Echarts饼图颜自定义颜色
- 前言
- 传送门
- 全文代码
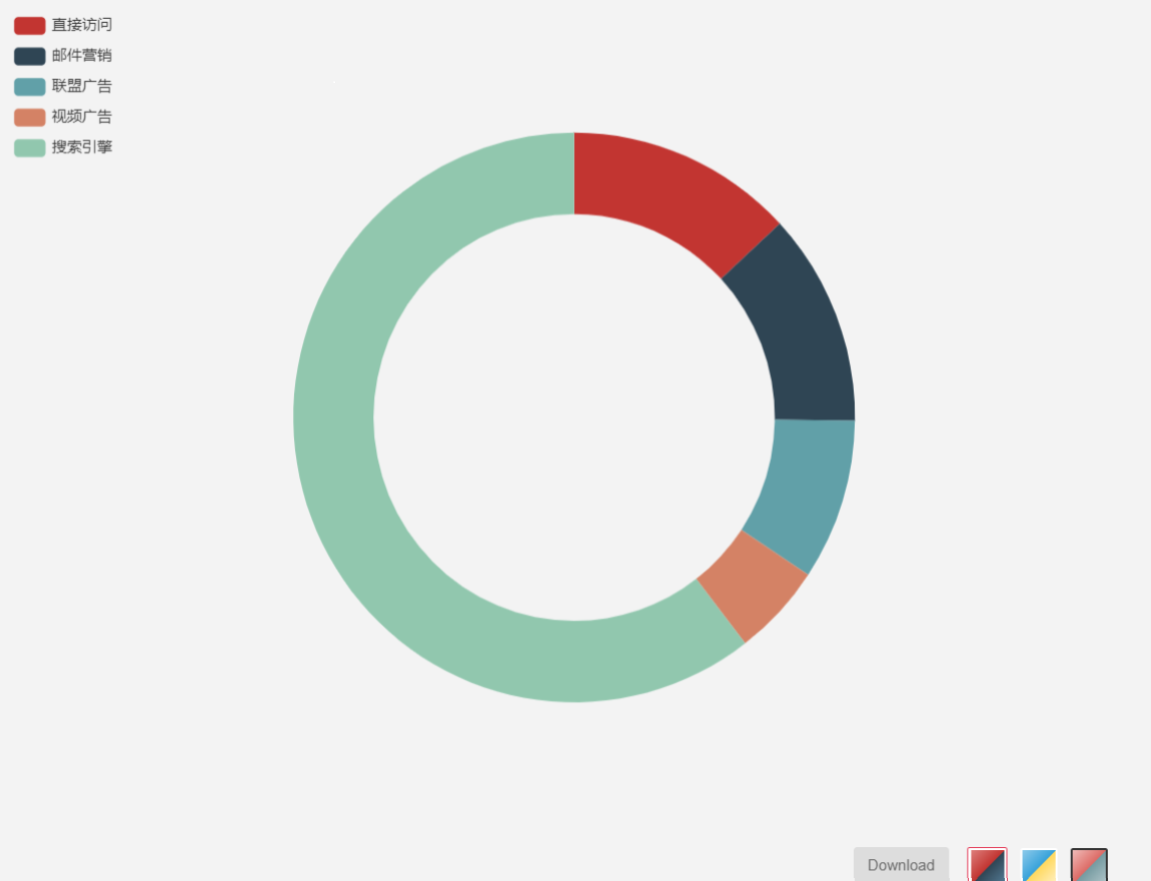
- 官网实例原图效果:
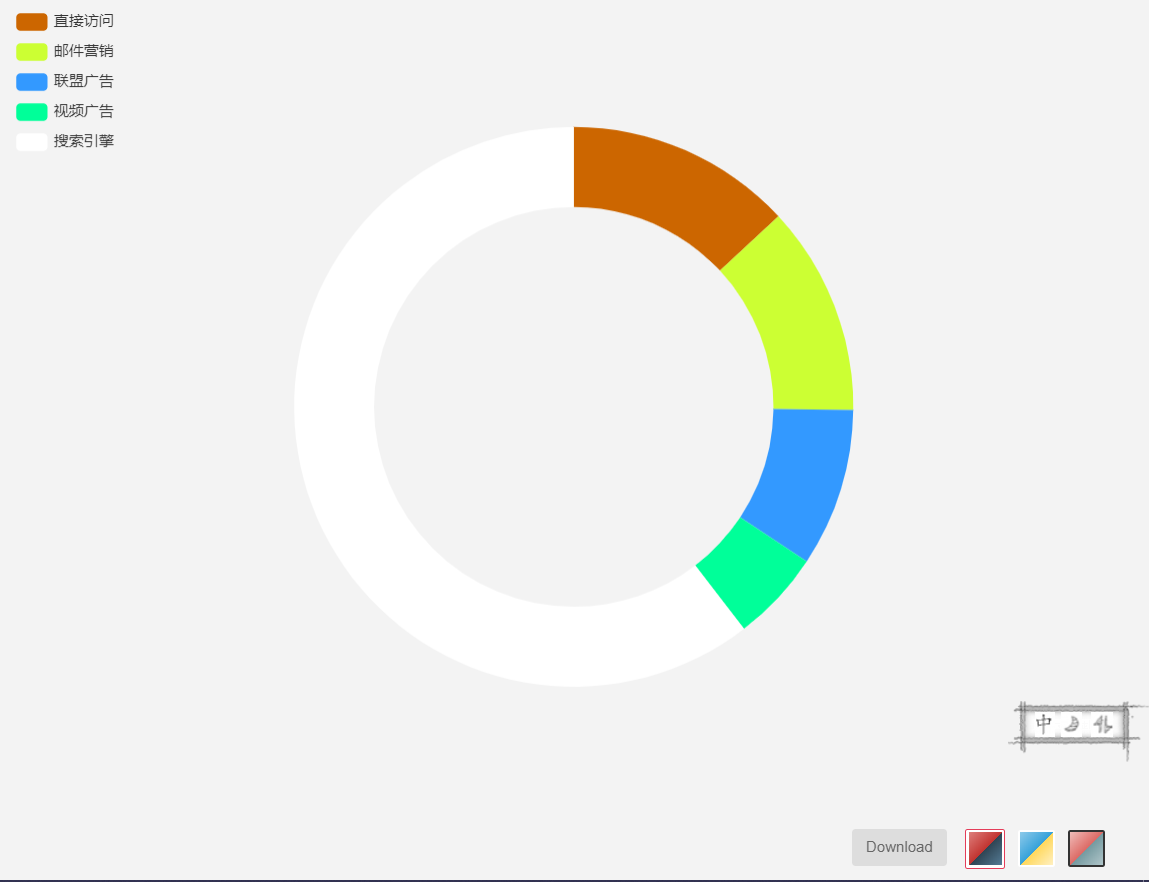
- 改变后效果:
- 局部内容
前言
本周学校组织整个系实训,建立一套基础的物联网农业系统,
来的老师只是教我们利用Hbuilder建立基本的框架页面 。
而且本人第一次接触这个,属实心酸那。
老师只是讲了基本的Echart图表引入。
等到最基础的颜色甚至数据的改变,着实一脸懵逼。
听着老师侃侃而谈的js文件的时候,本人再次懵逼了。
最后在各位大佬留下的博文内容中拼出来一个,属实也达到了效果。
传送门
https://www.echartsjs.com/examples/ >>>>Echarts官方演示站
https://www.cnblogs.com/summary-2017/p/7504126.html>>>>16进制颜色代码 引自《緈諨の約錠》 在此感谢
全文代码
app.title = '环形图';
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center',
color:'#000000'//字体颜色
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
data:[
{value:335, name:'直接访问',itemStyle:{color: '#CC6600'}},
{value:310, name:'邮件营销',itemStyle:{color: '#CCFF33'}},
{value:234, name:'联盟广告',itemStyle:{color: '#3399FF'}},
{value:135, name:'视频广告',itemStyle:{color: '#00FF99'}},
{value:1548, name:'搜索引擎',itemStyle:{color: '#FFFFFF'}}
]
}
]
};
官网实例原图效果:

改变后效果:

局部内容
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: ‘rgba(0, 0, 0, 0.5)’
}
}
颜色代码使用16进制
{value:335, name:‘直接访问’,itemStyle:{color: ‘#CC6600’}}
{value:310, name:‘邮件营销’,itemStyle:{color: ‘#CCFF33’}},
{value:234, name:‘联盟广告’,itemStyle:{color: ‘#3399FF’}},
{value:135, name:‘视频广告’,itemStyle:{color: ‘#00FF99’}},
{value:1548, name:‘搜索引擎’,itemStyle:{color: ‘#FFFFFF’}}
最后
以上就是含糊大叔最近收集整理的关于Echarts饼图颜自定义颜色前言的全部内容,更多相关Echarts饼图颜自定义颜色前言内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复