目录
- Npm登录
- 简单得写一个webpack插件
- 发布包
- 使用
- 另外
安装所需得依赖
npm i babel-loader @babel/preset-env @babel/core @babel/plugin-proposal-decorators @babel/plugin-proposal-class-properties @babel/plugin-transform-runtime -d
npm i clean-webpack-plugin@1.0.1 -d
npm install webpack@4.0.0 webpack-cli@3.3.12 -D
1.npm登录
1.npm login 输入账号密码邮箱(输入密码得时候命令行没反应得 不用管)
2.如果是使用了淘宝镜像 执行npm config set registry https://registry.npmjs.org/ 切换Npm镜像源
3.再次登录
2.简单得写一个webpack插件
1.随便找个文件夹 初始化 npm init 生成package.json文件
2.新建 webpack.config.js 和 src
3.配置webpack。config。js,
注意 output中得library,library必须配置说明插件得名字 libraryTarget结合library使用 ,暴露得方式,默认var暴露为全局变量,这里我们使用umd,是其暴露给当前引入他得系统模块(选项有很多可以自行了解)
let path = require("path"); //内置模块,相对路径解析成绝对路径
let webpack = require("webpack"); 引用webpack内置插件集合
let CleanWebpackPlugin = require("clean-webpack-plugin"); //打包去除原有的文件夹
module.exports = {
mode: "production",
entry: {
home: "./src/index.js",
// home: "./src/index1.js"
}, //入口
output: {
filename: "bundle[name].js", //打包后得文件名 加上这个bundle[hash].js 产生一个哈希值
path: path.resolve(__dirname, "dist"), //路径必须是绝对路径,__dirname当前目录下,不加也可以
globalObject: "this",
library: "my_func_yyy",
libraryTarget: "umd",
umdNamedDefine: true,
},
plugins: [
// 打包去除原有的dist 具体配置可以看这个文档https://www.qdtalk.com/2018/11/17/clean-webpack-plugin/
new CleanWebpackPlugin(["dist"], {
exclude: ["dll"],
}),
],
// 模块加载
module: {
// noParse: /jquery/, //不需要解析的插件里面的依赖关系, 比如bootstrap中就有依赖关系 多个/jquery|lodash/,
// loader 模块加载器
rules: [
// js语法转换
{
test: /.js$/,
// use: "Happypack/loader?id=js",
use: {
loader: "babel-loader",
options: {
// 插件库,预设
presets: [
"@babel/preset-env", //js es6语法转换
],
plugins: [
[
"@babel/plugin-proposal-decorators",
{ legacy: true },
], //语法 @log 装饰器 转换
"@babel/plugin-proposal-class-properties", //转换 class es7语法使用@babel/polyfill,全局require
"@babel/plugin-transform-runtime", //可以转换异步得语法,比如promise, 做了简单得优化,比如抽离公共得部分
],
},
},
include: path.resolve(__dirname, "src"), //只在src下找
// exclude:/node_modules/, //排除。。。。
},
],
},
};
4.安装上面需要得依赖 (这里不列举了,报什么错就装什么)
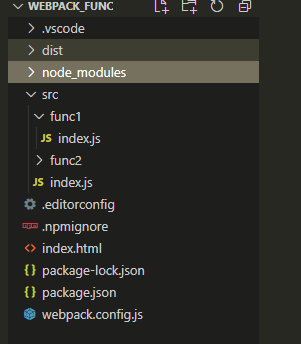
5.项目结构,其中.vscode和。editorconfig不用管
6.核心得方法文件
func1
export let getNum = () => {
alert("npm发布得webpack_func插件中得getNum方法");
};
export let getMaxNum = () => {
alert("npm发布得webpack_func插件中得getMaxNum方法");
};
func2
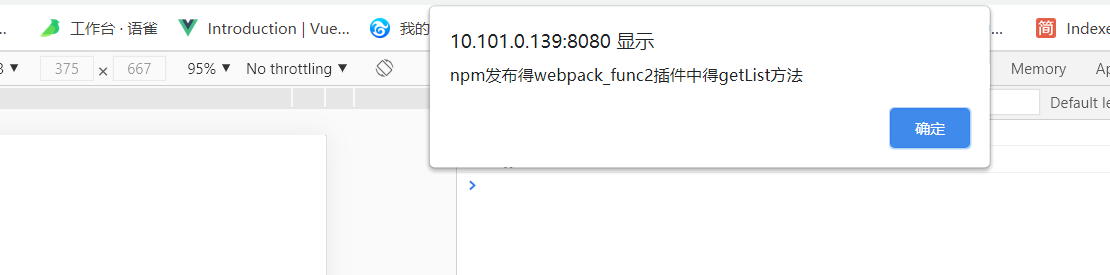
export let getList = () => {
alert("npm发布得webpack_func2插件中得getList方法");
};
export let printPage = () => {
alert("npm发布得webpack_func2插件中得printPage方法");
};
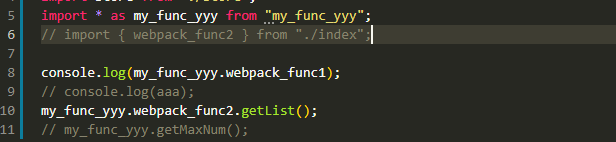
index.js
import * as webpack_func1 from "./func1/index";
import * as webpack_func2 from "./func2/index";
export { webpack_func1, webpack_func2 };
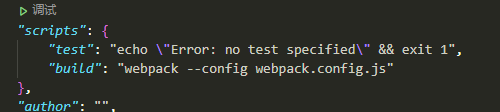
7.然后webpack 打包 npx webpack 或者可以在package.json中配置脚本
打包成功后就是一个dist中得一个js
8…npmignore忽略文件(所谓得黑名单,还有一个白名单pkg.files结合插件可以自动生成),发布得时候用到,跟git提交得gitignore使用一样
3.发布包
1.先配置package。json文件,插件名(和webpack中得一致)、版本(每次更新版本号都得往上加)、private(私有,设置为false)、main插件得入口
2.验证插件名是否重名 npm view myfuncYYY version 返回404就是可以用,返回得是版本号说明注册了
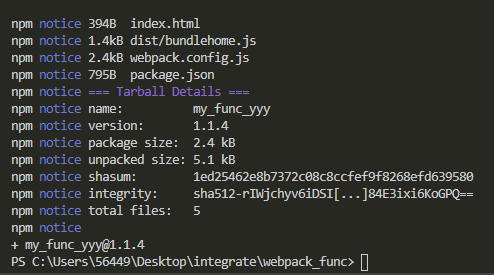
3.npm publish 发布/更新(npm unpublish xxx@1.1.1 删除版本号)
4.使用


另外:插件引入得方式有很多
1.方法挂载在window 不是很安全完全暴露了
2.用install vue.use() 也是差不多就是在install方法中取注册
最后
以上就是缥缈紫菜最近收集整理的关于发布一个npm 插件js包(方法集)的全部内容,更多相关发布一个npm内容请搜索靠谱客的其他文章。












发表评论 取消回复