首先到官网插件市场下载uParse修复版-html富文本加载 uParse

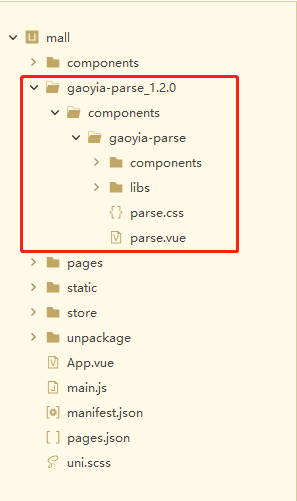
解压下载的文件:放入项目中
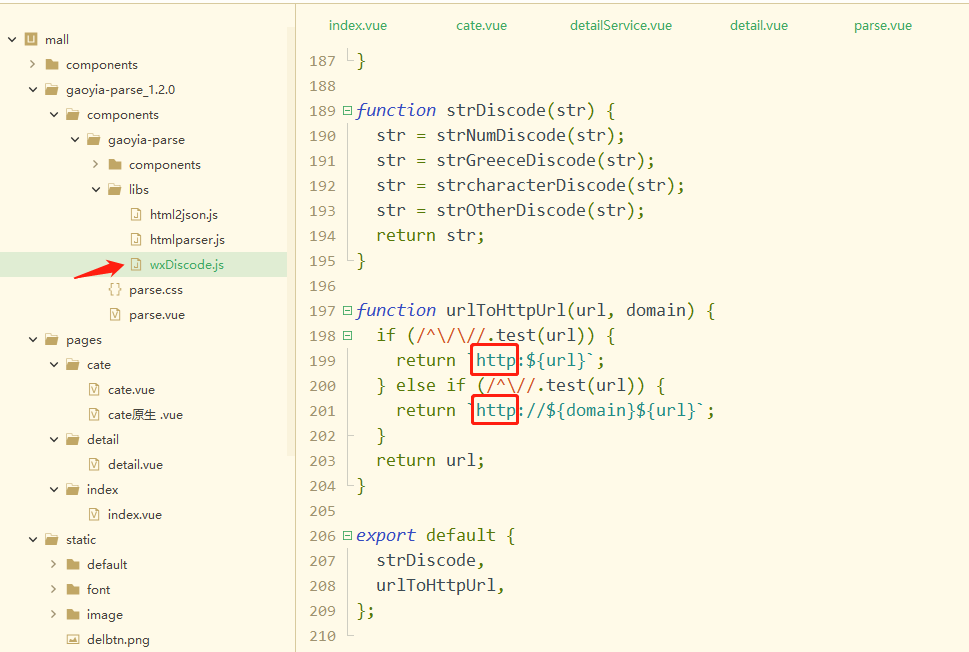
修改该插件 libs 目录下的 wxDiscode.js 文件的第199 和201 行,把 https 改为htpp

在页面中引入该插件的 parse.vue 文件 并注册
import parse from "../../gaoyia-parse_1.2.0/components/gaoyia-parse/parse.vue"
components:{parse},
使用: content是渲染内容(后台返回的富文本html)具体参数可在下载页面查看
<parse :content="detail.content" :imageProp="{'domain':'图片服务域名'}"></parse>
最后
以上就是鲤鱼奇异果最近收集整理的关于uni-app 解析后台返回的html代码的全部内容,更多相关uni-app内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复