本文将实现一个MatrtialApp,将更熟悉Flutter的布局机制如何工作,如何垂直和水平布局widget,如何组合widget组成更复杂的widget
1.准备工作,因为有需要显示img,所以我们需要做一些准备工作
项目的根目录创建文件存放图片

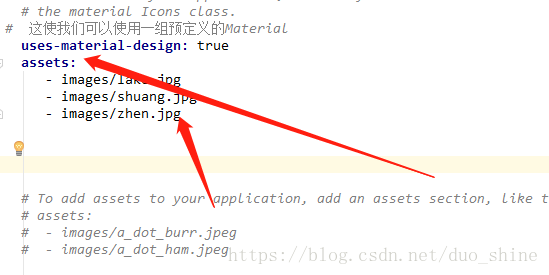
pubspec.yaml文件中添加如下:

最后点击get即可,和使用命令行是一样的

这样我们的准备工作做完了,当然你可以使用你自己的图片
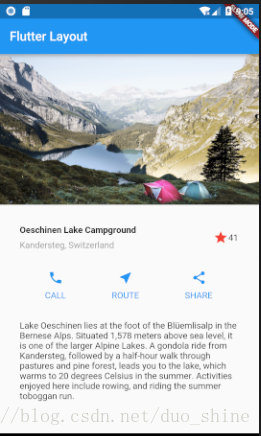
先看下运行效果:

下面开始撸,为了便于理解,整体将分为几部分实现,最后组合即可
import 'package:flutter/material.dart';
/**
* 在flutter中构建布局
* flutter的布局机制如何工作
* 如何垂直和水平布局widget
*如何构建一个flutter布局
*/
void main() {
runApp(new MaterialApp(
title: "",
home: new MyApp(),
));
}
/**
* 实现标题行
*/
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
Widget titleSection = new Container(
padding: const EdgeInsets.all(32.0),
//整体是一个水平布局
child: new Row(
children: [
//这里用Expanded的好处就是 会占用icon之外的剩余空间
new Expanded(
//在Expanded内创建一个垂直布局 放置两个文本
child: new Column(
//文本是起始端对齐
crossAxisAlignment: CrossAxisAlignment.start,
children: [
new Container(
padding: const EdgeInsets.only(bottom: 8.0),
child: new Text(
"Oeschinen Lake Campground",
style: new TextStyle(fontWeight: FontWeight.bold),
),
),
new Text(
"Kandersteg, Switzerland",
style: new TextStyle(
color: Colors.grey[500],
),
)
],
)),
new Icon(
Icons.star,
color: Colors.red[500],
),
new Text('41')
],
),
);
/**
* 抽取button行的代码复用
*/
Column getText(IconData icon, String text) {
return new Column(
//聚集widgets
mainAxisSize: MainAxisSize.min,
//child 居中
mainAxisAlignment: MainAxisAlignment.center,
children: [
new Icon(icon, color: Colors.blue[500]),
new Container(
margin: const EdgeInsets.only(top: 8.0),
child: new Text(
text,
style: new TextStyle(
color: Colors.blue[500],
),
))
],
);
}
/**
* 实现按钮部分
*/
Widget buttonSection = new Container(
child: new Row(
//MainAxisAlignment.spaceEvenly平均分配子空间 他会在每个子项之间,之前,之后平均分配空闲空间 当然也可以使用Expanded来实现
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
getText(Icons.call, "CALL"),
getText(Icons.near_me, "ROUTE"),
getText(Icons.share, "SHARE")
],
),
);
/**
* 实现文本部分
*/
Widget textSection = new Container(
padding: const EdgeInsets.all(32.0),
child: new Text(
"Lake Oeschinen lies at the foot of the Blüemlisalp in the Bernese Alps. Situated 1,578 meters above sea level, it is one of the larger Alpine Lakes. A gondola ride from Kandersteg, followed by a half-hour walk through pastures and pine forest, leads you to the lake, which warms to 20 degrees Celsius in the summer. Activities enjoyed here include rowing, and riding the summer toboggan run.",
softWrap: true),//softWrap: true 文本是否在换行符处中断
);
/**
* 整合
*/
return new MaterialApp(
title: "Flutter Layout",
home: new Scaffold(
appBar: new AppBar(
title: new Text("Flutter Layout"),
),
body: new ListView(
children: [
new Image.asset(
"images/lake.jpg",
width: 600.0,
height: 240.0,
//类似于Android的scaleType 此处让图片尽可能小 以覆盖整个widget
fit: BoxFit.cover,
),
titleSection,
buttonSection,
textSection,
],
),
),
);
}
}新的内容都写了注释来方便理解,整个布局分块实现,最后组合到一起,有开发基础真的很容易理解,都是最基础的东西
最后
以上就是神勇戒指最近收集整理的关于Flutter的菜鸟教程三:Row/Column布局的全部内容,更多相关Flutter内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复