jsplumb中文教程地址: https://wdd.js.org/jsplumb-chinese-tutorial/#/
需求效果展示:

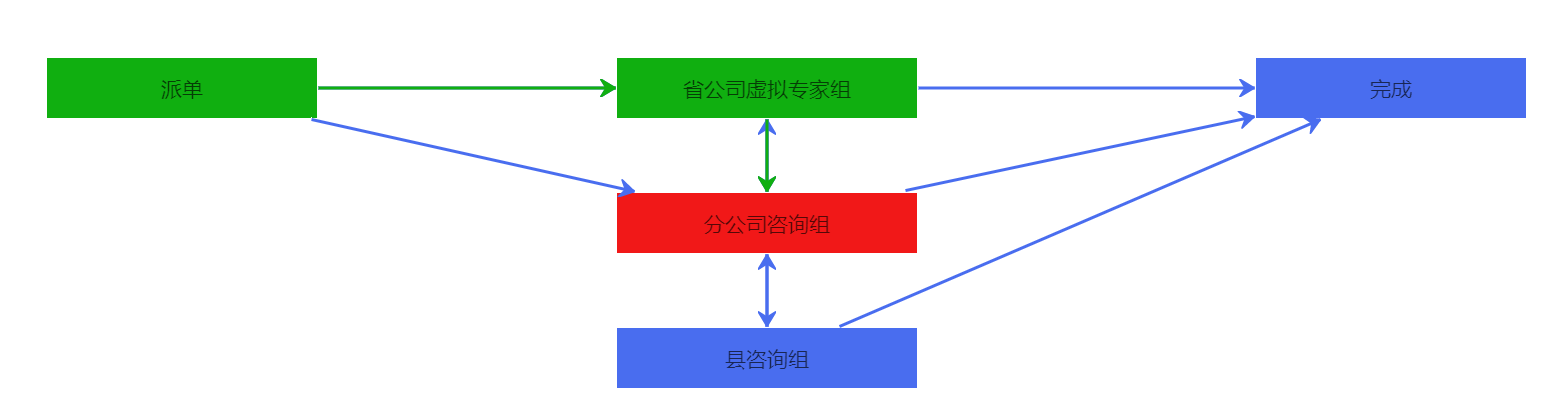
说明:在展示普通流程图的基础上,实现以下功能:在流程图中展示当前所在节点,并体现出其流转过程。上图中当前节点为分公司咨询组,流转过程为:派单->省公司虚拟专家组->分公司咨询组
安装依赖包:npm i jsplumb
在main.js中将jsplumb挂在vue下便于页面获取
import jsPlumb from 'jsplumb'
Vue.prototype.$jsPlumb = jsPlumb.jsPlumb
主要代码:
<div id="container">
<div class="col1">
<div id="processDefineDiv_node_2" name="cell">派单</div>
</div>
<div class="col2">
<div v-for="item in list2" :key="item.nodeId" :id="item.nodeId" name="cell">{{ item.name }}</div>
</div>
<div class="col3">
<div id="processDefineDiv_node_6" name="cell">完成</div>
</div>
</div>
// 样式
#container{
position: relative;
width: 100%;
padding: 0 50px;
}
.col2,.col1{
float: left;
text-align: center;
}
.col3{
float: right;
text-align: center;
}
.col1{
width: 180px;
}
.col2{
width:200px;
margin: 0 200px;
}
.col3{
width: 180px;
}
#container>div>div{
line-height: 40px;
background: #496def;
margin: 50px 0;
}节点中的id尽量设置为可以从后台返回的流转数据中获取的唯一的key值,可以较方便的控制当前所在节点的样式,以下为data中的相关数据
jsPlumb: null, // 缓存实例化的jsplumb对象
list2: [{ name: '省公司虚拟专家组', nodeId: 'processDefineDiv_node_3' }, { name: '分公司咨询组', nodeId: 'processDefineDiv_node_5' }, { name: '县咨询组', nodeId: 'processDefineDiv_node_4' }], // 节点参数
connlist: [
{ sourceNodeId: 'processDefineDiv_node_2', targetNodeId: 'processDefineDiv_node_3' },
{ sourceNodeId: 'processDefineDiv_node_2', targetNodeId: 'processDefineDiv_node_5' },
// { sourceNodeId: 'processDefineDiv_node_2', targetNodeId: 'processDefineDiv_node_4' },
{ sourceNodeId: 'processDefineDiv_node_3', targetNodeId: 'processDefineDiv_node_5' },
{ sourceNodeId: 'processDefineDiv_node_5', targetNodeId: 'processDefineDiv_node_3' },
{ sourceNodeId: 'processDefineDiv_node_3', targetNodeId: 'processDefineDiv_node_6' },
{ sourceNodeId: 'processDefineDiv_node_5', targetNodeId: 'processDefineDiv_node_4' },
{ sourceNodeId: 'processDefineDiv_node_4', targetNodeId: 'processDefineDiv_node_5' },
{ sourceNodeId: 'processDefineDiv_node_5', targetNodeId: 'processDefineDiv_node_6' },
{ sourceNodeId: 'processDefineDiv_node_4', targetNodeId: 'processDefineDiv_node_6' }
], // 指定需要连接的两节点根据后台获取的节点流转数据重置节点状态
//后台参考数据
this.oncedata = [
{proc_inst_task_code:'processDefineDiv_node_2',proc_inst_task_name:'派单'},
{proc_inst_task_code:'processDefineDiv_node_3',proc_inst_task_name:'省公司虚拟专家组'},
{proc_inst_task_code:'processDefineDiv_node_5',proc_inst_task_name:'分公司咨询组'}
]
this.oncedata.forEach((item, index) => {
const ele = document.getElementById(item.proc_inst_task_code)
ele.style.backgroundColor = '#10af10' // 在流转数据中的节点都改为绿色背景
if (index === this.oncedata.length - 1) {
ele.style.backgroundColor = '#f11818' // 最后一个节点是最终状态改为红色背景
