Python OpenCV 365 天学习计划,与橡皮擦一起进入图像领域吧。本篇博客是这个系列的第 40 篇。
该系列文章导航参考:https://blog.csdn.net/hihell/category_10688961.html
Python OpenCV
- 基础知识铺垫
- 图像中的像素
- 获取单通道数据与像素值的加减操作
- 边界填充
- 橡皮擦的小节
基础知识铺垫
经过一个阶段的努力,我们已经来到了 Python OpenCV 学习的第二个阶段,本阶段将对之前的学习的内容查漏补缺,再进一步。
图像中的像素
我们在研究一下图像中像素是如何呈现的吧。
首先编写一个普普通通的图片展示代码。
import cv2 as cv
image = cv.imread("./test.jpg")
cv.imshow("image",image)
# 输出像素
print(image.shape)
print(image[:5,:])
cv.waitKey(0)
cv.destroyAllWindows()
输出数据如下,由于是彩色图像,呈现的是一个三维数组。
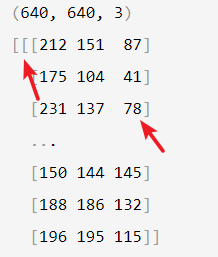
(640, 640, 3)
[[[212 151 87]
[175 104 41]
[231 137 78]
...
[150 144 145]
[188 186 132]
[196 195 115]]
[[255 229 160]
[188 118 51]
[196 106 42]
...
[206 190 178]
[216 200 153]
[199 183 117]]
数组与列表的区别,可以仔细观察一下。

通过输出类型,可以获取 image 是 <class 'numpy.ndarray'> 类型的数据。
三维数组最内层的三个数字就是一个像素的取值,分别表示 BGR,取值范围是 0~255 合计 256 种取值。
每个值都表示的是亮度,所以 0 表示最暗,255 表示最亮。
获取单通道数据与像素值的加减操作
采用下述代码,可以获取图像单通道数据
print(image[:5,:,0])
得到的数据如下:
[[212 175 231 ... 150 188 196]
[255 188 196 ... 206 216 199]
[251 180 201 ... 233 236 220]
[173 182 232 ... 237 244 236]
[187 210 233 ... 255 255 235]]
单通道数据,呈现的是一个二维的数组。
将单通道图片呈现出来,显示如下,单通道提取的图像为灰度图像。
测试代码如下:
import cv2 as cv
from matplotlib import pyplot as plt
image = cv.imread("./test.jpg")
cv.imshow("image", image)
# 输出像素
print(image.shape)
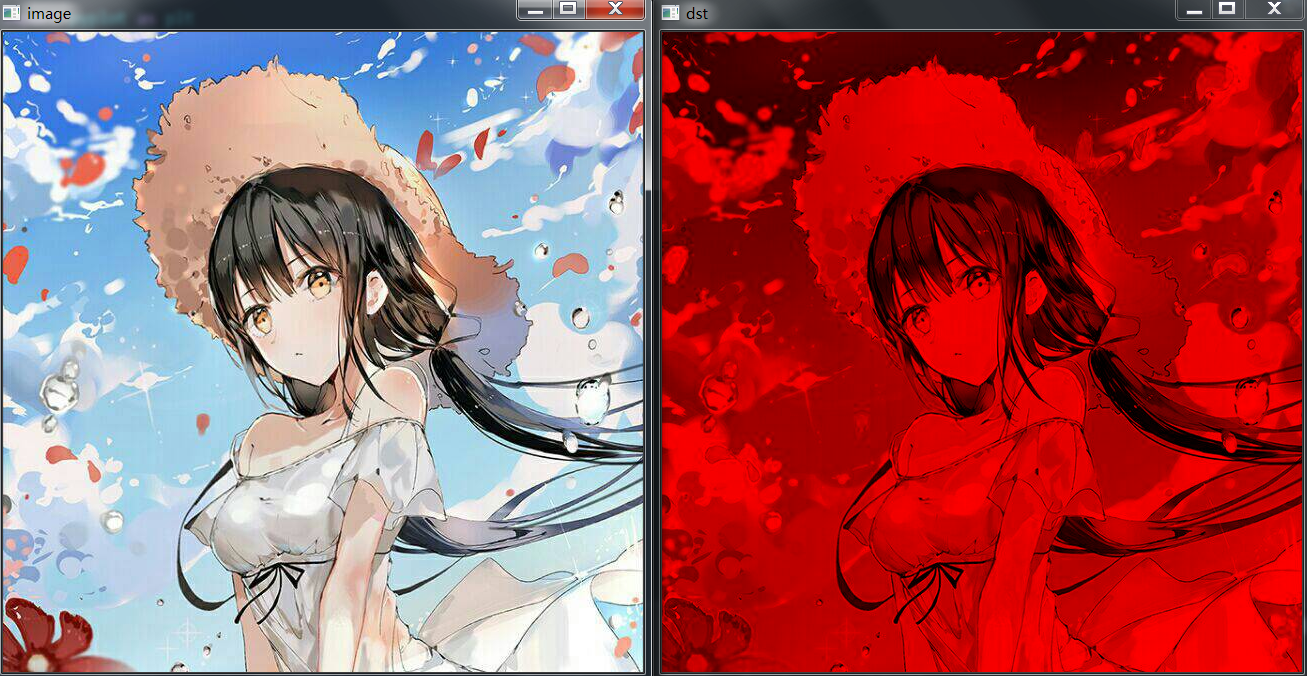
image[:, :, 0] = 0
image[:, :, 1] = 0
r = image[:, :, 2]
cv.imshow("dst",image)
cv.imshow("r",r)
cv.waitKey(0)

