我是靠谱客的博主 狂野芹菜,这篇文章主要介绍vue3 ts 使用vuedraggable动态设置el-table列的显示与隐藏并且可以随意拖地排序(element-plus )1、此功能已集成到TTable组件中2、最终效果(基于element-plus 的 el-table组件)TTable组件使用(只需要设置两个参数)具体代码如下注意点组件地址相关文章,现在分享给大家,希望可以做个参考。
1、此功能已集成到TTable组件中
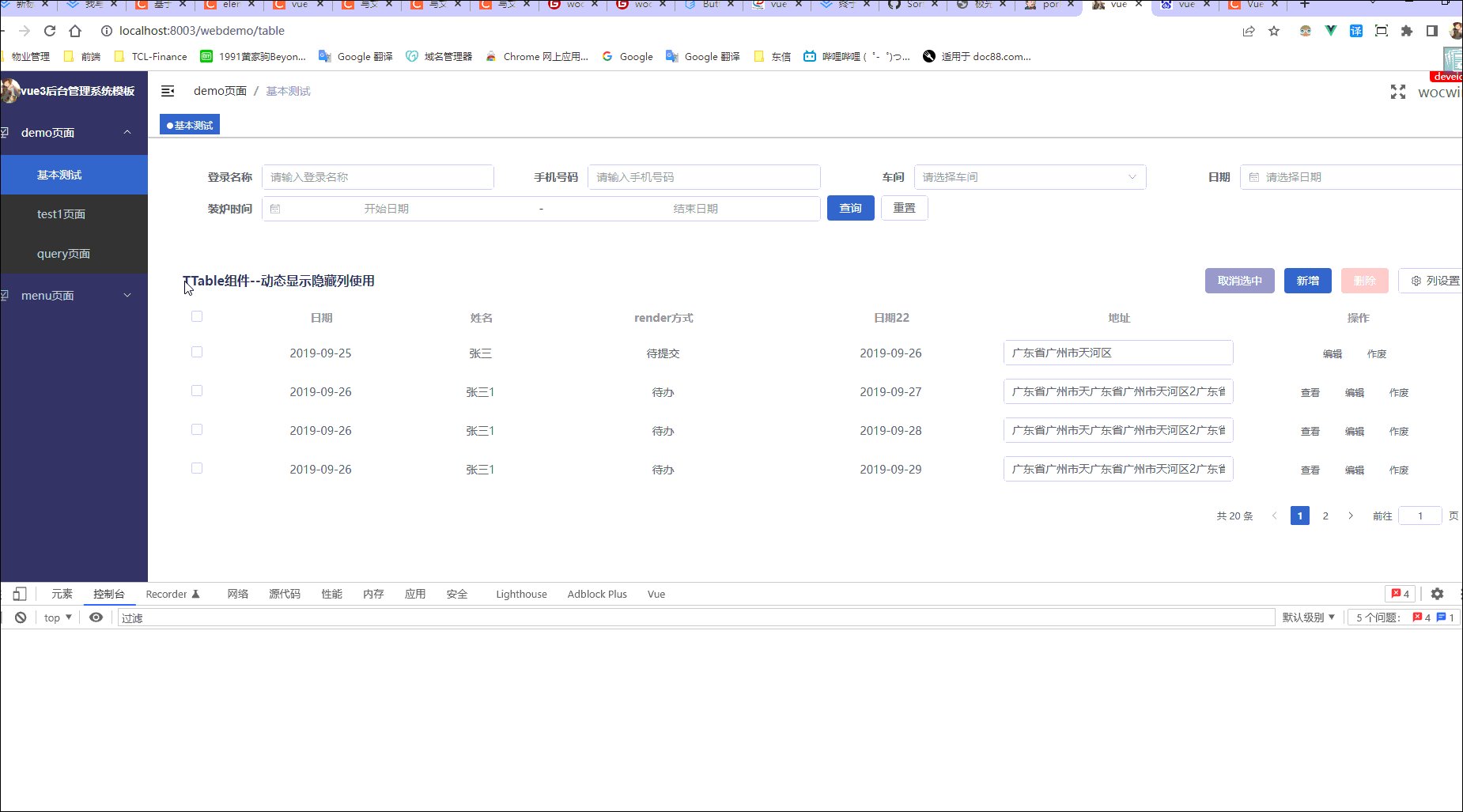
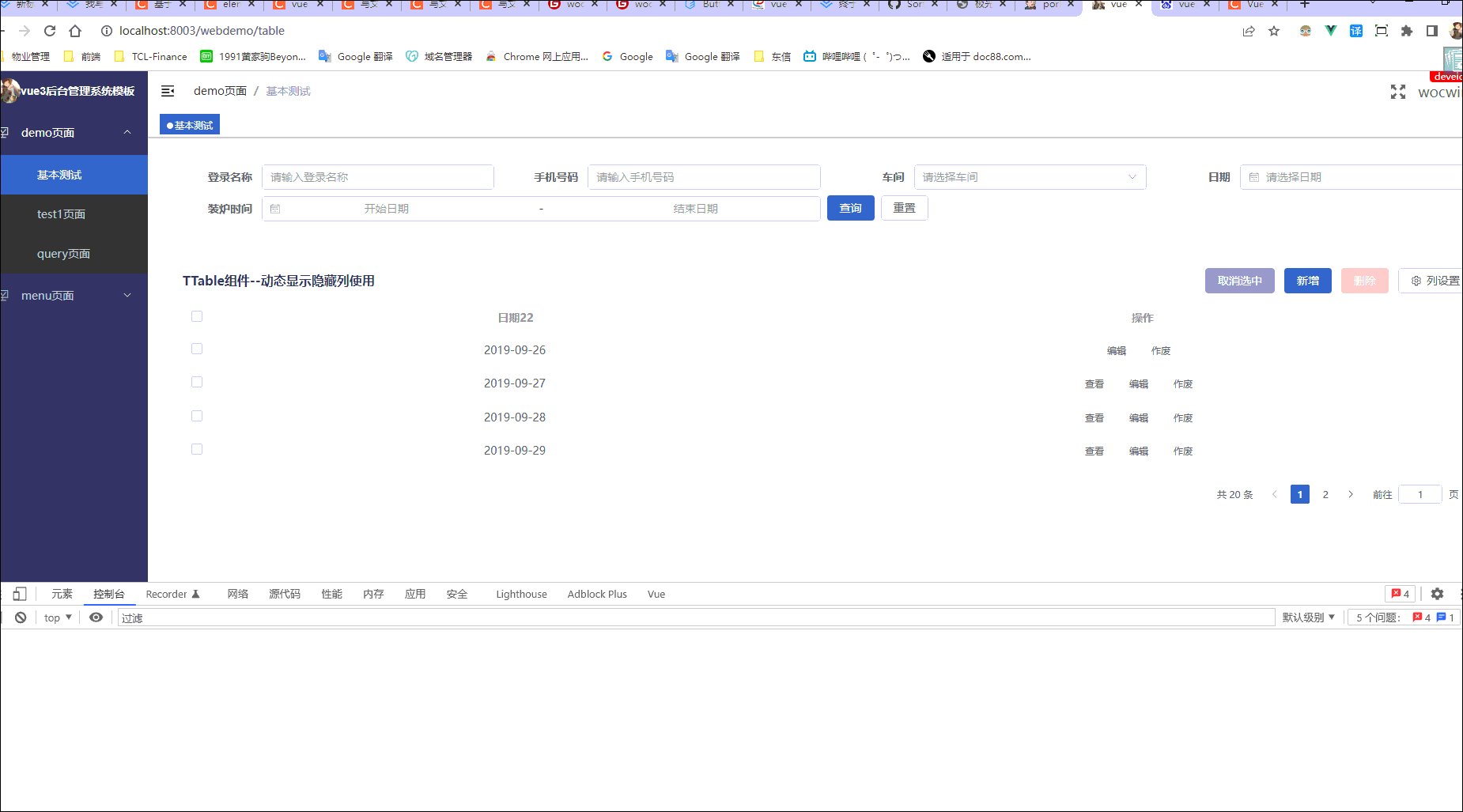
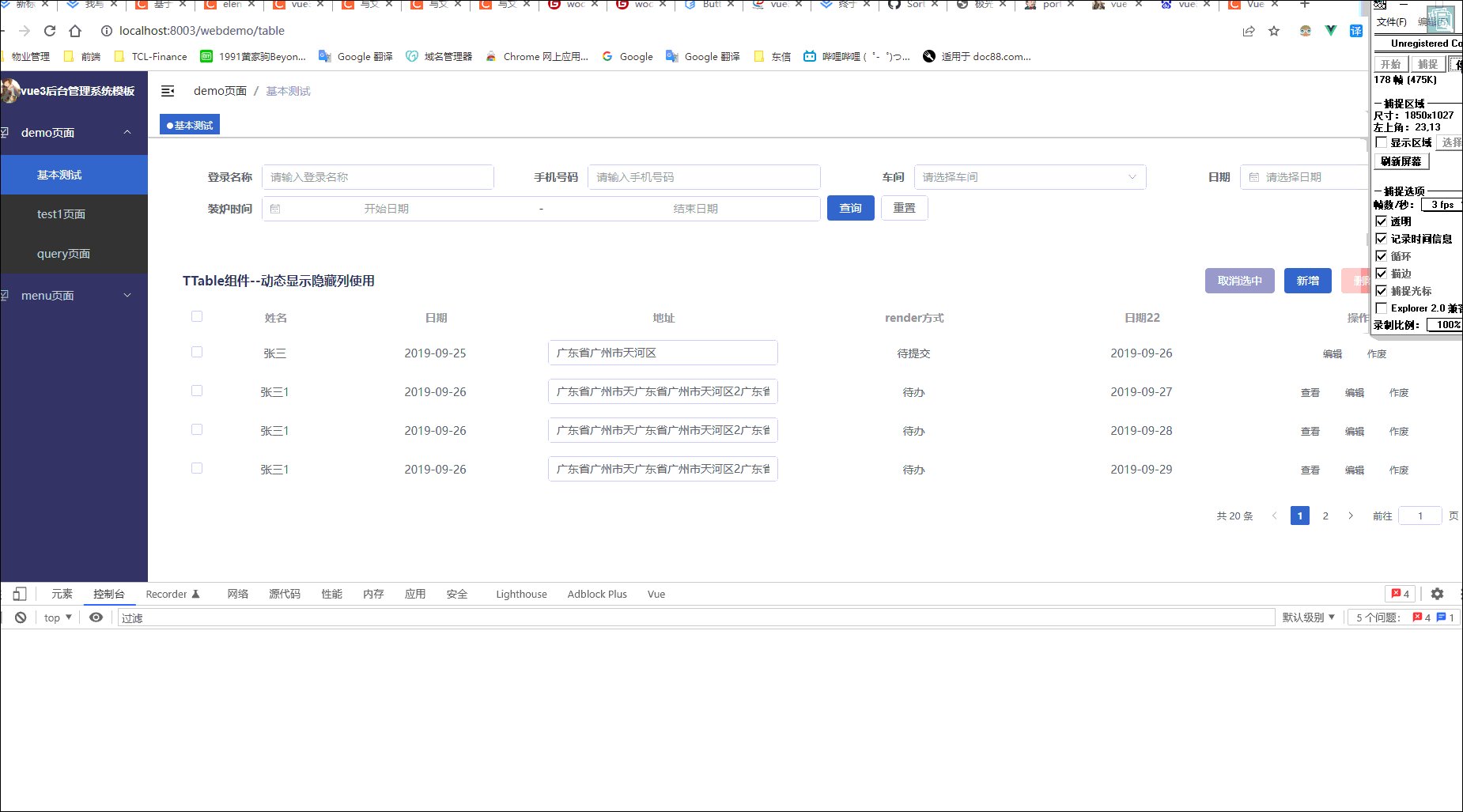
2、最终效果(基于element-plus 的 el-table组件)

TTable组件使用(只需要设置两个参数)
columnSetting // 是否显示列设置按钮
name="TtableColumnSet" // 区分储存本地表头数据(保证其唯一性)
具体代码如下
<template>
<el-dropdown trigger="click">
<el-button icon="Setting" size="default">列设置</el-button>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item>
<span class="title">列设置</span>
<Draggable class="t_table_column_setting_dropdown" v-model="state.columnSet" item-key="prop">
<template #item="{element,index}">
<el-checkbox :checked="!element.hidden" @click.native.stop :disabled="element.checkBoxDisabled"
