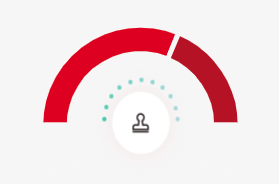
要实现的效果如下所示:

<div id="myChart" :style="{ width: '285px', height: '285px' }"></div>
在mounted里调用如下代码即可。
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById("myChart"));
// 绘制图表
// 环状半圆形饼图
let current = 300; // 当前用量
let all = 480; // 总量
let option = {
series: [
{
type: "pie",
label: {
show: false,
},
center: ["50%", "60%"], //控制上下左右的位置
radius: ["50%", "70%"],
startAngle: 180,
itemStyle: {
normal: {
borderWidth: 5,
borderColor: "#F8F8F8",
},
},
data: [
{
name: "申请数",
value: current,
itemStyle: {
color: "#E62129",
},
},
{
name: "盖印数", // 实际显示部分是总量-用量
value: all - current,
itemStyle: {
color: "#C42632",
},
},
{
name: "bottom",
value: all,
itemStyle: {
color: "transparent",
},
},
],
},
],
};
myChart.setOption(option);
},
最后
以上就是迷你衬衫最近收集整理的关于使用echarts实现半圆饼图的全部内容,更多相关使用echarts实现半圆饼图内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复