根据项目写vue模块前,需要根据具体页面,编写具体标签,并且加上数据逻辑与事件,下面整理了几个常见的重要知识点,比如this指向问题,函数调用问题,数据共享问题等。
今天主要介绍一下this指向问题:
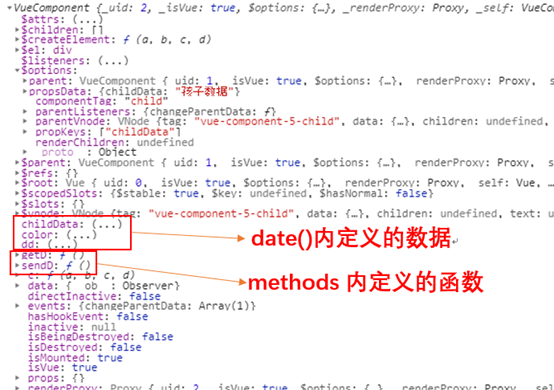
可以在函数内部,通过this.param的方式获取到data(){}里面定义的属性,其中,这里的this指的是当前VUE对象,也叫做VueComonent,如下面的截图:

可以看到data()函数中定义的三个数据都在VueComponent组件下面,可以直接通过this.获取到任意一个数据。并且在methods里面定义的函数,也在VueComponent一级目录里,也可以通过this.来调用。函数还可以采用this.$options.methods.的方式互相调用methods下面的函数。methods里面的this代表的VUE实例。
另外一种情况在于函数的缩写,即ES6语法中函数的写法:(参数)=>{函数声明},在这里面的this指代上下文,不一定指向VUE实例,所以要注意,可以通过将外部this传到内部作为变量,即进行如下操作:
_this = this, //赋值
(_this) = {
//ES6函数写法,将this传进来
_this.data = ...
}
最后
以上就是笑点低羽毛最近收集整理的关于VS Code开启第一个VUE前端项目(6)的全部内容,更多相关VS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![[SUCCESS]前后端分离开发-入门案例 +VSCode安装一. 前后端分离介绍](https://www.shuijiaxian.com/files_image/reation/bcimg8.png)







发表评论 取消回复