
配置干货:
喜欢的朋友,点个赞(▽)
var option = {
title: {
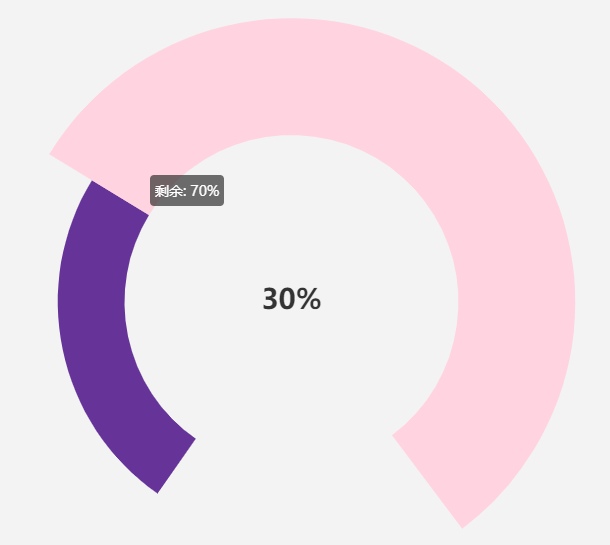
text: '30%',
left: 'center',
top: 'middle',
textStyle: {
fontSize: 28
}
},
tooltip: {
trigger: 'item',
formatter: '{b}: {c}%'
},
series: [
{
type: 'pie',
label: {
show: false
},
hoverOffset:50, // 鼠标高亮扇区的偏移距离!
center: ['50%', '50%'],
radius: ['50%', '70%'],
startAngle: 235,
data: [
{
name: '完成率',
value: 30,
itemStyle: {
color: 'rebeccapurple'
}
},
{
name: '剩余',
value: 70,
itemStyle: {
color: 'pink'
}
},
{
name: 'bottom',
value: 25,
itemStyle: {
color: 'transparent'
}
}
]
}
]
};
最后
以上就是发嗲煎蛋最近收集整理的关于echarts 半环形图的全部内容,更多相关echarts内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复