使用环境:
- openjdk15
- vscode
- vs 2019
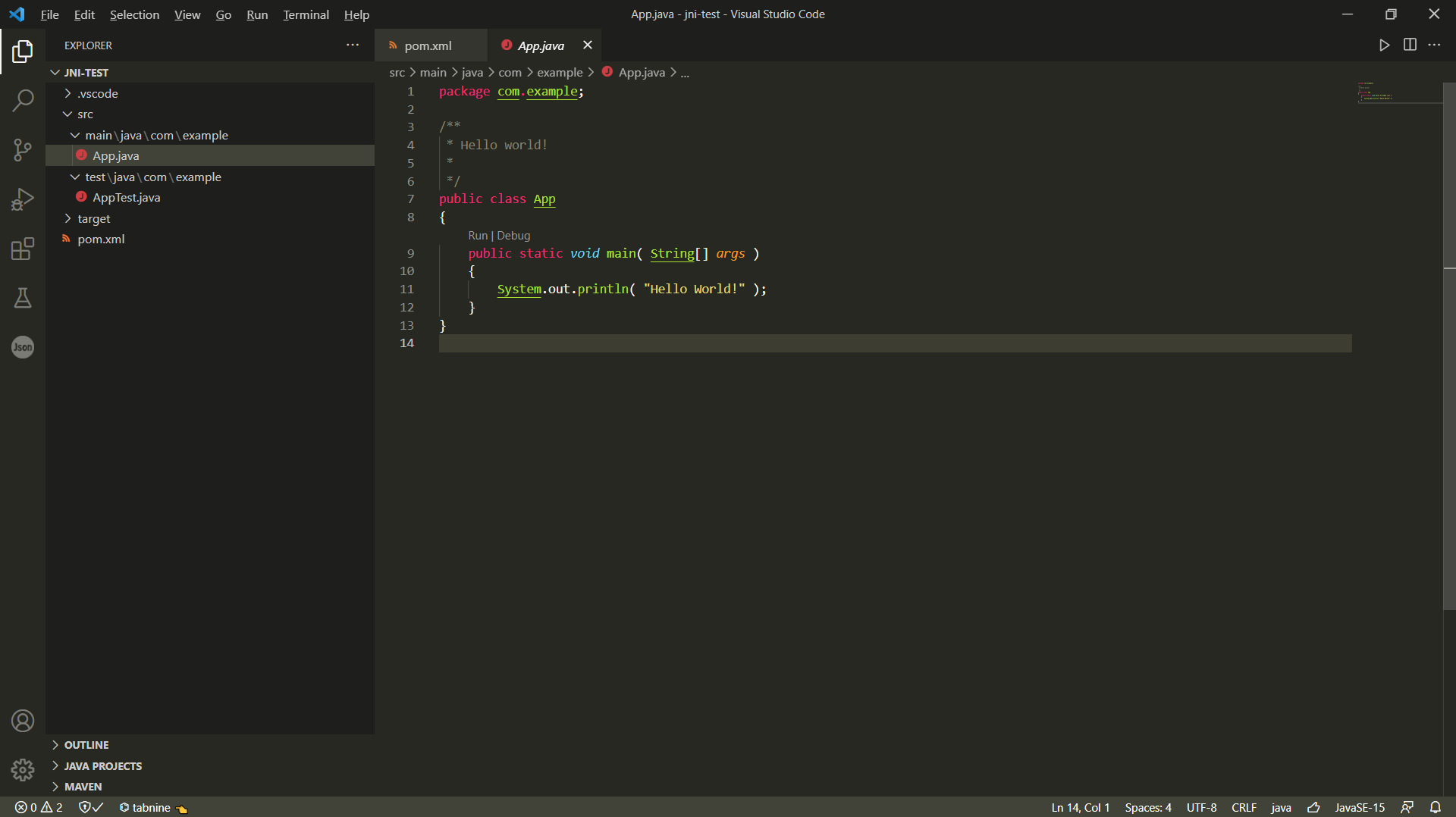
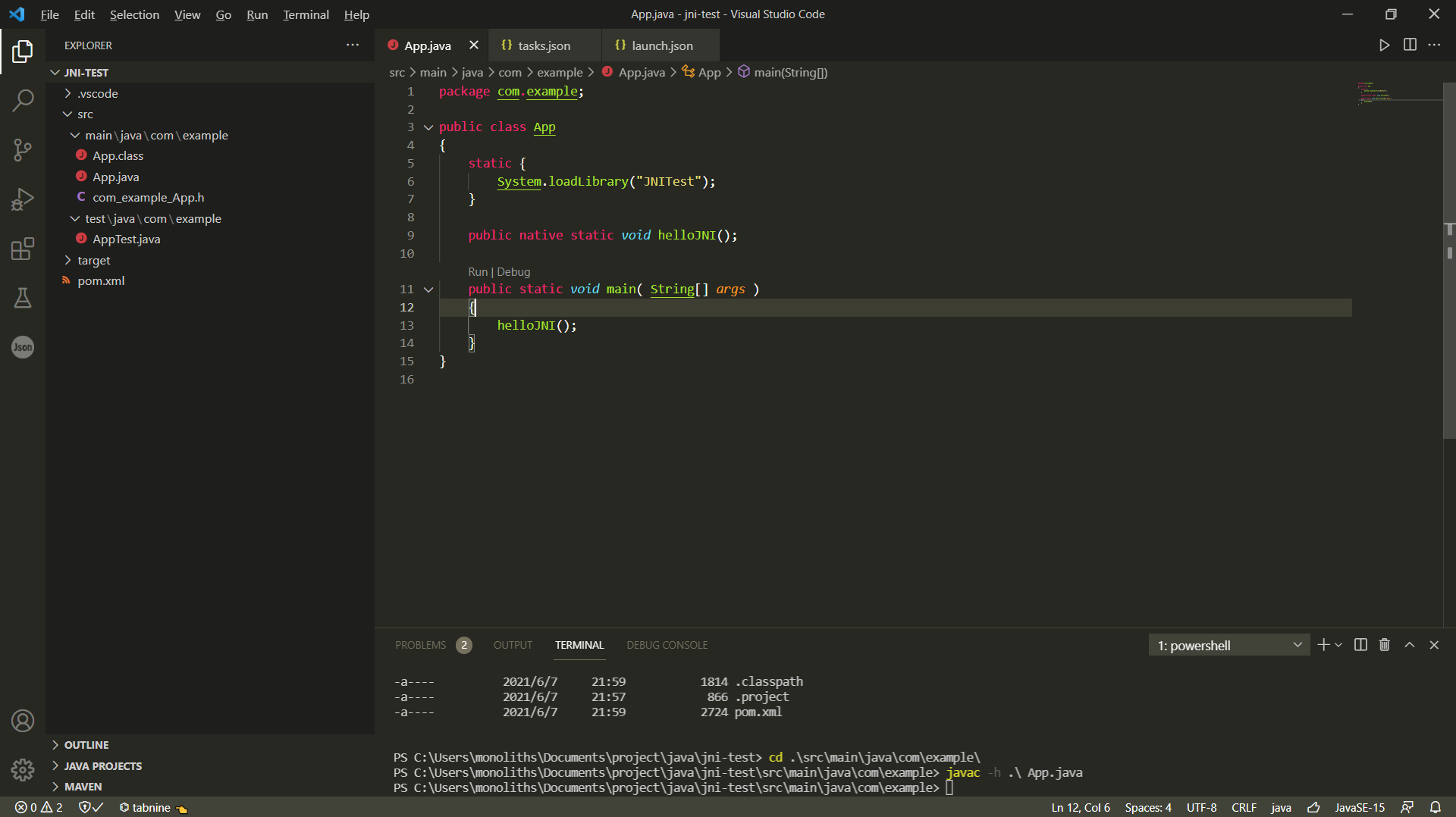
vscode中新建java项目
我使用maven默认创建项目

