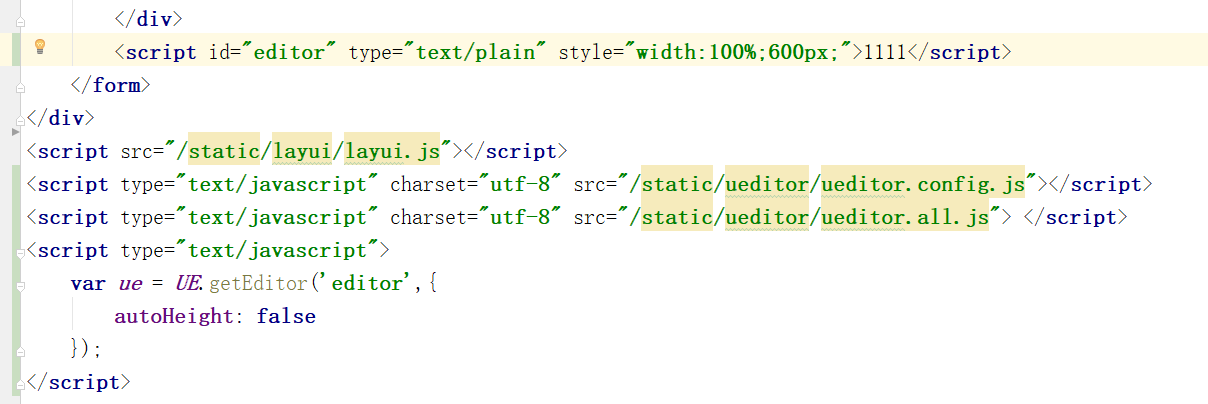
看官网教程里说的引入ueditor.config.js 和ueditor.all.js都有了,把这个目录里所有文件放到咱们项目里,

用去吧。(如果觉得我的文章让您少跳了坑,就给个好评啥的,抱拳了!)
最后
以上就是曾经香菇最近收集整理的关于关于新版百度富文本编辑器Ueditor使用方法说明的全部内容,更多相关关于新版百度富文本编辑器Ueditor使用方法说明内容请搜索靠谱客的其他文章。








发表评论 取消回复