对于初学者来说,代码首先需要看的懂,而刚刚赶上架的我,前端知识几乎为0,接下来对VUE项目内部生成的文件中,出现的语法进行介绍,也是记录自己学习的过程。
一,import
-
import Vue from 'vue'
import from 这个是ES6里面的特性,完整的写法如下,主要是加载Vue类
import Vue from "../node_modules/vue/dist/vue.js";2. import App from './App'
import App from './App.vue';3.import router from './router'
import router from './router/index.js'; 这个其实跟node.js有关,是node加载模块的方式。当require('./router')(import会被转为require),node是这样的寻找目标的:
1.首先寻找目录下有没有router.js或者router.node,如果有就导入
2.如果没有看是否有router目录,如果没有就require失败,抛出异常"Cannot find module './router'"
3.如果有router目录会在其下寻找package.json文件,如果有则按照package的配置来导入
4.如果没有package.json,看是否有index.js或者index.node,如果有就导入没有就失败
二,export
export也是ES6里面的,主要的作用是输出,即一个js内部的属性,如果需要被外部调用,可以通过export给使用了import的js文件。
经常会看见两种写法:
export:
//特点:可以写多次export
//demo1.js,使用方式
export const str = 'hello world'
export function f(a){
return a+1
}
//demo2.js,引入方式
import { str, f } from 'demo1' //也可以分开写两次,导入的时候 必须 带花括号export default:
//特点:export default一个js中仅仅允许写一个
//demo1.js
export default const str = 'hello world';
//demo2.js
import str from 'demo1' //导入的时候 不需要 花括号三,data
在vue里面,会有一个单词常出现,data给我的第一印象是内部属性常量,用来存放数据的,而在HelloWorld.vue中的<script></script>里面,data是个函数:
<script>
export default {
name: 'HelloWorld',
data () {//data必须是函数
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
这里就需要理解一个概念,data是引用类型,不能直接以对象的形式改变msg的值,不然每个实例对msg的改变都是不可逆的,这个跟c语言的地址引用很类似。而用函数的形式data(),会给函数内部开辟一个函数作用域,不会影响其他msg的值。
四,网页的url带有#
打开终端,输入npm run dev就可以运行了,可以看到网址为http://localhost:8080/#/,居然不是index.html,如下图所示。

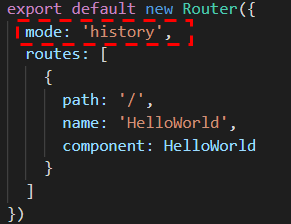
去掉#的方法是在./router/index.js中修改,加入一行mode: 'history'就可以了

如何更改为localhost:8080/index.html还没有查到,后面更新。
最后
以上就是醉熏硬币最近收集整理的关于VS Code开启第一个VUE前端项目(3)的全部内容,更多相关VS内容请搜索靠谱客的其他文章。








发表评论 取消回复