@change="checked => checkChanged(checked, index)">
{{element.label}}
</el-checkbox>
</template>
</Draggable>
</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</template>
<script lang="ts">
export default {
name: 'ColumnSet'
}
</script>
<script setup lang="ts">
import Draggable from 'vuedraggable'
import { watch, onMounted, reactive } from 'vue'
const props = defineProps({
columns: {
type: Array,
default: () => []
},
title: {
type: String,
default: ''
},
name: {
type: String,
default: ''
}
})
// 初始化
const initColumnSet = () => {
const columnSet = props.columns.map((col: any, index) => ({
label: col.label,
prop: col.prop,
hidden: false,
checkBoxDisabled: false
}))
return columnSet
}
// 获取缓存数据
const getColumnSetCache = () => {
const value = localStorage.getItem(`t-ui-plus:TTable.columnSet-${props.name || props.title}`)
return value ? JSON.parse(value) : initColumnSet()
}
// 抛出事件
const emits = defineEmits(['columnSetting'])
const state: any = reactive({
columnSet: []
})
onMounted(() => {
state.columnSet = getColumnSetCache()
// console.log('onMounted', state.columnSet)
emits('columnSetting', state.columnSet)
})
watch(
() => state.columnSet,
(val) => {
emits('columnSetting', val)
// console.log(3333, val)
localStorage.setItem(`t-ui-plus:TTable.columnSet-${props.name || props.title}`, JSON.stringify(val))
},
{ deep: true }
)
// checkbox改变选中状态
const checkChanged = (checked, index) => {
state.columnSet[index].hidden = !checked
let obj: any = {}
state.columnSet.map(val => {
val.hidden in obj || (obj[val.hidden] = [])
obj[val.hidden].push(val.hidden)
})
if (obj.false.length < 2) {
state.columnSet.map((val, key) => {
if (!val.hidden) {
state.columnSet[key].checkBoxDisabled = true
}
})
} else {
state.columnSet.map((val, key) => {
if (!val.hidden) {
