前言
Hello!欢迎来到Axure 9 实战案例教程专栏。点击了解课程简介>>
本次课程我们来学习一下,基本元件的应用。在我们原型设计过程中,尤其是网站后台系统管理原型,图表是一种常见的设计;本篇将教大家,如何用基本元件画一个圆形饼图。
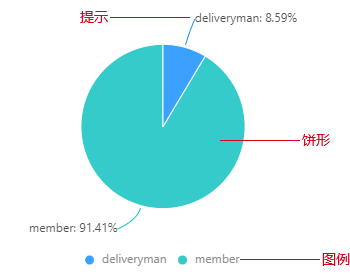
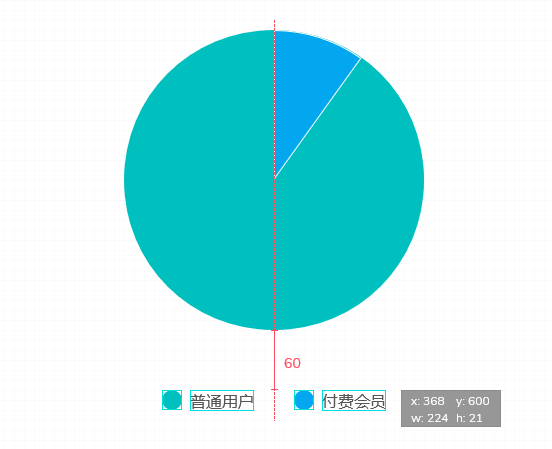
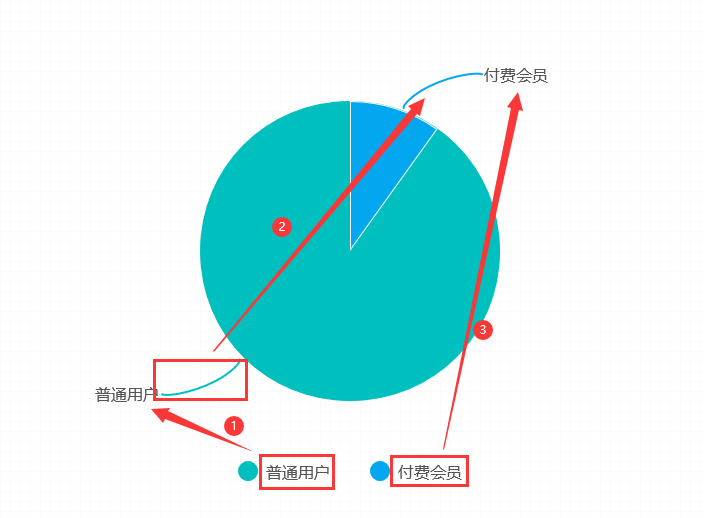
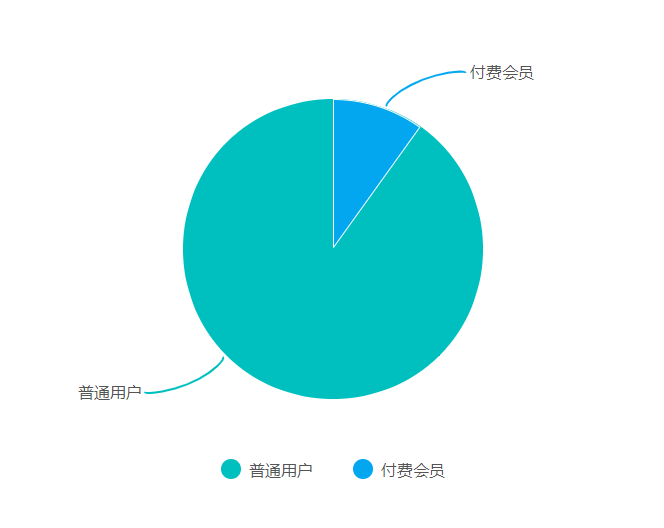
这里我们找来了一个真实饼图,用作蓝本进行绘图。从图片中可以看到,一个饼图的组成部分包括:饼形、图例、提示。下面就来给大家讲解一下绘图步骤。