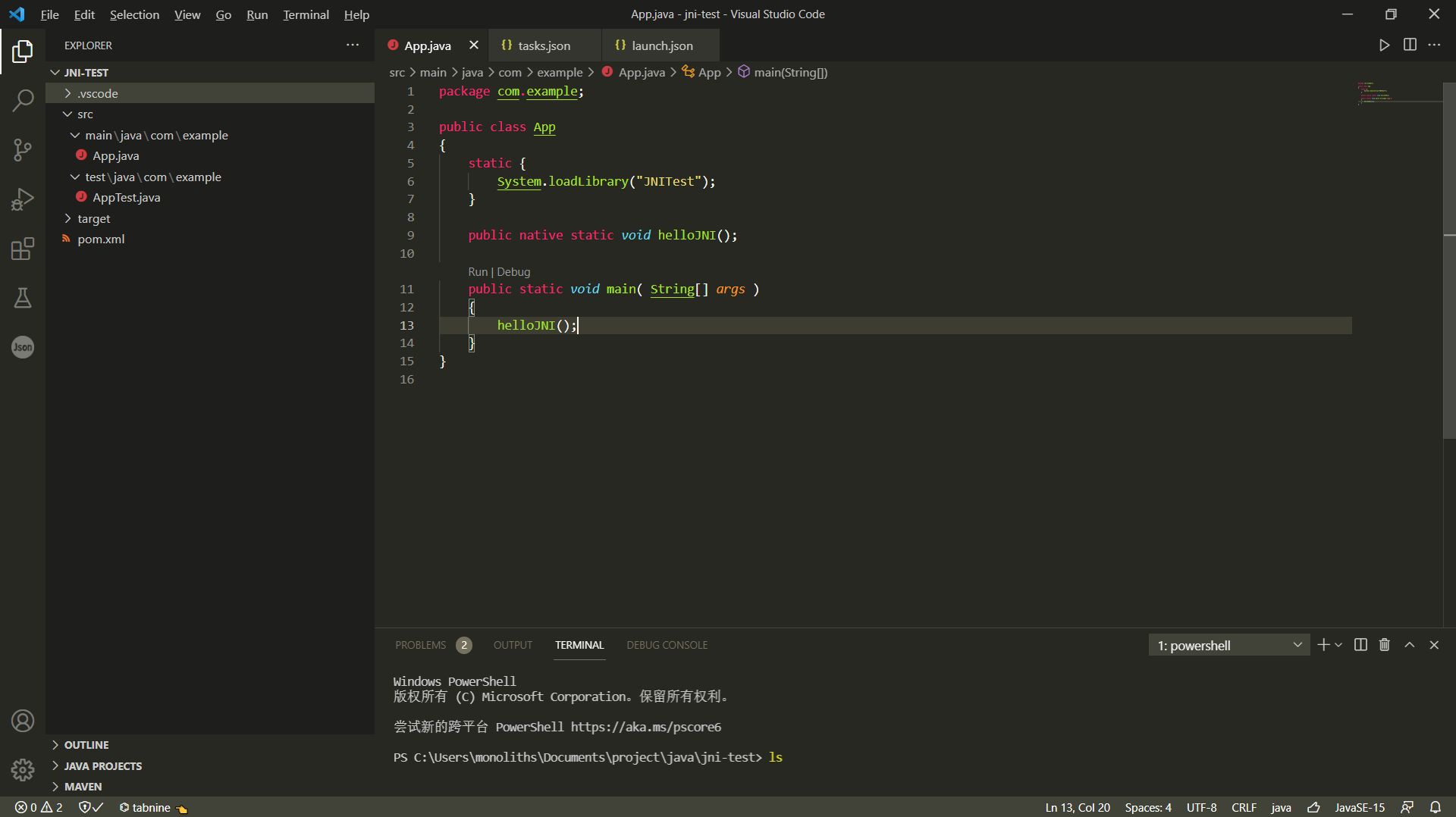
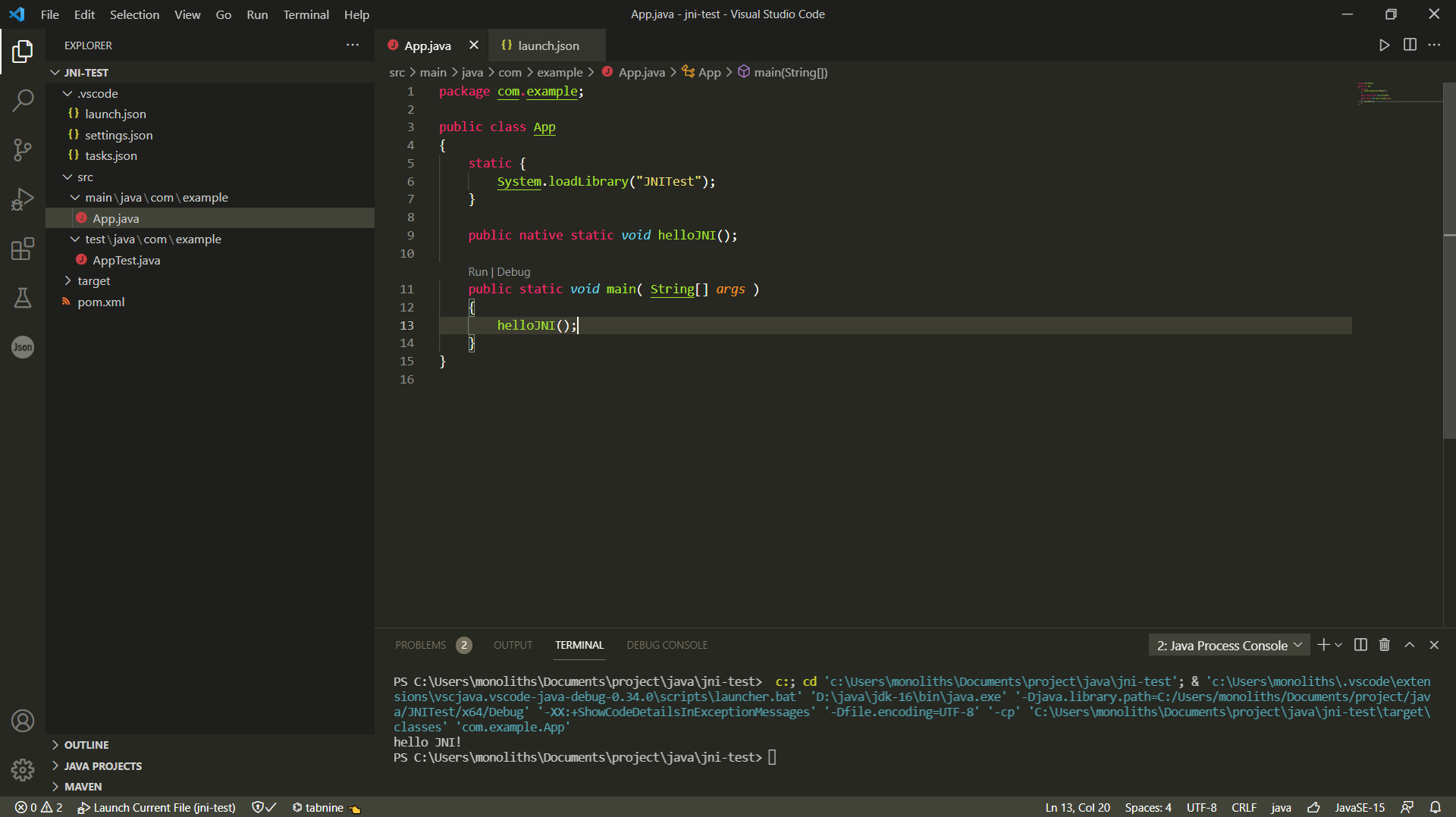
将以下代码复制进App
public class App
{
static {
System.loadLibrary("JNITest");
}
public native static void helloJNI();
public static void main( String[] args )
{
helloJNI();
}
}