如果希望获取到的通道呈现出 BGR 中的颜色,只需要设置其他通道值为 0,那获取到的图像依然就是彩色图像。

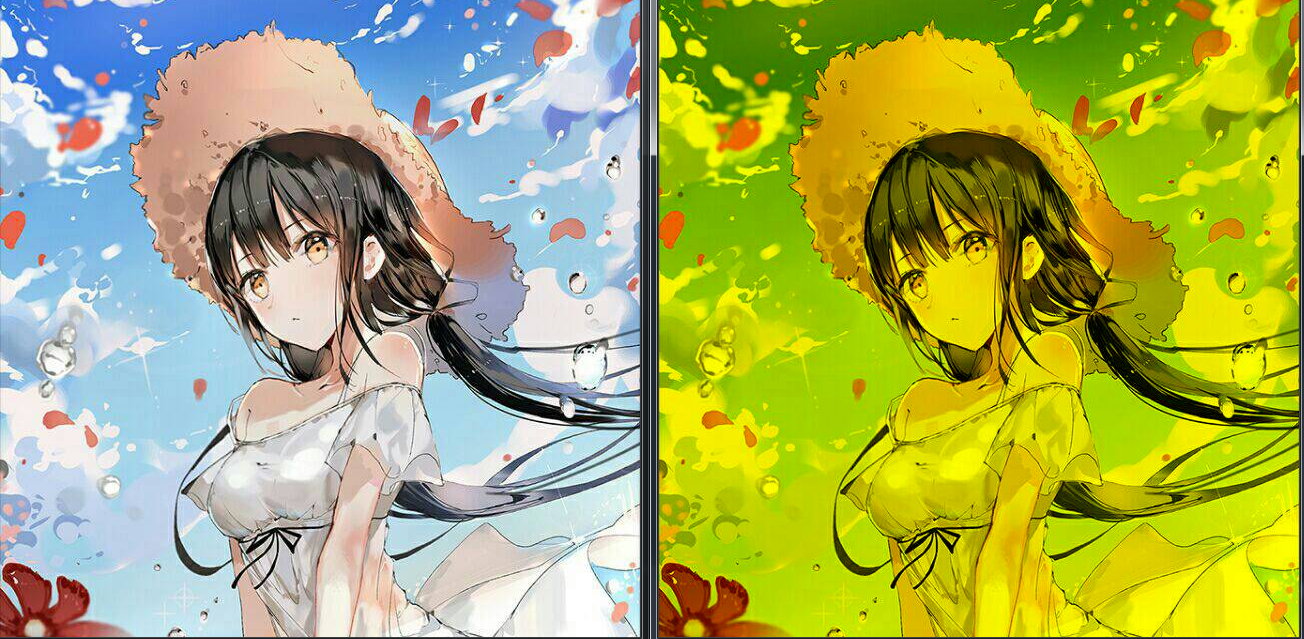
下述代码将得到偏黄色的图像,因为 G(绿色)+R(红色) = Y(黄色)。
image[:, :, 0] = 0
cv.imshow("dst",image)

