需求
由于6.18活动到期,需要修改文案信息,这就得前后端都得再跑一遍流程。为了减少人员使用,所以将前端静态界面,全部给后端,然后将后端返回的数据,前端通过特定格式来解析。这样,以后单纯文案的修改,就不需要前端的参与了!!!
大致思路
- 将所有
html,和写在行内的样式,给后端 - 下载
uParse-master 并且引入,注册组件 - 用注册的组件,来渲染后端返回的数据
具体操作实例
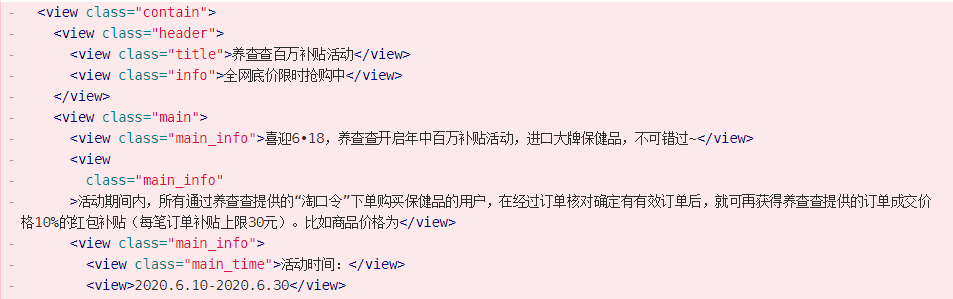
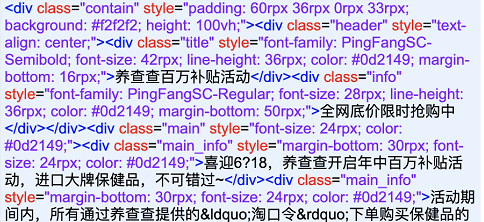
- 将之前view,外部样式。全部改成div,行内样式, 然后
给后端
之前:

