JS中 Math.PI = π
弧度 = 角度 * Math.PI / 180角度 = 弧度 * 180 / Math.PI
现在我们用svg画一个定时器

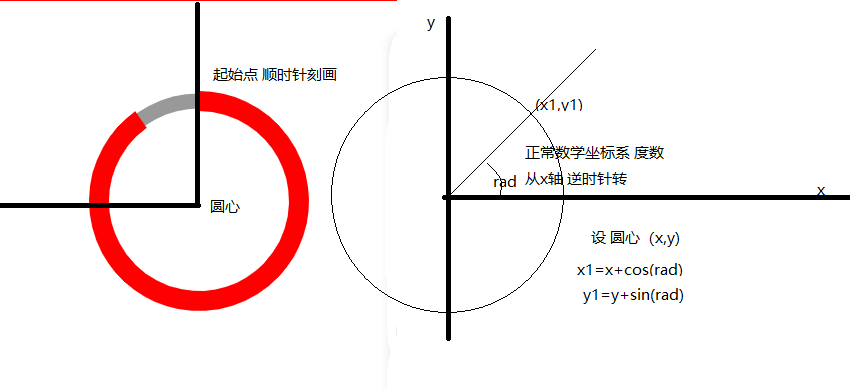
如图 圆心200 200,起始点200 100,方向顺时针
我们需要通过我们转的弧度rad 计算出在真实坐标系中应该体现出来的弧度、
2*Math.PI + 0.5 *Math.PI - rad 为在真实坐标系的弧度
完整代码
<!DOCTYPE html>
<html>
<body>
<svg class="svg" xmlns="http://www.w3.org/2000/svg" version="1.1" height="400" width="500" style="border:1px solid red">
<path d="M 200 100 A 100 100 0 1 1 199.9 100" stroke="#999" stroke-width="6px" fill="none"/>
</svg>
<script>
var svg = document.querySelector(".svg")
var hu = 0 //初始化百分数 变量hu表示的是一圈的百分之数 如h=50%时 画半个圆
var pai = Math.PI
var str = `<path d="M 200 100 A 100 100 0 1 1 199.9 100" stroke="#999" stroke-width="15px" fill="none"/>`//初始化一个底图 为了好看
var timeScroll = setInterval(timeFun,10)
function timeFun(){
if(hu>1){ //画完一个圈后置0 重新画
hu=0
}else{
hu+=1/600 //每次递增1/600
}
var reanHu = 2*pai+0.5*pai-2*pai*hu //算出真正的弧度
var x=200+100*(Math.cos(reanHu)) //用三角函数计算 x y坐标
var y=200-100*(Math.sin(reanHu))
if(hu%1>0.5){
svg.innerHTML = str +`<path d="M 200 100 A 100 100 0 1 1 ${x} ${y}" stroke="red" stroke-width="20px" fill="none"/>`
}else{
svg.innerHTML = str +`<path d="M 200 100 A 100 100 0 0 1 ${x} ${y}" stroke="red" stroke-width="20px" fill="none"/>`
}
}
//timeFun()
</script>
</body>
</html>最后
以上就是欣喜鸵鸟最近收集整理的关于js中的数学的全部内容,更多相关js中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。







![在一定[min,max]区间,生成n个不重复的随机数的封装函数](https://www.shuijiaxian.com/files_image/reation/bcimg14.png)
发表评论 取消回复