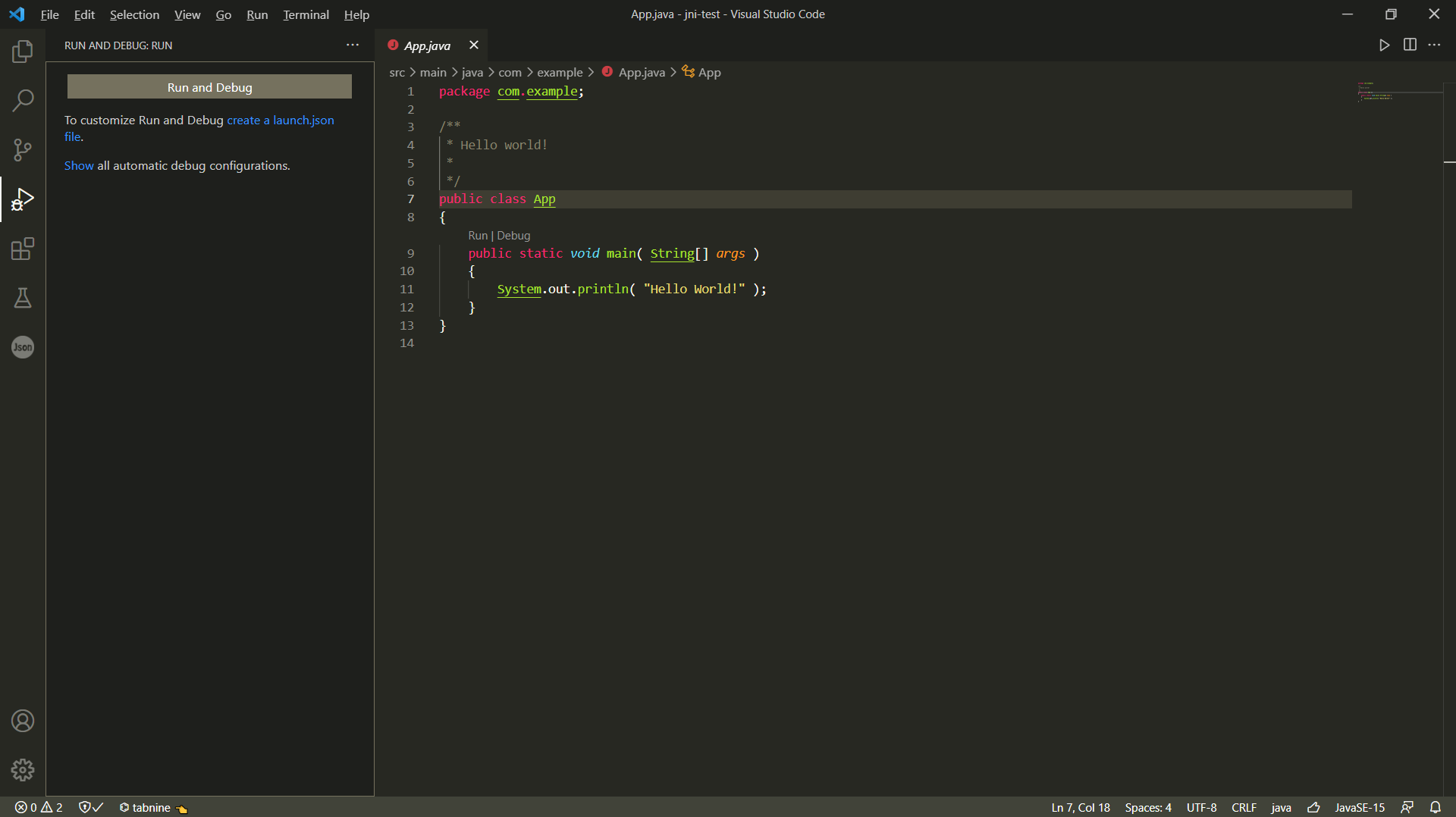
接着打开debug(Ctrl+Shift+D)