接下来咱可以实现图像的加减操作,具体代码如下:
import cv2 as cv
from matplotlib import pyplot as plt
image = cv.imread("./test.jpg")
cv.imshow("image", image)
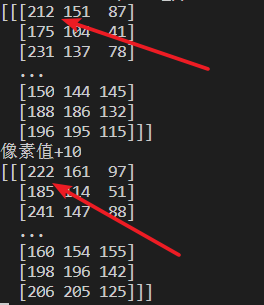
print(image[:1, :])
print("像素值+10")
image = image+10
print(image[:1, :])
cv.imshow("dst", image)
cv.waitKey(0)
查看像素的输出,发现每个值都进行了添加操作。

但是当像素值增加之后,超过了 255,结果会对 256 取余,例如 212+50=262 % 256 = 6。

边界填充
今天顺便补充一下边界填充的相关知识,核心用到的函数是 ``cv2.copyMakeBorder` ,函数原型如下:
dst = cv2.copyMakeBorder(src, top, bottom, left, right, borderType[, dst[, value]])
其中最重要的参数就是 borderType ,定义要添加边框的类型,其它的只是一些数值。
borderType 具体取值如下:
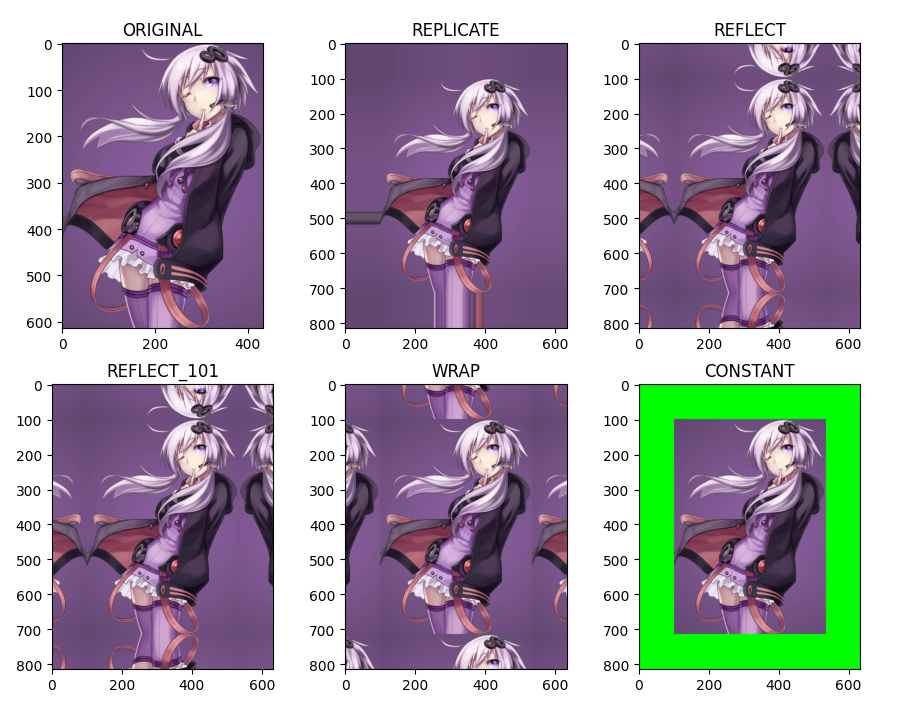
cv2.BORDER_CONSTANT:添加的边界框像素值为常数(需要额外再给定一个参数,就是value参数);cv2.BORDER_REFLECT:添加的边框像素将是边界元素的镜面反射,类似于gfedcb|abcdefgh|gfedcba,注意竖线左右的值即可;cv2.BORDER_REFLECT_101orcv2.BORDER_DEFAULT:和上面类似,但是有一些细微的不同,类似于gfedcb|abcdefgh|gfedcba,注意竖线左右的数值,没有a;cv2.BORDER_REPLICATE:使用最边界的像素值代替,类似于aaaaaa|abcdefgh|hhhhhhh,直接延伸边界像素值;cv2.BORDER_WRAP:cdefgh|abcdefgh|abcdefg。
具体的你可以在 官方手册 继续学习。
最后一个value参数:如果borderType为cv2.BORDER_CONSTANT时需要填充的常数值。
dst:添加完边框的新图像,需要记住图像的新尺寸为 (src.shape[1]+left+right, src.shape[0]+top+bottom)。
通过下述代码,进行完成的呈现。
import cv2 as cv
from matplotlib import pyplot as plt
image = cv.imread("./t1.png")
b, g, r = cv.split(image)
