Android五大布局
Android的界面是有布局和组件协同完成的,布局好比是建筑里的框架,而组件则相当于建筑里的砖瓦。组件按照布局的要求依次排列,就组成了用户所看见的界面。
Android的五大布局分别是LinearLayout(线性布局)、FrameLayout(帧布局)、RelativeLayout(相对布局)、AbsoluteLayout(绝对布局)和TableLayout(表格布局)。
android 线性布局(LinearLayout)
线性布局是程序中最常见的布局方式之一,线性布局可以分为水平线性布局和垂直线性布局两种,分别是通过android:orientation="horizontal"和android:orientation="vertical"来控制的
线性布局中,有 几个及其重要的参数,直接决定元素的布局和位置,这几个参数是
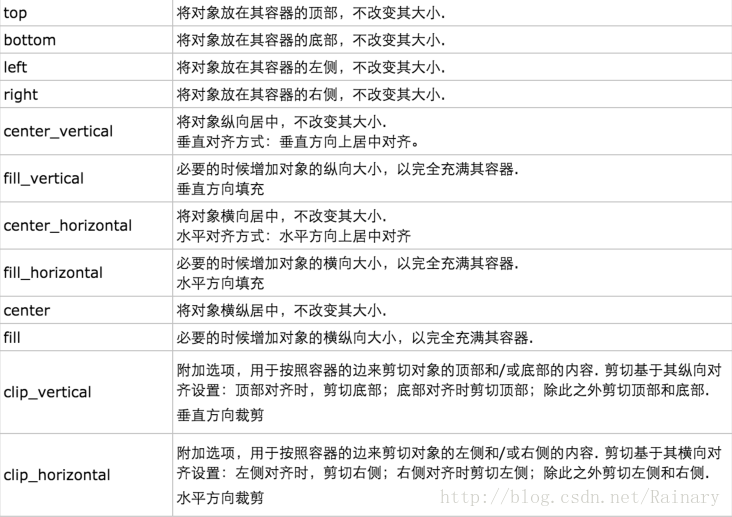
android:layout_gravity ( 是本元素相对于父元素的对齐方式 )
android:gravity=“bottom|right”(是本元素所有子元素的对齐方式,设置在父元素上,多个值用|隔开)
android:layout_gravity (子元素在父元素的对齐方式,设置在子元素上)
当 android:orientation=“vertical” 时, 只有水平方向的设置才起作用,垂直方向的设置不起作用。即:left,right,center_horizontal 是生效的。
当 android:orientation=“horizontal” 时, 只有垂直方向的设置才起作用,水平方向的设置不起作用。即:top,bottom,center_vertical 是生效的。
android:padding=“10dp” (是本元素所有子元素的与父元素边缘的距离,设置在父元素上)
android:layout_marginLeft=“10dp”(子元素与父元素边缘的距离,设置在子元素上)
android:orientation (线性布局以列或行来显示内部子元素)
android:layout_weight =“1” 分配分配权重值
android 线性布局常用属性