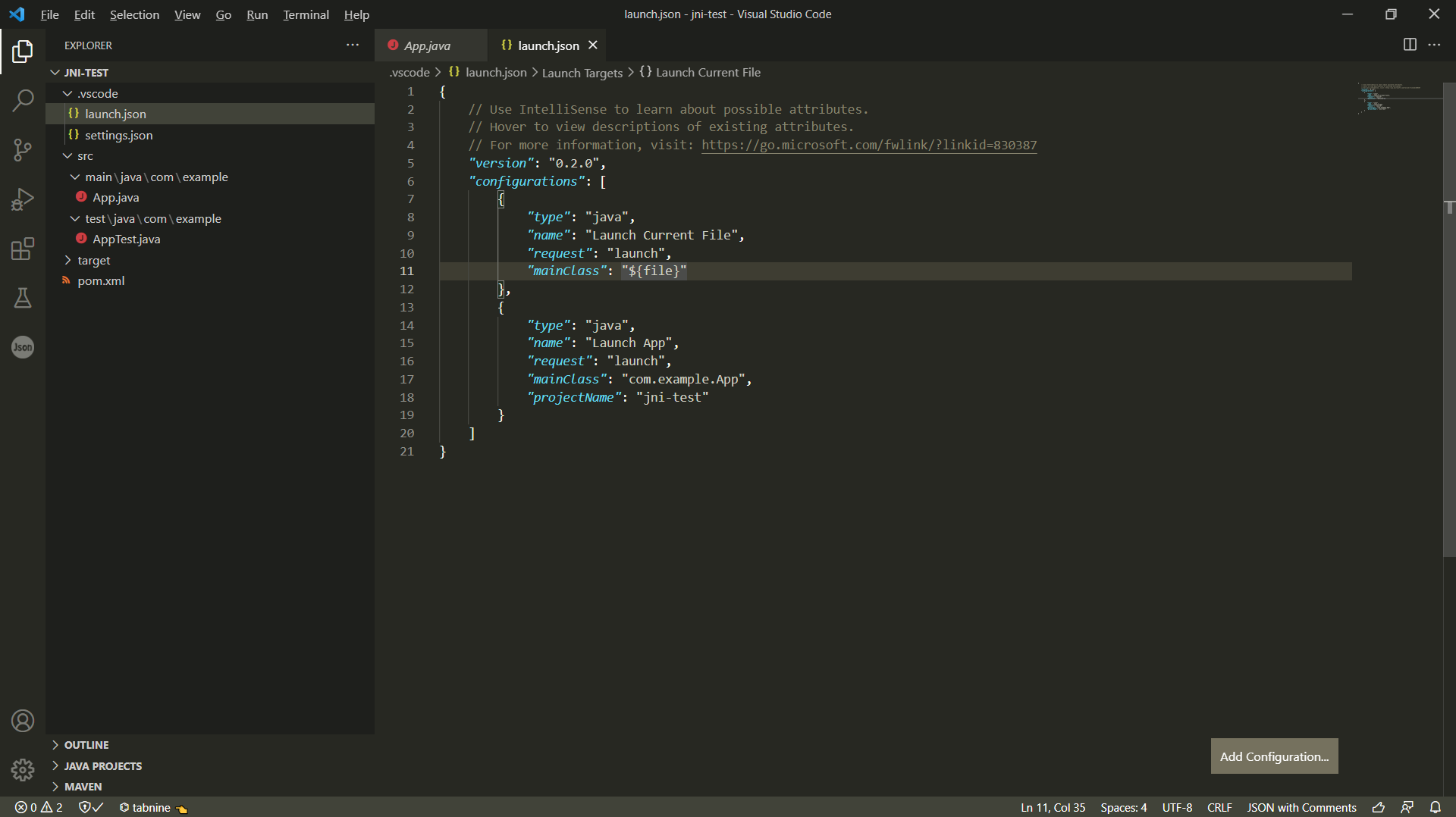
点击蓝字创建launch.json配置文件

打开一个终端进入到与App.java相同路径
cd .srcmainjavacomexample
再输入javac -h . App.java
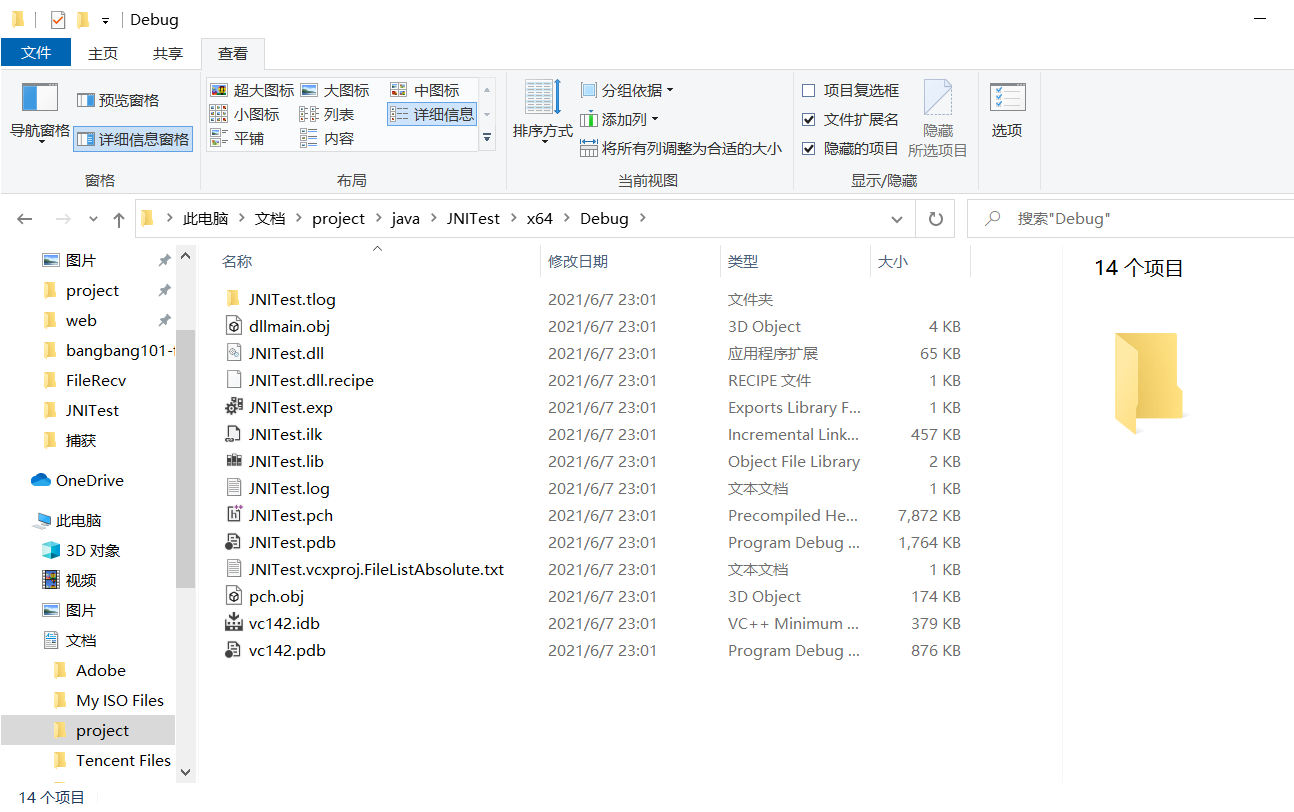
无警告则成功,此时路径如下图