第一步:绘制圆形
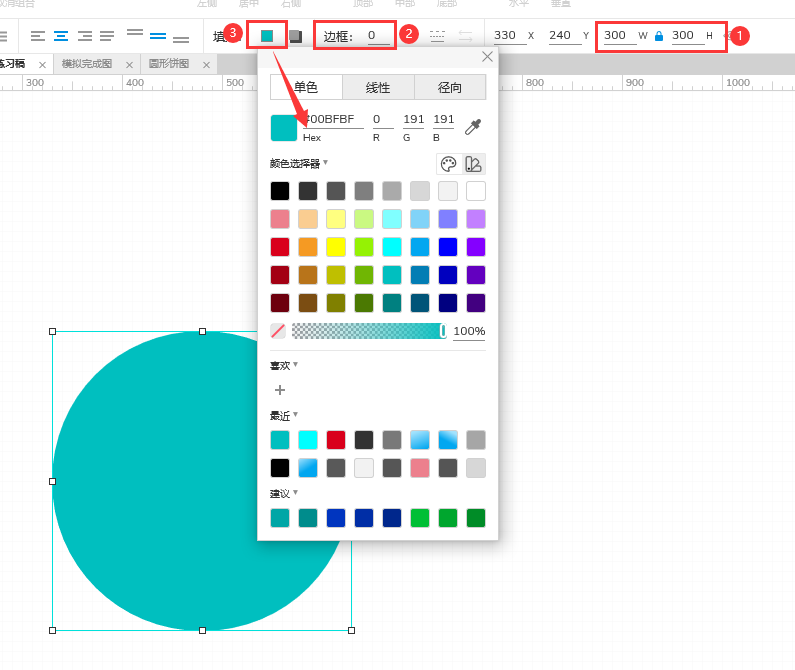
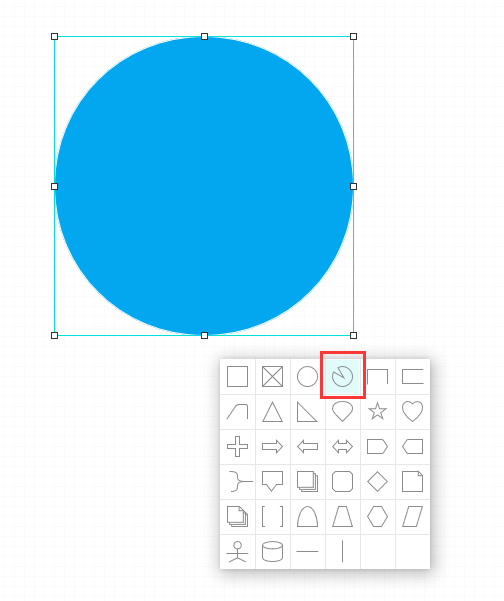
首先拖入一个圆形,设置为合适大小,修改边框为0(这可可减少要修改边框颜色的步骤),点击填充颜色进行颜色的填充修改。

第二步:绘制扇形
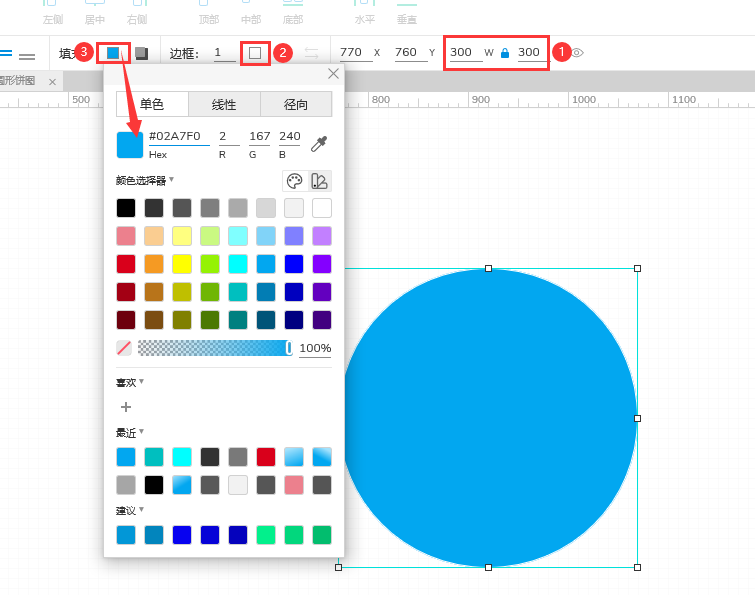
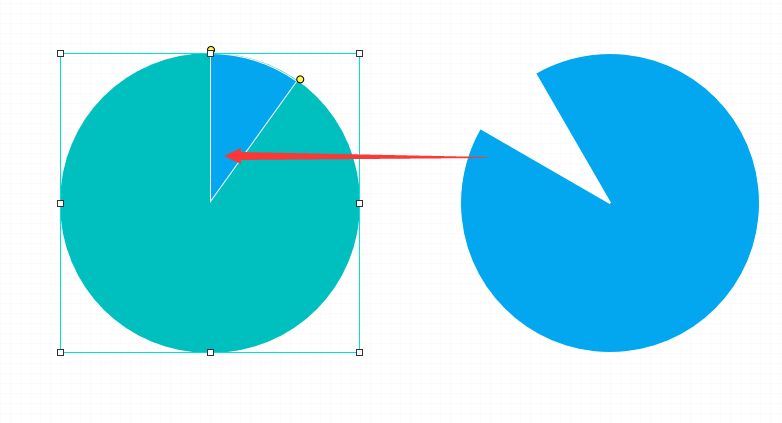
继续拖入一个圆形,同样进行大小设置、填充颜色,修改边框颜色为白色(这是为了与上面的圆形有一个间隔)。