现在

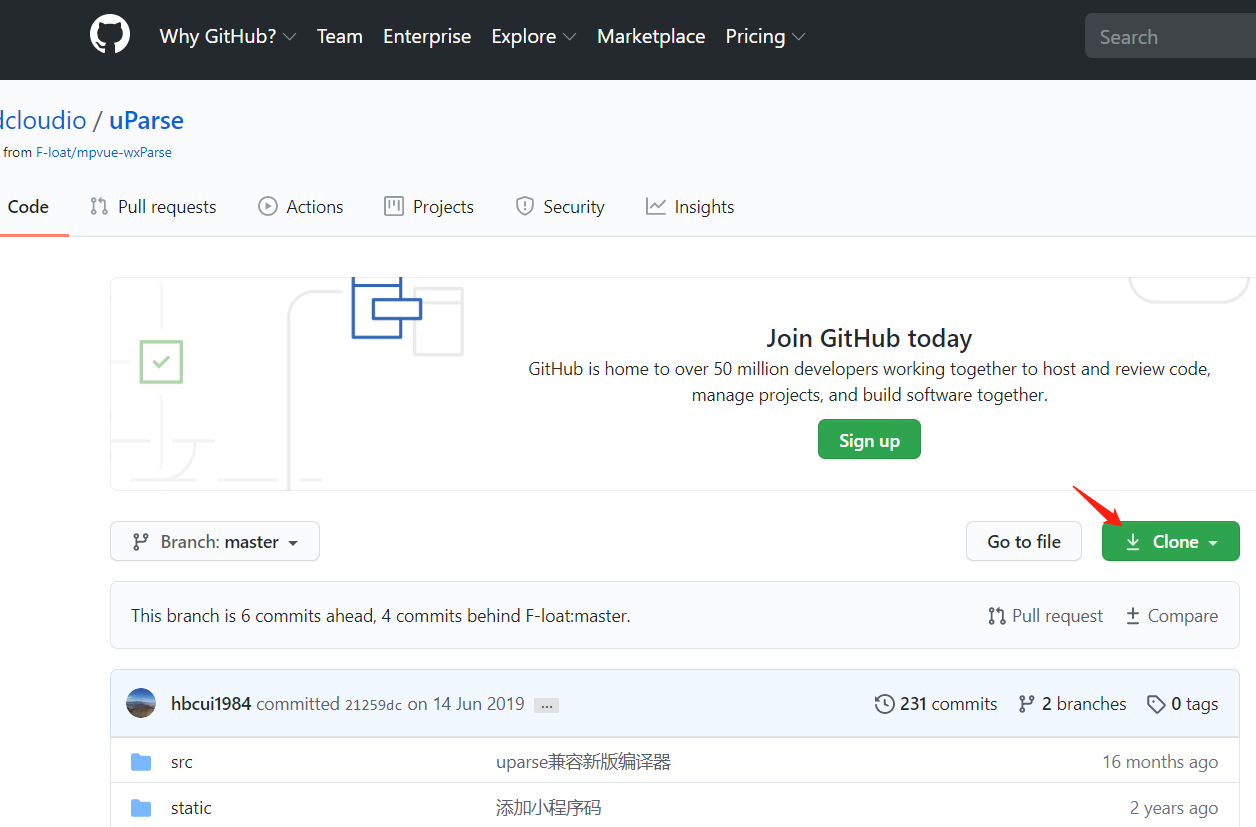
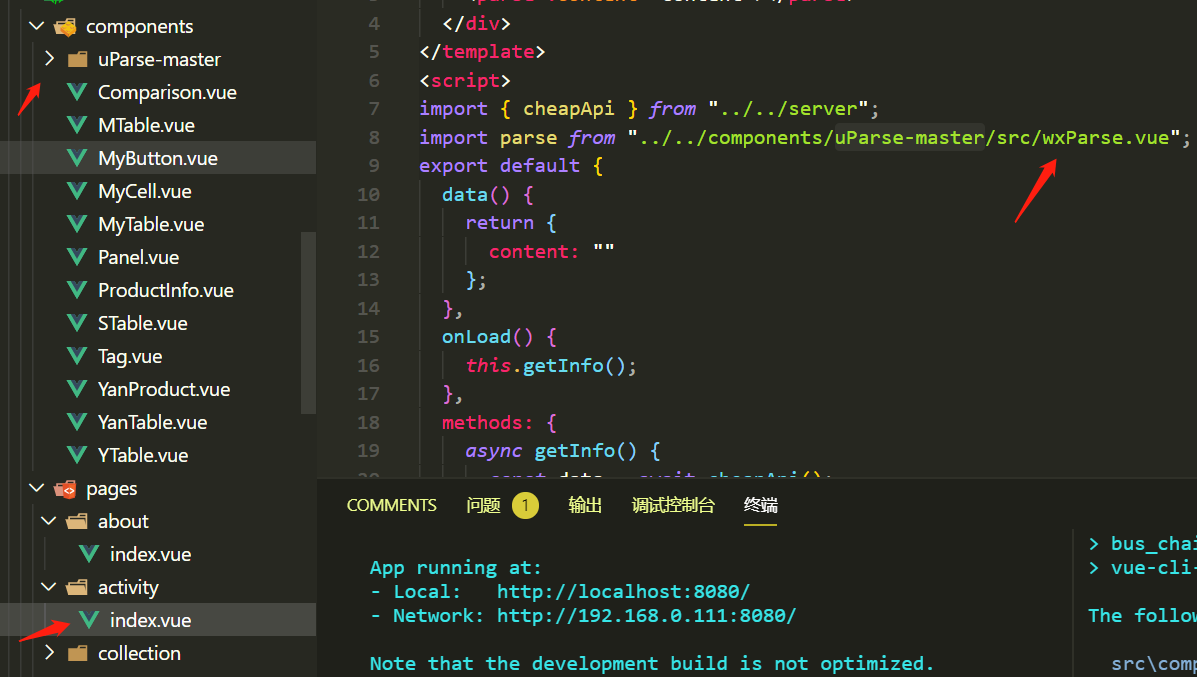
- 下载 uParse-master
地址:https://github.com/dcloudio/uParse

