
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>折柱混合</title>
<style>
.item_t_l {
width: 50%;
margin: 111px auto
}
.recommend-special {
color: #036DE6;
border-bottom: none;
}
</style>
</head>
<body>
<div class="item_t_l">
<div class="recommend-special">
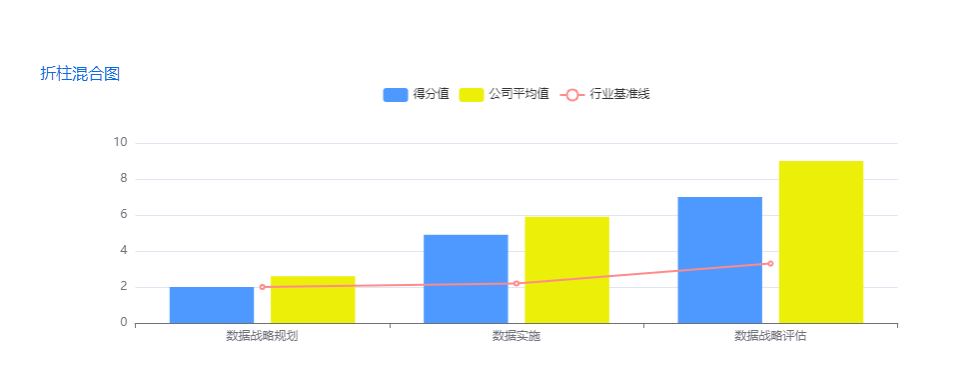
<div class="recommend-title-l">折柱混合图</div>
</div>
<div class="assess_bar" style="width: 100%; height: 310px;"></div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.1.0/echarts.common.min.js"></script>
<script>
// 折柱混合图
assessbarFn();
function assessbarFn() {
var chartDom = document.querySelector('.assess_bar');
var myChart = echarts.init(chartDom);
var option;
option = {
color: ['#4E99FF', '#ECEF08', '#FF8A8A'],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
legend: {
data: ['得分值', '公司平均值', '行业基准线']
},
xAxis: [
{
type: 'category',
data: ['数据战略规划', '数据实施', '数据战略评估'],
axisPointer: {
type: 'shadow'
}
}
],
yAxis: [
{
type: 'value'
},
{
type: 'value'
}
],
series: [
{
name: '得分值',
type: 'bar',
data: [2.0, 4.9, 7.0]
},
{
name: '公司平均值',
type: 'bar',
data: [2.6, 5.9, 9.0]
},
{
name: '行业基准线',
type: 'line',
data: [2.0, 2.2, 3.3]
}
]
};
option && myChart.setOption(option);
}
</script>
</body>
</html>
最后
以上就是复杂白羊最近收集整理的关于echarts --折柱混合图的全部内容,更多相关echarts内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复