我是
靠谱客的博主
积极咖啡,这篇文章主要介绍
VS Code开启第一个VUE前端项目(1),现在分享给大家,希望可以做个参考。
最头疼的还是环境的安装配置等操作,也是为了以后忘记,记录自己的前端学习过程。
首先VUE是前端的框架,全称为vue.js,一般需要同node.js一起使用。
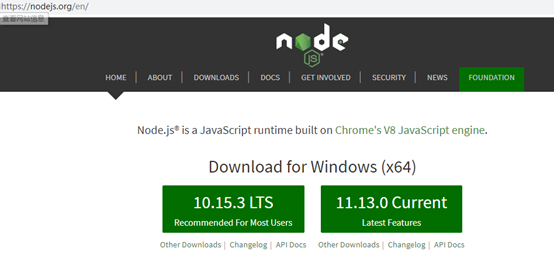
一. 下载node.js

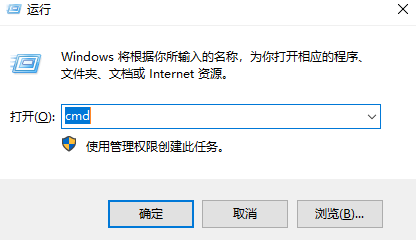
一路next就结束了,然后windows+R,输入cmd,打开后台

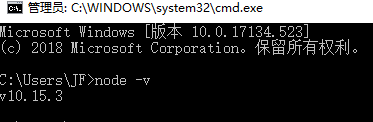
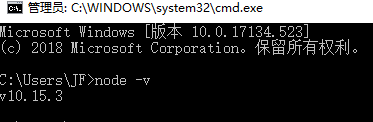
输入node -v查看是否安装成功

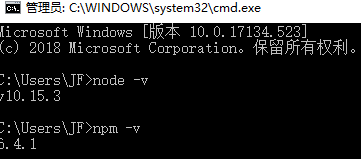
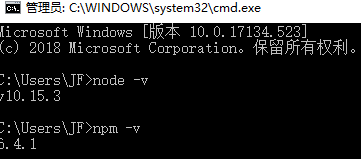
有版本就说明成功了,其中npm也会安装,同样输入npm -v,可以查看安装结果

npm可以用来下载vue,输入命令npm install vue -g和命令npm install vue-cli -g就可以了。
二.安装VS Code

下载最新版就可以了。
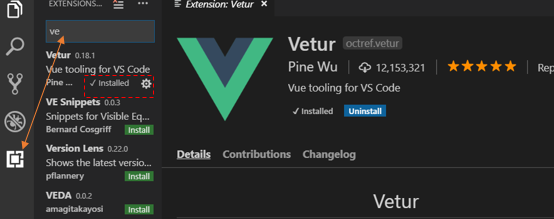
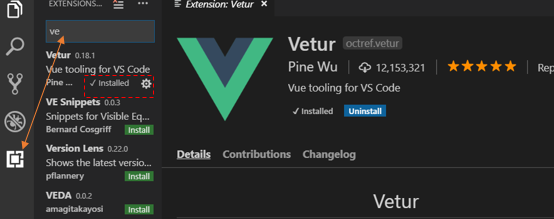
需要安装两个插件,vetur插件和中文插件

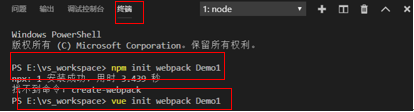
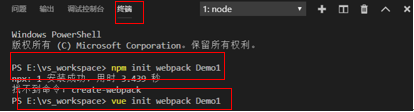
然后在你自己的工作目录下,点击ctrl+~,打开终端进行,输入命令来插件vue文件。

会出来这样的结果,有些需要给定数据,我的如下:
| PS E:vs_workspace> vue init webpack Demo1
? Project name demo
? Project description A Vue.js project
? Author wxx
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No? Set up unit tests No? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "Demo1".
# Installing project dependencies ...
# ========================
npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading
Browserslist >3.0 config used in other tools.
npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and new features!
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools. > uglifyjs-webpack-plugin@0.4.6 postinstall E:vs_workspaceDemo1node_moduleswebpacknode_modulesuglifyjs-webpack-plugin
> node lib/post_install.js npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN ajv-keywords@3.4.0 requires a peer of ajv@^6.9.1 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modulesfsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) added 1096 packages from 643 contributors and audited 11501 packages in 95.001s
found 7 vulnerabilities (6 moderate, 1 high)
run `npm audit fix` to fix them, or `npm audit` for details # Project initialization finished!
# ======================== To get started: cd Demo1
npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack |
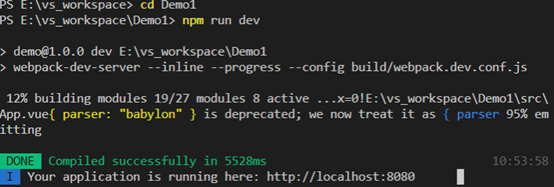
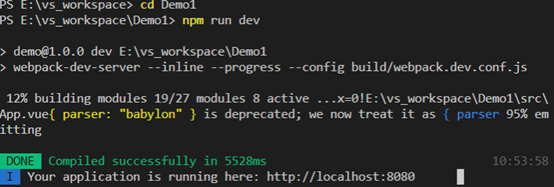
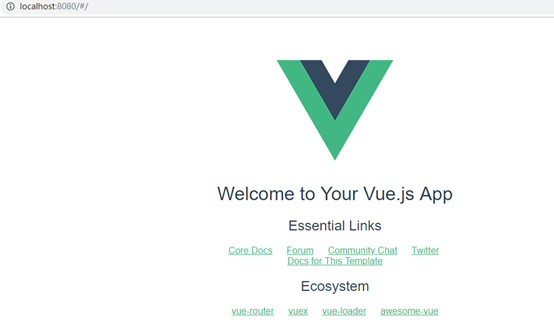
然后再输入两个命令,就可以在本地的localhost:8080/#/中获取我们的Vue结果了


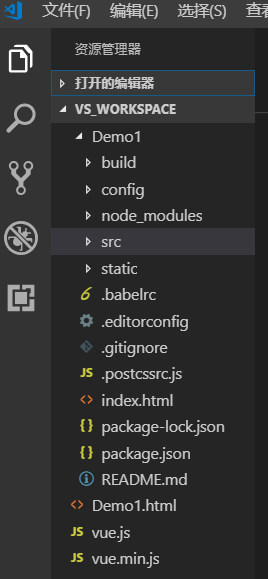
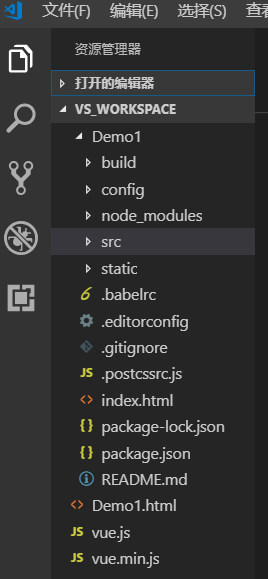
项目的目录也有了

持续更新
最后
以上就是积极咖啡最近收集整理的关于VS Code开启第一个VUE前端项目(1)的全部内容,更多相关VS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


















发表评论 取消回复