
var colorArray = [
'rgba(3,189,69,1)',
'rgba(18,186,117,1)',
'rgba(3,189,69,1)',
'rgba(63,255,218,1)',
'rgba(26,253,104,1)',
]
var text = '处置率'
var data = {
value: 100,
case_sb: 300,
}
var value = data.value
var nums = 0
if (parseInt(data.case_sb) != 0) {
nums = ((data.value / data.case_sb) * 100).toFixed(1)
}
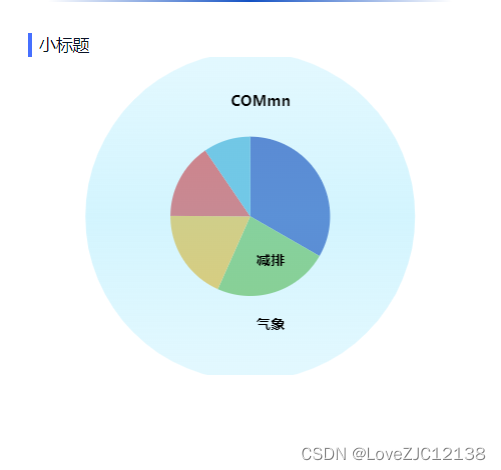
let option = {
//把title写成数组就可以有多个title
title: [
{
// text: nums + '%',
text: '减排',
left: '50%',
top: '60%', //top待调整
textStyle: {
color: '#000',
fontSize: 12,
fontFamily: '微软雅黑',
},
},
{
text: '气象',
left: '50%',
top: '80%', //top待调整
textStyle: {
color: '#000',
fontSize: 12,
fontFamily: '微软雅黑',
},
},
{
text: 'COMmn',
left: '45%',
top: '10%', //top待调整
textStyle: {
color: '#000',
fontSize: 12,
fontFamily: '微软雅黑',
},
},
],
xAxis: {
splitLine: {
show: false,
},
axisLabel: {
show: false,
},
axisLine: {
show: false,
},
},
yAxis: {
splitLine: {
show: false,
},
axisLabel: {
show: false,
},
axisLine: {
show: false,
},
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',//设置内饼图的直径
label: {
show: false,
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' },
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)',
},
},
},
//最外层圈
{
type: 'pie',
radius: ['0%', '100%'],//设置外饼图的直径
center: ['50%', '50%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center',
},
emphasis: {
show: false,
textStyle: {
fontWeight: 'bold',
},
},
},
itemStyle: {
normal: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [//设置外饼图颜色
{
offset: 0.05,
color: 'rgba(101, 203, 236, 0.2)',
},
{
offset: 0.5,
color: 'rgba(101, 203, 236,0.3)',
},
{
offset: 0.95,
color: 'rgba(101, 203, 236, 0.2)',
},
],
},
},
},
labelLine: {
normal: {
show: false,
},
},
data: [
{
value: 32350, //3235
},
],
},
],
}最后
以上就是年轻蜜粉最近收集整理的关于echars两个饼图重叠的全部内容,更多相关echars两个饼图重叠内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复