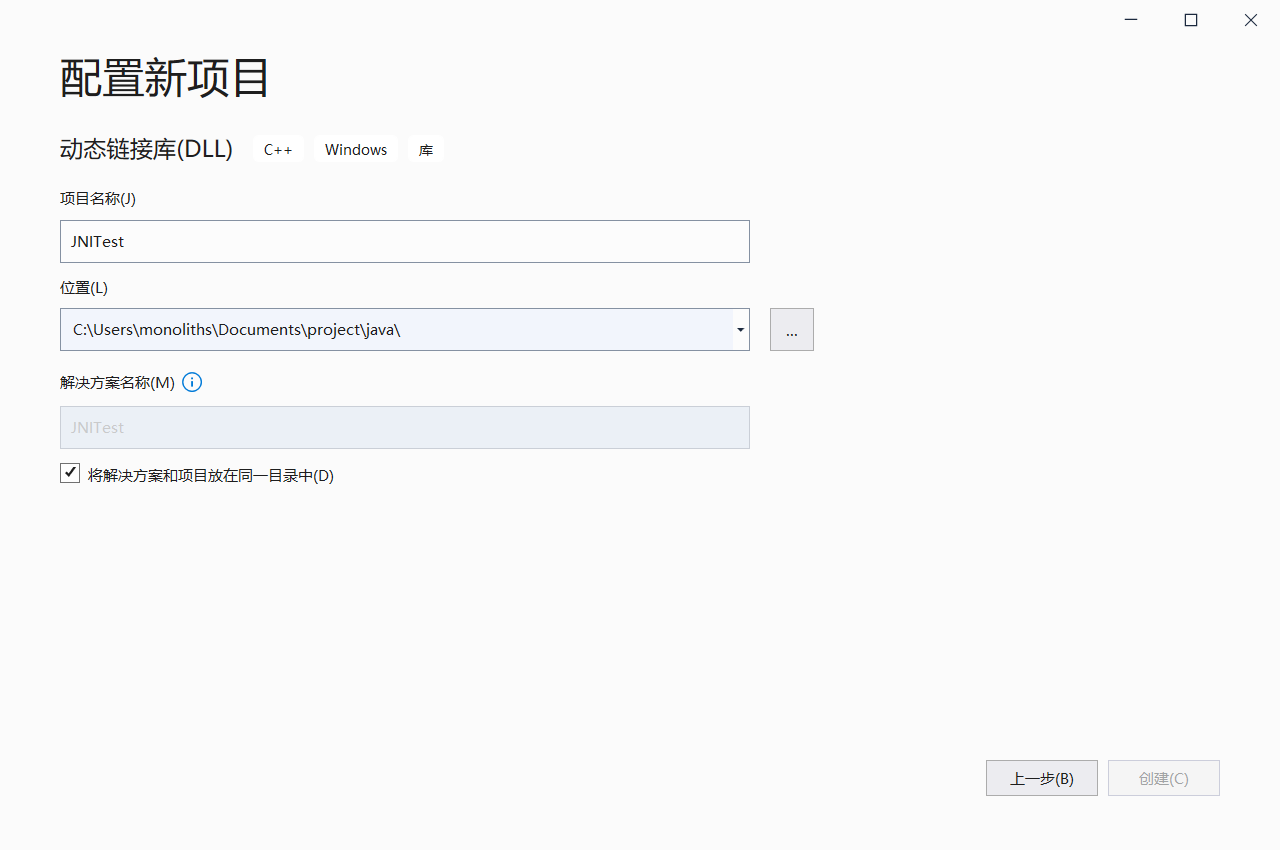
打开vs2019,创建一个动态链接库

项目名如下

此时项目如下图

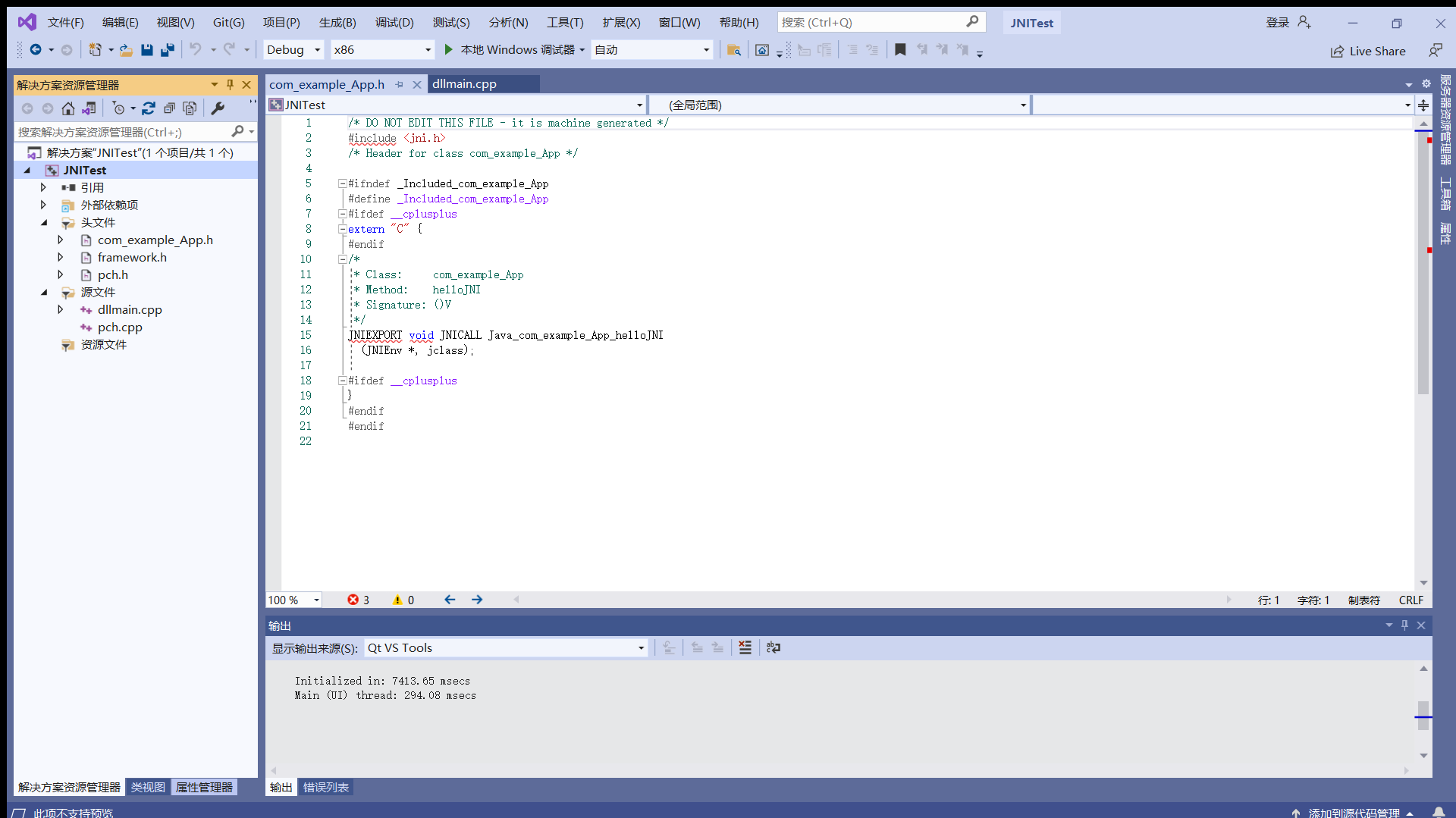
然后我们将vscode中生成的com_example_App.h复制到该项目目录下,然后按下Shift+Alt+a添加该头文件