rgb_img = cv.merge((r, g, b))
replicate = cv.copyMakeBorder(rgb_img, 100, 100, 100, 100, cv.BORDER_REPLICATE)
reflect = cv.copyMakeBorder(rgb_img, 100, 100, 100, 100, cv.BORDER_REFLECT)
reflect101 = cv.copyMakeBorder(
rgb_img, 100, 100, 100, 100, cv.BORDER_REFLECT_101)
wrap = cv.copyMakeBorder(rgb_img, 100, 100, 100, 100, cv.BORDER_WRAP)
constant = cv.copyMakeBorder(
rgb_img, 100, 100, 100, 100, cv.BORDER_CONSTANT, value=(0, 255, 0))
plt.subplot(231), plt.imshow(rgb_img), plt.title('ORIGINAL')
plt.subplot(232), plt.imshow(replicate), plt.title('REPLICATE')
plt.subplot(233), plt.imshow(reflect), plt.title('REFLECT')
plt.subplot(234), plt.imshow(reflect101), plt.title('REFLECT_101')
plt.subplot(235), plt.imshow(wrap), plt.title('WRAP')
plt.subplot(236), plt.imshow(constant), plt.title('CONSTANT')
plt.show()
cv.waitKey(0)
运行结果如下图所示,注意 plt 绘图后图片的横纵坐标表示的是图像的像素数量。学习的时候,对比着刚才的字母说明,然后在看着图片学习一下,很容易可以掌握。

橡皮擦的小节
希望今天的 1 个小时你有所收获,我们下篇博客见~
使用大闪光术(CTRL+A)发现橡皮擦私人联系方式。私人联系方式:moshanba
相关阅读
技术专栏
- Python 爬虫 100 例教程,超棒的爬虫教程,立即订阅吧
- Python 爬虫小课,精彩 9 讲
今天是持续写作的第 82 / 100 天。
如果你想跟博主建立亲密关系,可以关注同名公众号 梦想橡皮擦,近距离接触一个逗趣的互联网高级网虫。
博主 ID:梦想橡皮擦,希望大家点赞、评论、收藏。
最后
以上就是欣喜鸵鸟最近收集整理的关于Python OpenCV 图像处理再循环,第一阶段复盘的全部内容,更多相关Python内容请搜索靠谱客的其他文章。








发表评论 取消回复