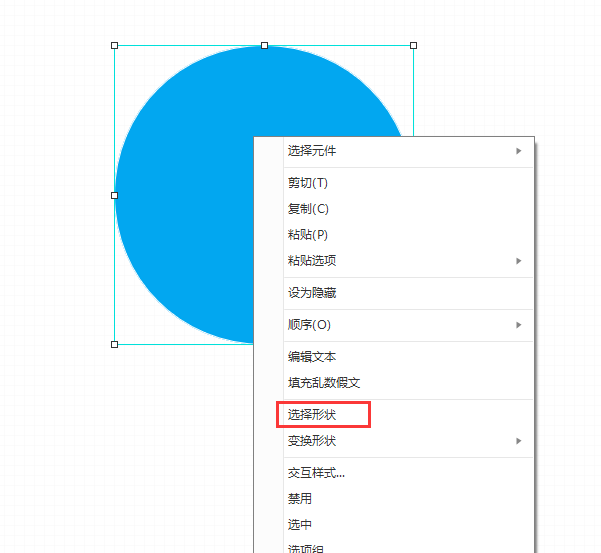
然后在圆形上点击右键,在弹出菜单中点击选择形状,会弹出形状选择窗,在选择窗中选择扇形。


接着拖动扇形的边界点,编辑扇形至合适大小,然后拖动扇形与圆形重合。

第三步:绘制图例
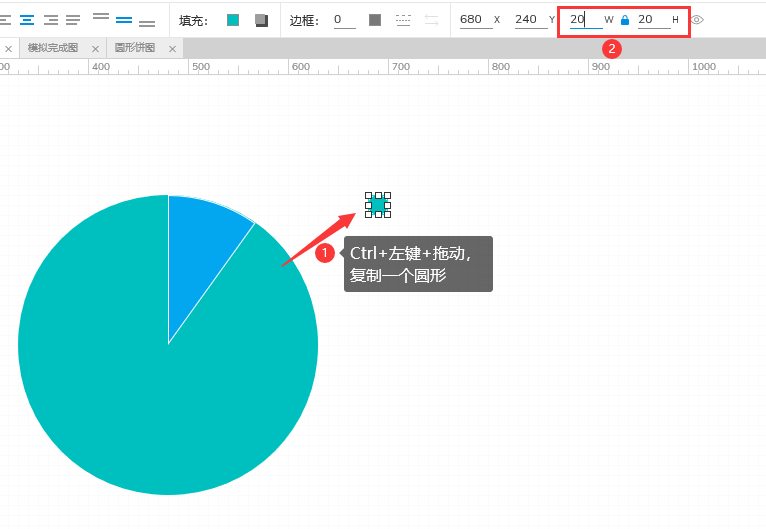
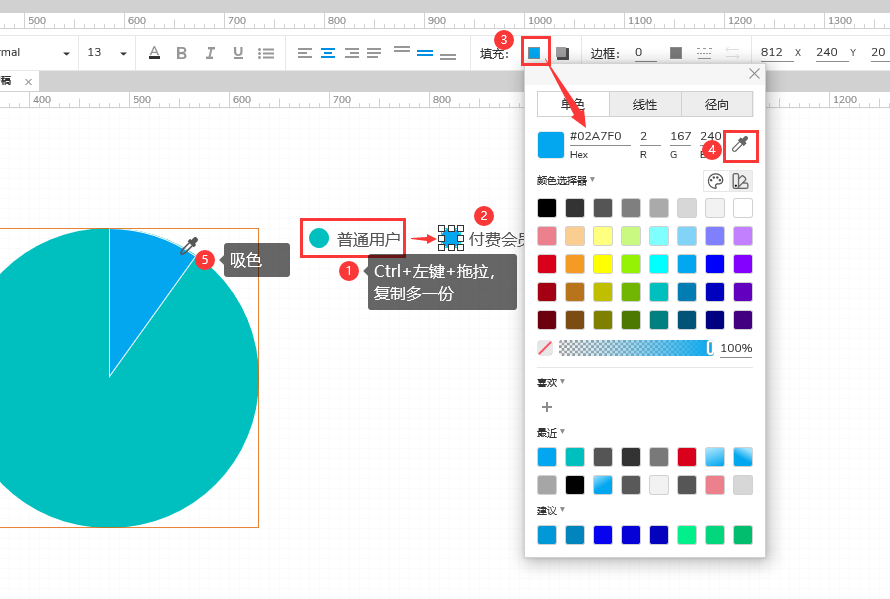
我们选中上面的圆形,按住Ctrl键+鼠标左键,拖拉复制一个新圆形出来,设置其大小为20×20。