state.columnSet[key].checkBoxDisabled = false
}
})
}
}
</script>
<style lang="scss">
.el-dropdown-menu {
padding: 10px;
font-size: 14px;
.el-dropdown-menu__item {
display: flex;
flex-direction: column;
align-items: flex-start;
.title {
font-weight: bold;
margin-bottom: 5px;
}
.t_table_column_setting_dropdown {
display: flex;
flex-direction: column;
max-height: 300px;
overflow-y: auto;
.el-checkbox {
.el-checkbox__input.is-checked+.el-checkbox__label {
color: #262626;
}
}
}
}
}
</style>
注意点
vue2 的实现可以查看这篇
vue3使用需要下载最新版本(官方使用示例)
npm i -S vuedraggable@next
&
yarn add vuedraggable@next
组件地址
gitHub组件地址
gitee码云组件地址
相关文章
基于ElementUi再次封装基础组件文档
最后
以上就是狂野芹菜最近收集整理的关于vue3 ts 使用vuedraggable动态设置el-table列的显示与隐藏并且可以随意拖地排序(element-plus )1、此功能已集成到TTable组件中2、最终效果(基于element-plus 的 el-table组件)TTable组件使用(只需要设置两个参数)具体代码如下注意点组件地址相关文章的全部内容,更多相关vue3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复