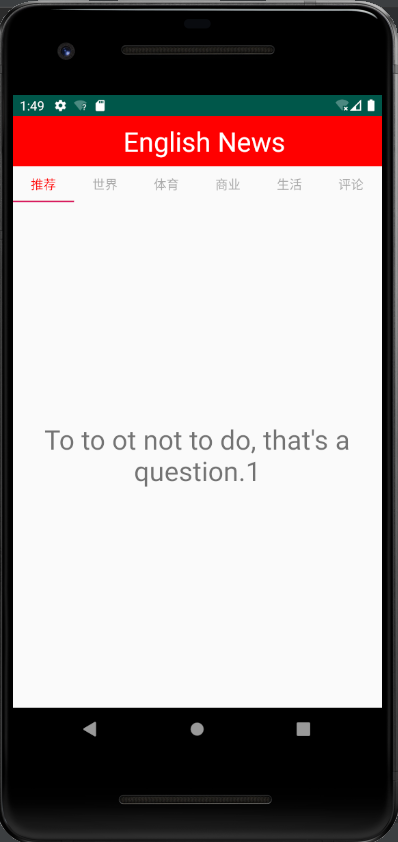
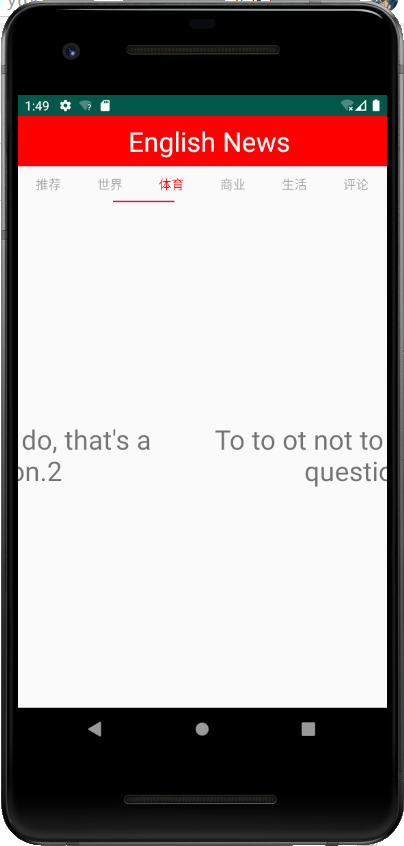
效果图:


Step1:首先在color.xml中添加常用颜色
<color name="red">#FF0000</color>
<color name="white">#FFFFFF</color>
<color name="gray">#A9A9A9</color>
接下来编写我们的页面布局activity_main.xml。
Step2:添加一个Toolbar
使用Toolbar代替ActionBar需要将android :theme设置为NoActionBar,我们到AndroidManifest.xml文件中看到
android:theme="@style/AppTheme"所以我们到styles.xml中去修改AppTheme
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">接着便直接在主布局中添加一个toolbar控件
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/red"
app:titleTextColor="@color/white">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="English News"
android:textColor="@color/white"
android:textSize="30sp"
android:gravity="center"/>
</androidx.appcompat.widget.Toolbar>在Toolbar中添加一个TextView是因为直接在Toolbar中添加text只能居左显示,所以我们添加一个textview让他能够居中显示;
layout_height="?attr/actionBarSize"表示Toolbar完全覆盖ActionBar
Step3:在主布局中添加TabLayout和ViewPager控件
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="40dp"
app:tabTextColor="@color/gray"
app:tabSelectedTextColor="@color/red"
app:tabMode="fixed"
app:tabGravity="fill">
</com.google.android.material.tabs.TabLayout>
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</androidx.viewpager.widget.ViewPager>tabMode="fixed"表示所有tab平分宽度,不可滑动
tabGravity="fill"表示tab中的文字居中显示
Step4:新建需要的几个Fragment类以及对应的布局文件
public class RecommendFrag extends Fragment {
public View onCreateView(LayoutInflater inflater, ViewGroup viewGroup, Bundle bundle){
View view = inflater.inflate(R.layout.frag_recommend, viewGroup, false);
TextView tv_recommend = (TextView) view.findViewById(R.id.tv_recommend);
Log.e("HEHE","recommend");
return view;
}
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_recommend"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="To to ot not to do, that's a question.1"
android:gravity="center"
android:textSize="30dp"/>
</LinearLayout>
Step5:开始编写MainActivity
private androidx.appcompat.widget.Toolbar toolbar;
private TabLayout tabLayout;
private ViewPager viewPager;
private List<Fragment> fragmentList;
private String[] titles = {"推荐","世界","体育","商业","生活","评论"};
private MyPagerAdapter adapter;我们需要自建一个适配器MyPagerAdapter
class MyPagerAdapter extends FragmentPagerAdapter{
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
public CharSequence getPageTitle(int position){
return titles[position];
}
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
public int getCount() {
return titles.length;
}
}编写onCreate()方法
toolbar = findViewById(R.id.toolbar);
tabLayout = findViewById(R.id.tabLayout);
viewPager = findViewById(R.id.viewPager);
fragmentList = new ArrayList<>();
fragmentList.add(new RecommendFrag());
fragmentList.add(new WorldFrag());
fragmentList.add(new SportFrag());
fragmentList.add(new BusinessFrag());
fragmentList.add(new LifeFrag());
fragmentList.add(new CommentFrag());
adapter = new MyPagerAdapter(getSupportFragmentManager());
viewPager.addOnPageChangeListener(new TabLayoutOnPageChangeListener(tabLayout));
viewPager.setAdapter(adapter);
tabLayout.setupWithViewPager(viewPager);
最后
以上就是内向银耳汤最近收集整理的关于英语新闻app——TagLayout+ViewPager+Fragment实现分类切页功能的全部内容,更多相关英语新闻app——TagLayout+ViewPager+Fragment实现分类切页功能内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![从自定义TagLayout看自定义布局的一般步骤[手动加精]从自定义TagLayout看自定义布局的一般步骤[手动加精]预览概述自定义TagLayout详细实现自定义ViewGroup的一般步骤](https://file2.kaopuke.com:8081/files_image/reation/bcimg6.png)


发表评论 取消回复