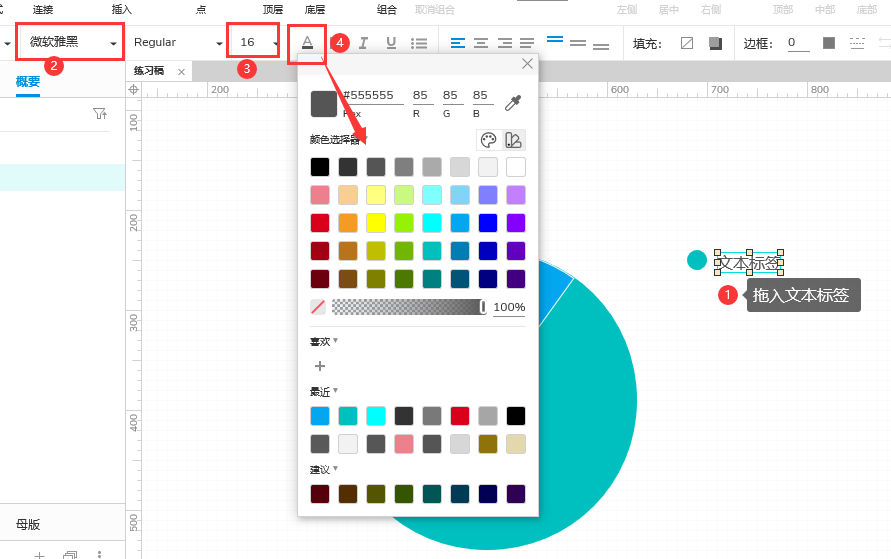
然后拖入一个文本标签,修改文本标签的字体、大小、颜色,修改文本为目标文字。

接着选中小圆与文本,按住Ctrl+鼠标左键,拖拉复制多一份小圆与文本,然后修改新文本为目标文字,修改小圆的填充颜色为扇形的颜色。再接着调整组件为中部居中,并拖动图例居中对齐圆形。