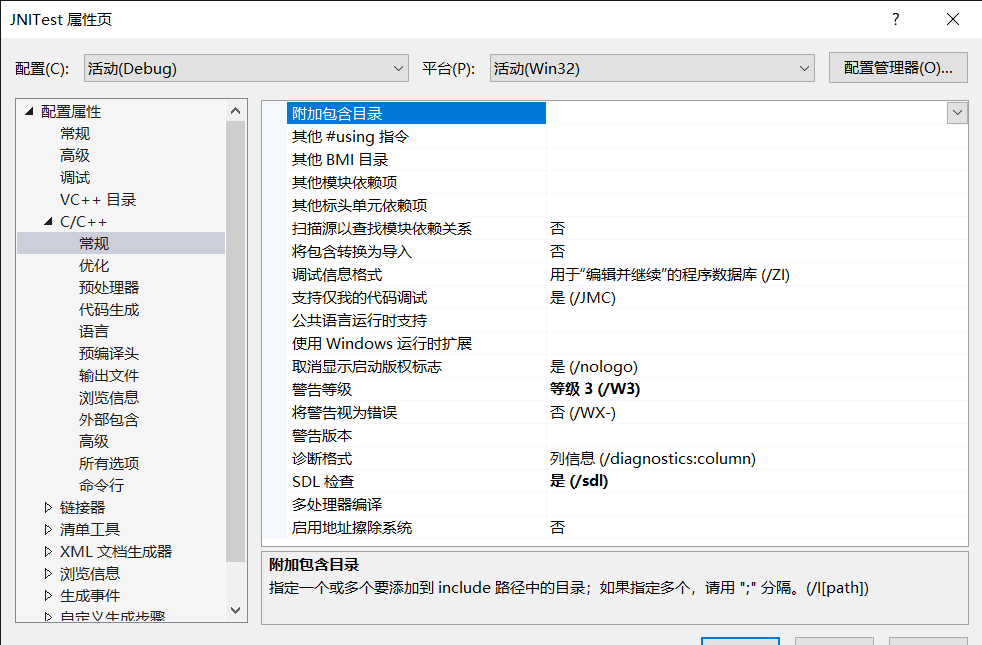
可以看见此时编译器无法识别该头,所以右键单击项目选择属性然后进入此界面

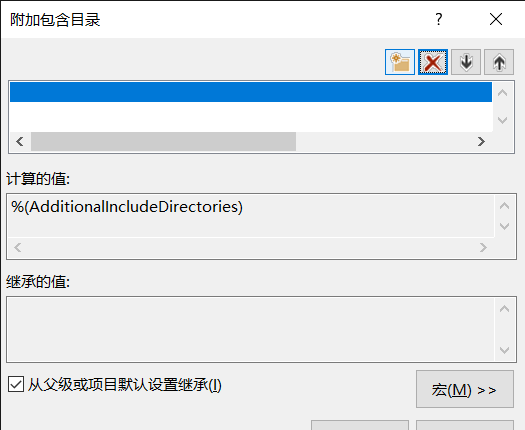
右边小箭头点击编辑,此时出现以下界面

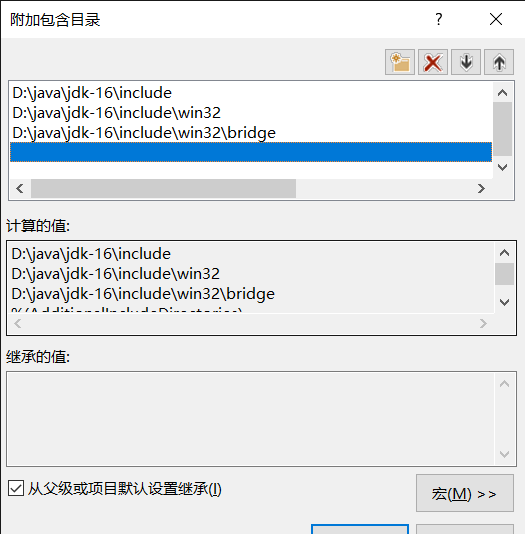
点击右上角文件夹加号右边出现省略号,点击省略号然后导航至自己的jdk安装目录选择includ目录下的所有文件夹,最终成果如下