Android帧布局
FrameLayout(帧布局)可以说是五大布局中最为简单的一个布局,这个布局会默认把控件放在屏幕上的左上角的区域,后续添加的控件会覆盖前一个,如果控件的大小一样大的话,那么同一时刻就只能看到最上面的那个控件。
android:layout_gravity (控件重力)
android:foreground(前景)
android:foregroundGravity(前景重力)
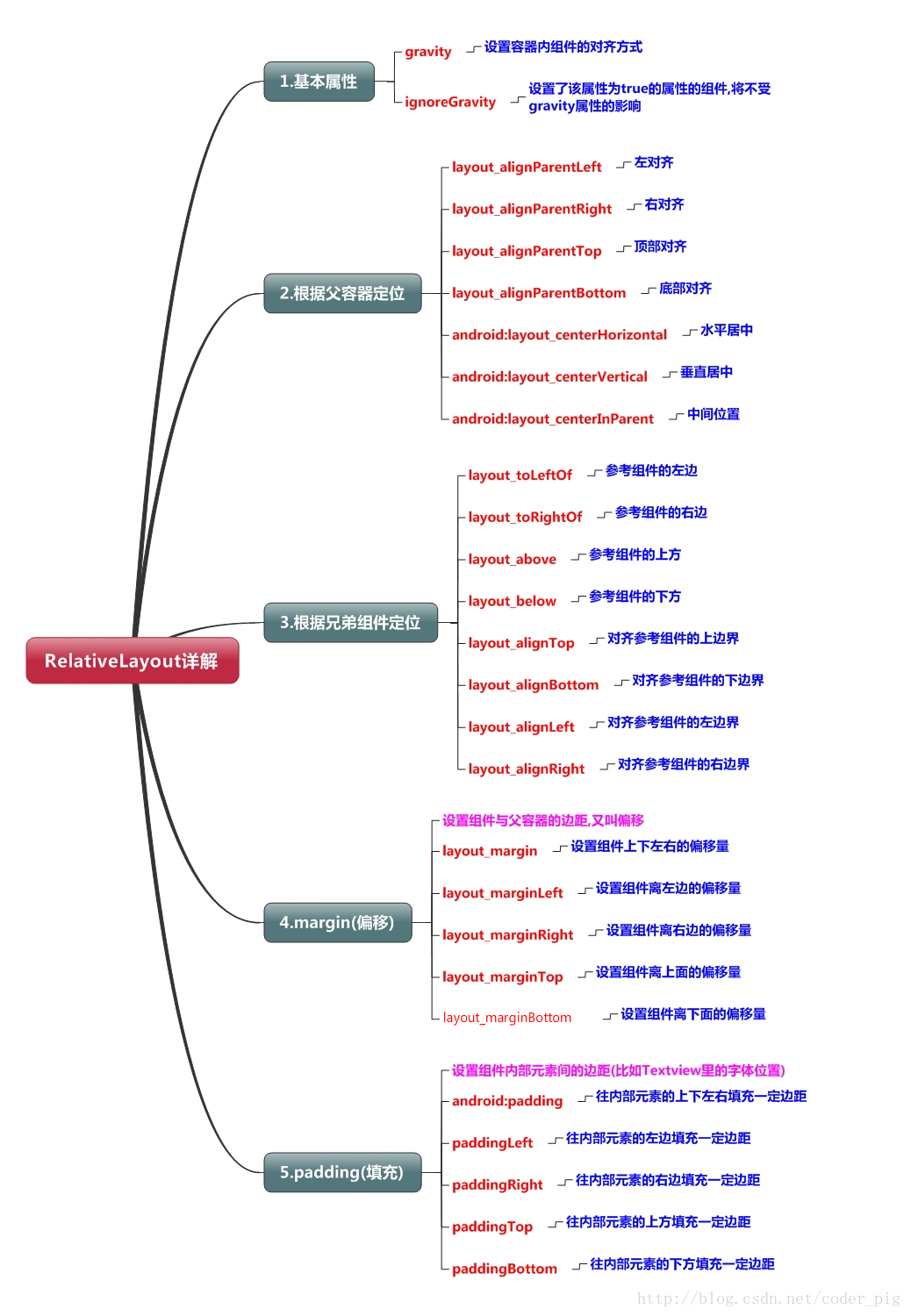
RelativeLayout(相对布局)
LinearLayout也是我们 用的比较多的一个布局,我们更多的时候更钟情于他的weight(权重)属性,等比例划分,对屏幕适配还是 帮助蛮大的;但是使用LinearLayout的时候也有一个问题,就是当界面比较复杂的时候,需要嵌套多层的 LinearLayout,这样就会降低UI Render的效率(渲染速度),而且如果是listview或者GridView上的 item,效率会更低,另外太多层LinearLayout嵌套会占用更多的系统资源,还有可能引发stackoverflow; 但是如果我们使用RelativeLayout的话,可能仅仅需要一层就可以完成了,以父容器或者兄弟组件参考+margin +padding就可以设置组件的显示位置,是比较方便的!
尽量使用RelativeLayout + LinearLayout的weight属性搭配使用吧!