第四步:绘制提示线
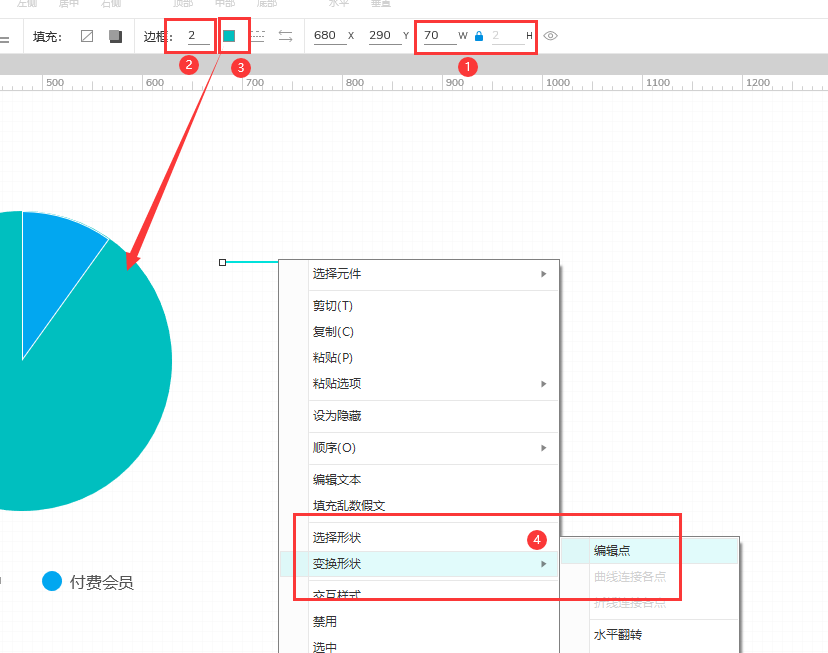
首先拖入一个水平线,设计线段的长度,在W中输入数值(或拖动边界点至合适长度),再修改线宽为1-2像素,线段颜色为圆形的颜色。
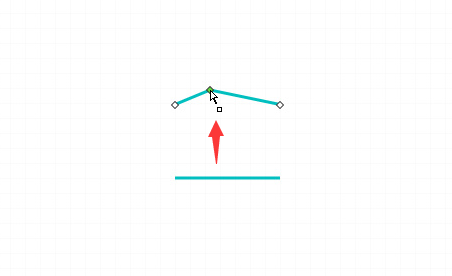
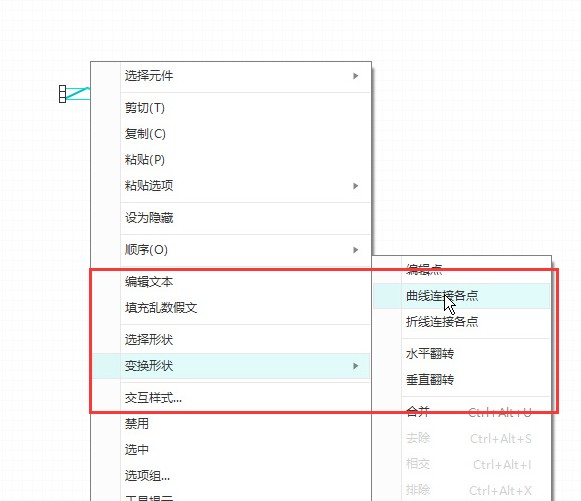
接着在线段(即水平线)上点击右键,在弹出菜单中依次点击变换形状_编辑点,然后在合适位置点击左键(这是为水平线增加一个边界点),拖动边界点使水平线成曲折状。


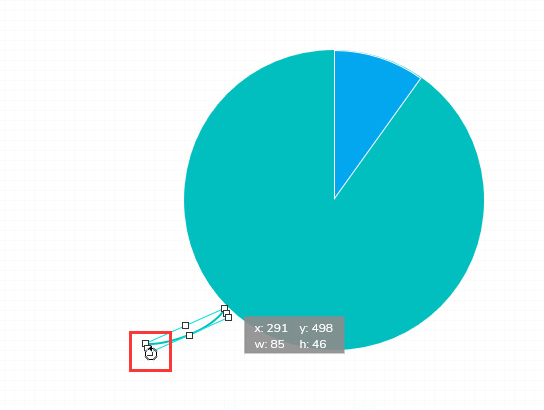
再次在线段上点击右键,在弹出菜单中依次点击变换形状_曲线连接各点,然后按住Ctrl键,在边界点上拖动旋转曲线至合适角度,一段曲线就绘制好了。


第五步:完善提示文字
首先选中图例的文本,按Ctrl+鼠标左键,拖动复制多一份用作提示文字;接着选中曲线,用同样的方法复制多一份曲线用作第二曲线,修改颜色为扇形的颜色;
然后按住Ctrl键,在边界点上拖动旋转曲线,调整第二曲线至合适角度;再次选中另一个图例的文本,按Ctrl+鼠标左键,拖动复制多一份用作提示文字。

结语
OK了,通过前面五步的过程,一个圆形饼图就绘制完成了。

在线预览
效果图在线预览:https://u.pmdaniu.com/L8A5p
相关课件
为了帮助各位同学,能快速理解和练习Axure案例,本专栏每篇教程都会提供RP格式课件下载。
课件整包链接:
https://item.taobao.com/item.htm?id=631599964711
链接长期有效。
(默林如斯原创出品,未经许可,禁止转载,侵权必究)
《Axure 9 案例教程-基础篇》:以实战案例的角度,讲解Axure 9 的基础操作,帮助大家从案例中学习产品原型的设计思维,带你快速进入实战阶段!!适合Axure入门的同学!!点击了解课程简介>>
欢迎关注《产品经理知识与资源》专栏,这里专注原创Axure实战原型、Axure原型模板、Axure元件库、Axure图标库;2012年入行的原创实力保障!!点击前去关注>>
最后
以上就是光亮篮球最近收集整理的关于Axure 9 实战案例,基本元件的应用 2,使用选择形状绘制圆形饼图的全部内容,更多相关Axure内容请搜索靠谱客的其他文章。








发表评论 取消回复