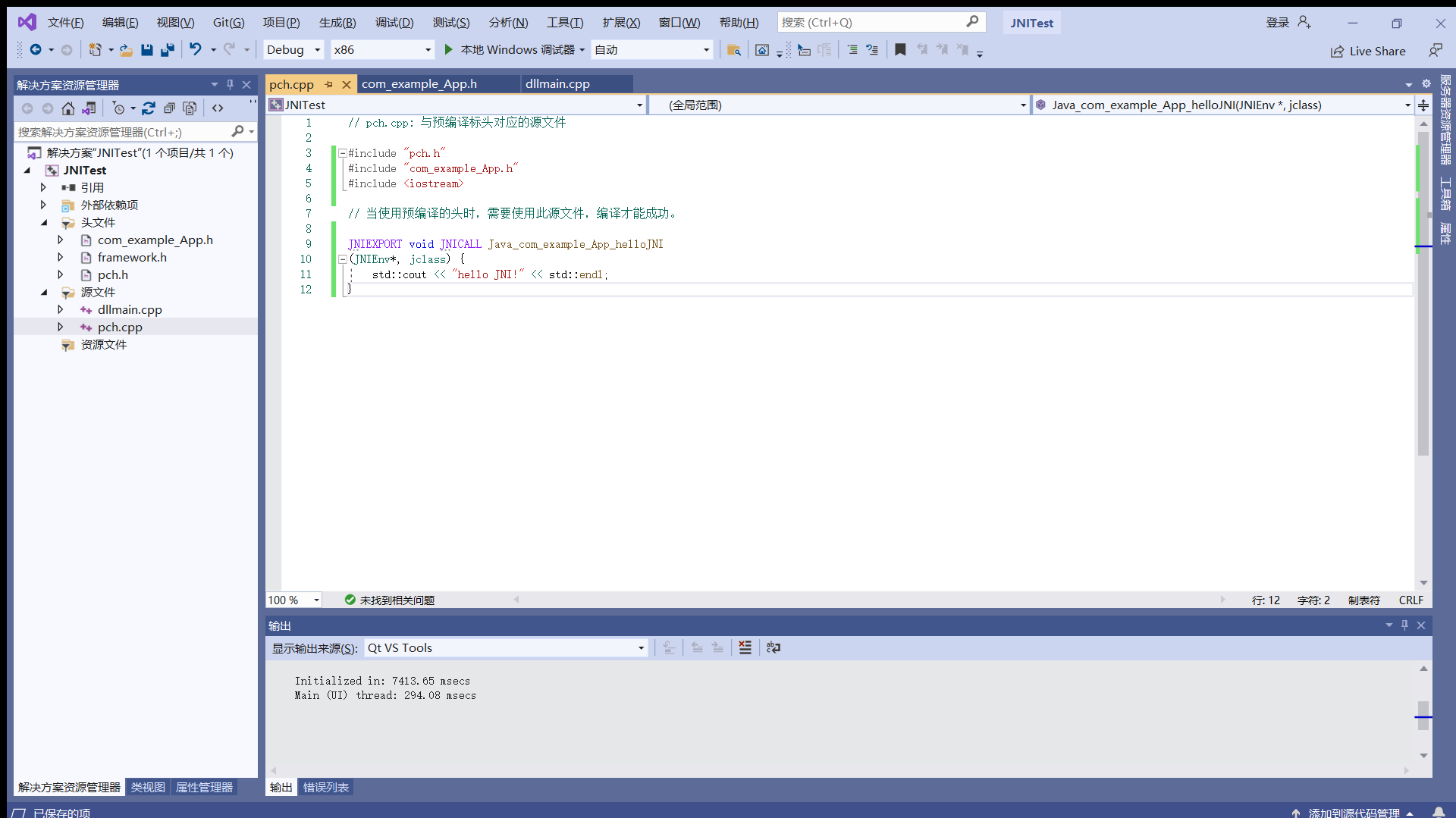
应用保存后可以看见警告已经消失,此时打开pch.cpp加入以下代码并完成函数
#include "pch.h"
#include "com_example_App.h"
#include <iostream>
JNIEXPORT void JNICALL Java_com_example_App_helloJNI
(JNIEnv*, jclass) {
std::cout << "hello JNI!" << std::endl;
}

