我是靠谱客的博主 知性棒棒糖,这篇文章主要介绍uniapp 使用Vue3 setup组合式API 引入 uniapp 的 页面生命周期(onReachBottom)等方法,现在分享给大家,希望可以做个参考。
uniapp 使用Vue3 setup组合式API 引入 uniapp 的 页面生命周期方法(onReachBottom等)
<script setup>
// 引入
import {
onReachBottom,
onShow,
} from '@dcloudio/uni-app';
// 直接使用 即可
onShow(() => {
// 业务逻辑
})
onReachBottom(() => {
// 业务逻辑
})
<script>
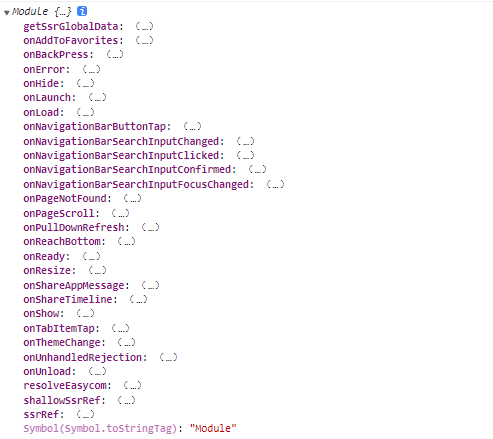
@dcloudio/uni-app目前仅支持导入的 方法

注意:不支持导入 onLoad(现在已经可以直接导入了)onLoad不可用那怎么解决onLoad接收上个页面传值问题呢?可以使用arguments来接收参数
最后
以上就是知性棒棒糖最近收集整理的关于uniapp 使用Vue3 setup组合式API 引入 uniapp 的 页面生命周期(onReachBottom)等方法的全部内容,更多相关uniapp内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复