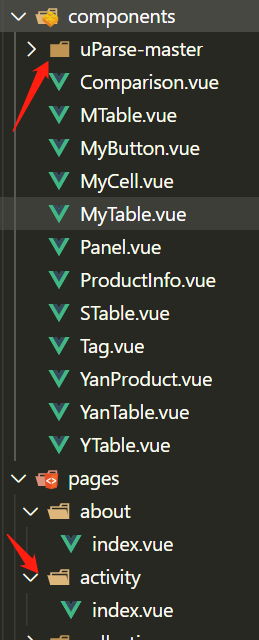
将下载下来的文件,我是都放到component里了

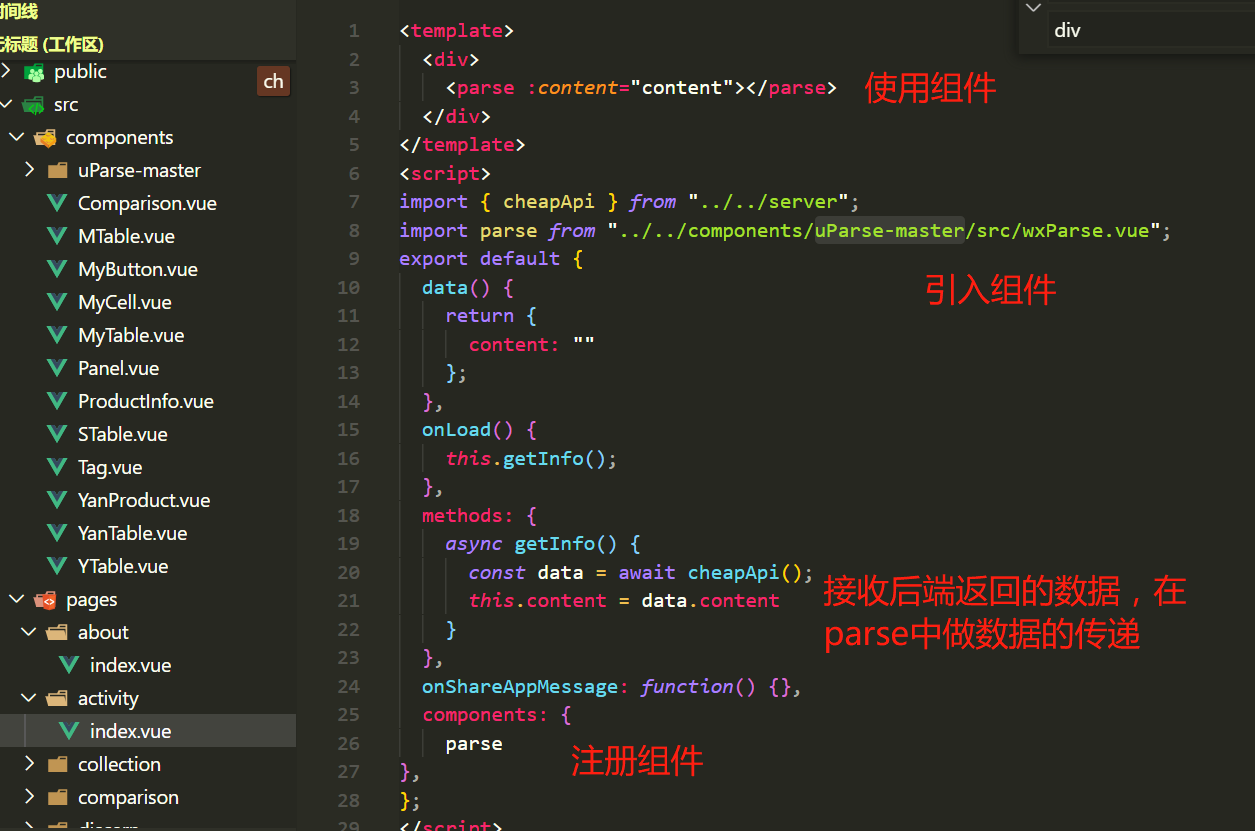
- 使用
- 在需要的页面引入


要点说明
- 由于小程序用的是标签,
view小程序标签可能解析不到,所以统一换成div,p,span之类的标签 - 样式需要全部写在
行内,然后给后端 - 需要下载uParse-master,然后引入。他是作为一个组件来渲染你拿到的数据,所以需要注册组件
最后
以上就是喜悦台灯最近收集整理的关于uniapp 解析后端返回的 html的全部内容,更多相关uniapp内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复