此时将上方debug选择x64,运行项目,运行完成后在项目目录x64/Debug下找到生成的dll文件JNITest.dll

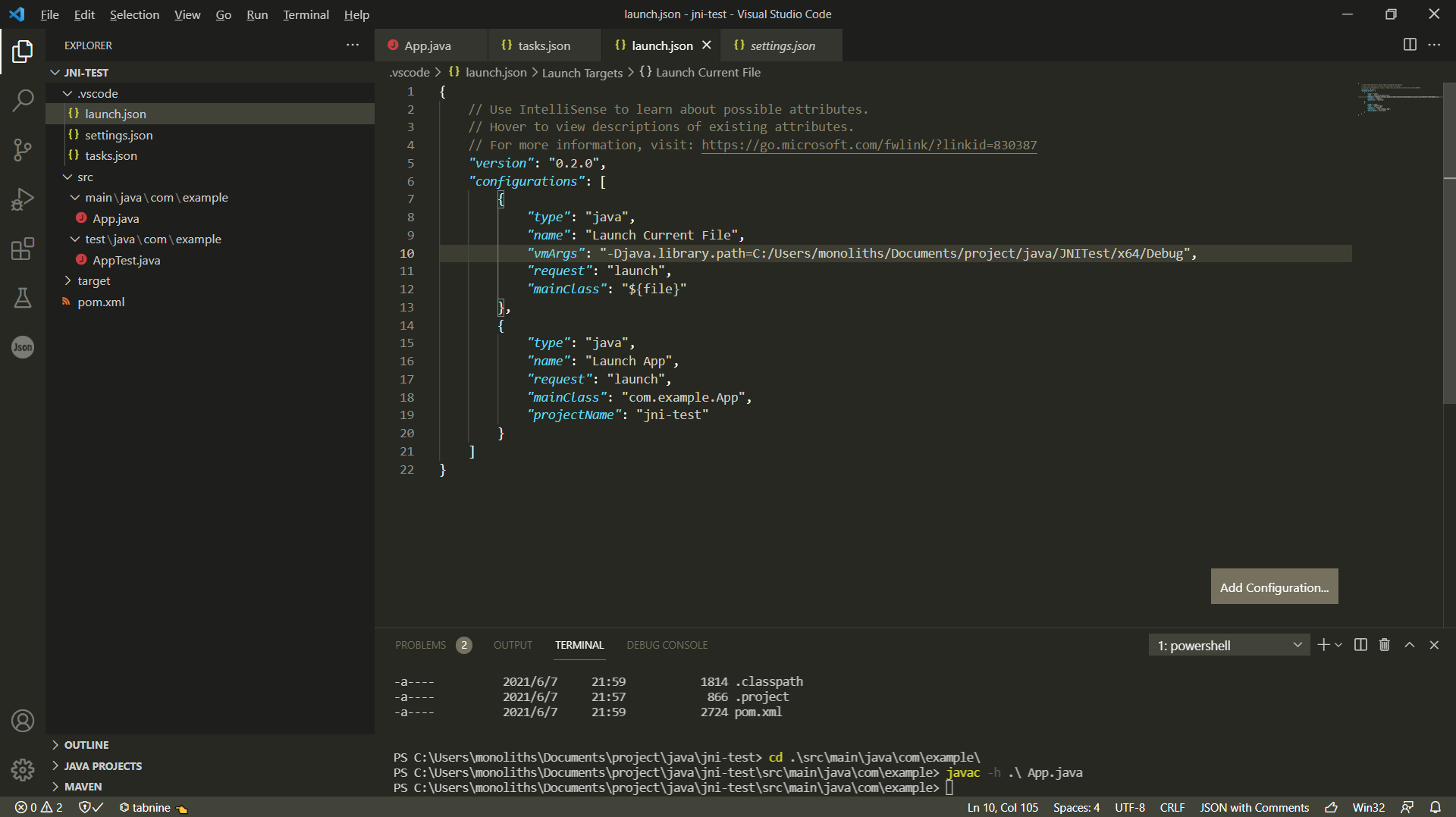
复制当前路径,打开vscode中的launch.json添加如下参数到configurations下,目录更改为自己项目下的dll
{"vmArgs": "-Djava.library.path=C:/Users/monoliths/Documents/project/java/JNITest/x64/Debug"}

可以将dll复制到项目下然后同样配置java.library.path到dll
也可以直接将dll复制到System32下或添加到Path中
此时运行java项目可得到以下输出:

以上就是在windows下使用vscode+vs2019开发JNI的示例。
最后
以上就是顺心酸奶最近收集整理的关于windows下vscode+vs2019开发JNI的全部内容,更多相关windows下vscode+vs2019开发JNI内容请搜索靠谱客的其他文章。

![[SUCCESS]前后端分离开发-入门案例 +VSCode安装一. 前后端分离介绍](https://www.shuijiaxian.com/files_image/reation/bcimg8.png)






发表评论 取消回复