AbsoluteLayout(绝对布局)
直接就可以决定子组件的绝对位置,简单直接就可以定位,但是手机的屏幕不一样大,适配性差
可以直接用Android:layout_x和android:layout_y来定义组件的位置(两个属性只能在绝对布局中使用,在相对布局中都不会显示的)
值必须为具体的像素值
| 属性 | 作用 |
|---|---|
| android:layout_marginBottom | 距离某元素底边缘 |
| android:layout_marginLeft | 距离某元素左边缘 |
| android:layout_marginRight | 距离某元素右边缘 |
| android:layout_marginTop | 距离某元素上边缘 |
值必须为true或false
| 属性 | 作用 |
|---|---|
| android:layout_centerHrizontal | 水平居中 |
| android:layout_centerVertical | 垂直居中 |
| android:layout_centerInparent | 相对于父元素完全居中 |
| android:layout_alignParentBottom | 贴紧父元素的下边缘 |
| android:layout_alignParentLeft | 贴紧父元素的左边缘 |
| android:layout_alignParentRight | 贴紧父元素的右边缘 |
| android:layout_alignParentTop | 贴紧父元素的上边缘 |
| android:layout_alignWithParentIfMissing | 如果对应的兄弟元素找不到的话就以父元素做参照物 |
值必须为ID
| 属性 | 作用 |
|---|---|
| android:layout_below | 在某元素的下方 |
| android:layout_above | 在某元素的的上方 |
| android:layout_toLeftOf | 在某元素的左边 |
| android:layout_toRightOf | 在某元素的右边 |
| android:layout_alignTop | 本元素的上边缘和某元素的的上边缘对齐 |
| android:layout_alignLeft | 本元素的左边缘和某元素的的左边缘对齐 |
| android:layout_alignBottom | 本元素的下边缘和某元素的的下边缘对齐 |
| android:layout_alignRight | 本元素的右边缘和某元素的的右边缘对齐 |
原文链接:https://blog.csdn.net/qq_39469809/article/details/75092903
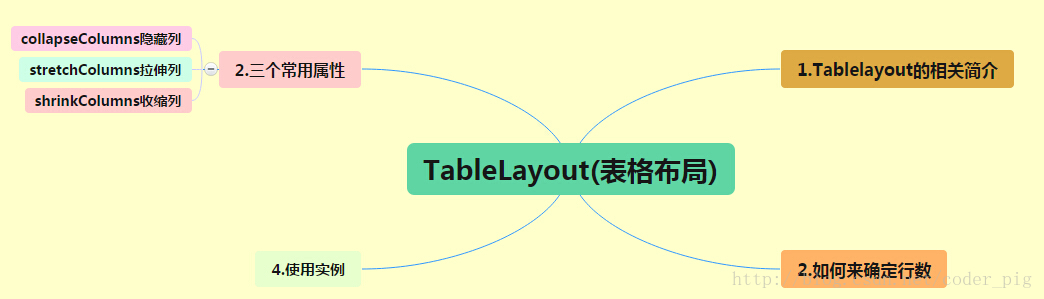
TableLayout(表格布局)
相信学过HTML的朋友都知道,我们可以通过< table >< tr >< td >就可以生成一个HTML的表格, 而Android中也允许我们使用表格的方式来排列组件,就是行与列的方式,就说我们这节的TableLayout! 但却不像我们后面会讲到的Android 4.0后引入的GridLayout(网格)布局一样,直接就可以设置多少行与多少列!
常用的属性
android:collapseColumns:设置需要被隐藏的列的序号
android:shrinkColumns:设置允许被收缩的列的列序号
android:stretchColumns:设置运行被拉伸的列的列序号
以上这三个属性的列号都是从0开始算的,比如shrinkColunmns = “2”,对应的是第三列!
可以设置多个,用逗号隔开比如"0,2",如果是所有列都生效,则用"*"号即可
除了这三个常用属性,还有两个属性,分别就是跳格子以及合并单元格,这和HTML中的Table类似:
android:layout_column=“2”:表示的就是跳过第二个,直接显示到第三个格子处,从1开始算的!
android:layout_span=“4”:表示合并4个单元格,也就说这个组件占4个单元格

最后
以上就是魁梧小馒头最近收集整理的关于Android五大布局Android五大布局的全部内容,更多相关Android五大布局Android五大布局内容请搜索靠谱客的其他文章。



![从自定义TagLayout看自定义布局的一般步骤[手动加精]从自定义TagLayout看自定义布局的一般步骤[手动加精]预览概述自定义TagLayout详细实现自定义ViewGroup的一般步骤](https://file2.kaopuke.com:8081/files_image/reation/bcimg6.png)




发表评论 取消回复