}
})在页面创建时实例化流程图
this.jsPlumb = this.$jsPlumb.getInstance({
Container: 'container', // 选择器id
EndpointStyle: { radius: 0.11, fill: '#fff' }, // 端点样式
// PaintStyle: { stroke: '#00ff00', strokeWidth: 2 }, // 绘画样式,默认8px线宽 #456
// HoverPaintStyle: { stroke: '#1E90FF' }, // 默认悬停样式 默认为null
// EndpointHoverStyle: { fill: '#F00', radius: 6 }, // 端点悬停样式
// ConnectionOverlays: [ // 此处可以设置所有箭头的样式,因为我们要改变连接线的样式,故单独配置
// ['Arrow', { // 设置参数可以参考中文文档
// location: 1,
// length: 10,
// paintStyle: {
// stroke: '#496def',
// fill: '#496def'
// }
// }]
// ],
Connector: ['Straight', { gap: 1 }], // 要使用的默认连接器的类型:直线,折线,曲线等
DrapOptions: { cursor: 'crosshair', zIndex: 2000 }
},)页面挂载完成后,绘制连接线
const ins = this.jsPlumb
ins.getAllConnections()
ins.batch(() => {
this.initAll()
this.connectionAll()
})
this.switchContainer(true, true, false)
this.oncedata.forEach((item, index) => {
if (index < this.oncedata.length - 1) {
const connection = this.jsPlumb.connect({ // 对流程数据中对应的节点连接线重新绘制
source: item.proc_inst_task_code,
target: this.oncedata[++index].proc_inst_task_code,
overlays: [ ['Arrow', { width: 12,
length: 10,
location: 1,
paintStyle: {
stroke: '#10af10',
fill: '#10af10'
} }
] ]
})
connection.setPaintStyle({ stroke: '#10af10', strokeWidth: 2 })
}
})methods中使用的主要方法
initAll () { // 初始化所有节点
this.init('processDefineDiv_node_2')
this.init('processDefineDiv_node_6')
const rl2 = this.list2
for (let i = 0; i < rl2.length; i++) {
this.init(rl2[i].nodeId)
}
},
// 初始化规则使其可以连线、拖拽
init (id) {
const ins = this.jsPlumb
const elem = document.getElementById(id)
ins.makeSource(elem, {
anchor: ['Perimeter', { anchorCount: 200, shape: 'Rectangle' }],
allowLoopback: false,
maxConnections: 1
})
ins.makeTarget(elem, {
anchor: ['Perimeter', { anchorCount: 200, shape: 'Rectangle' }],
allowLoopback: false,
maxConnections: 1
})
},
connectionAll () { 创建连接线
const ins = this.jsPlumb
ins.ready(() => { // 入口
for (let i = 0; i < this.connlist.length; i++) {
const conn = this.connlist[i]
const connection = ins.connect({
source: conn.sourceNodeId,
target: conn.targetNodeId,
overlays: [ ['Arrow', { width: 12,
length: 10,
location: 1,
paintStyle: {
stroke: '#496def',
fill: '#496def'
} }
] ]
})
connection.setPaintStyle({ stroke: '#496def', strokeWidth: 2 })
}
})
},
switchContainer (target, source, draggable) {
const elem = document.getElementsByName('cell')
const ins = this.jsPlumb
ins.setSourceEnabled(elem, source)
ins.setTargetEnabled(elem, target)
ins.setDraggable(elem, draggable) // 是否支持拖拽
}参考文档:https://zhuanlan.zhihu.com/p/43642654
最后
以上就是大方铃铛最近收集整理的关于vue中使用jsplumb基本教程的全部内容,更多相关vue中使用jsplumb基本教程内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复