简介:
-
Flex是 Flexible Box 的缩写,意为「弹性布局」,
-
在前端css样式中应用甚为广泛,之前做过React-Native和微信小程序,页面布局大多使用flex弹性布局,可以在不同屏幕尺寸上提供一致的布局结构,
可以简便、完整、响应式地实现各种页面布局
今天为大家打开Android移动端的flex布局大门–FlexboxLayout,在android中我们经常所见的标签、流式布局等都可以用FlexboxLayout来实现。
引入:
github : google / flexbox-layout
implementation 'com.google.android:flexbox:2.0.1'
//未用AndroidX
//implementation 'com.google.android:flexbox:1.0.0'
FlexboxLayout主要5大布局属性,分别是flexDirection,flexWrap,justifyContent ,alignItems ,alignContent
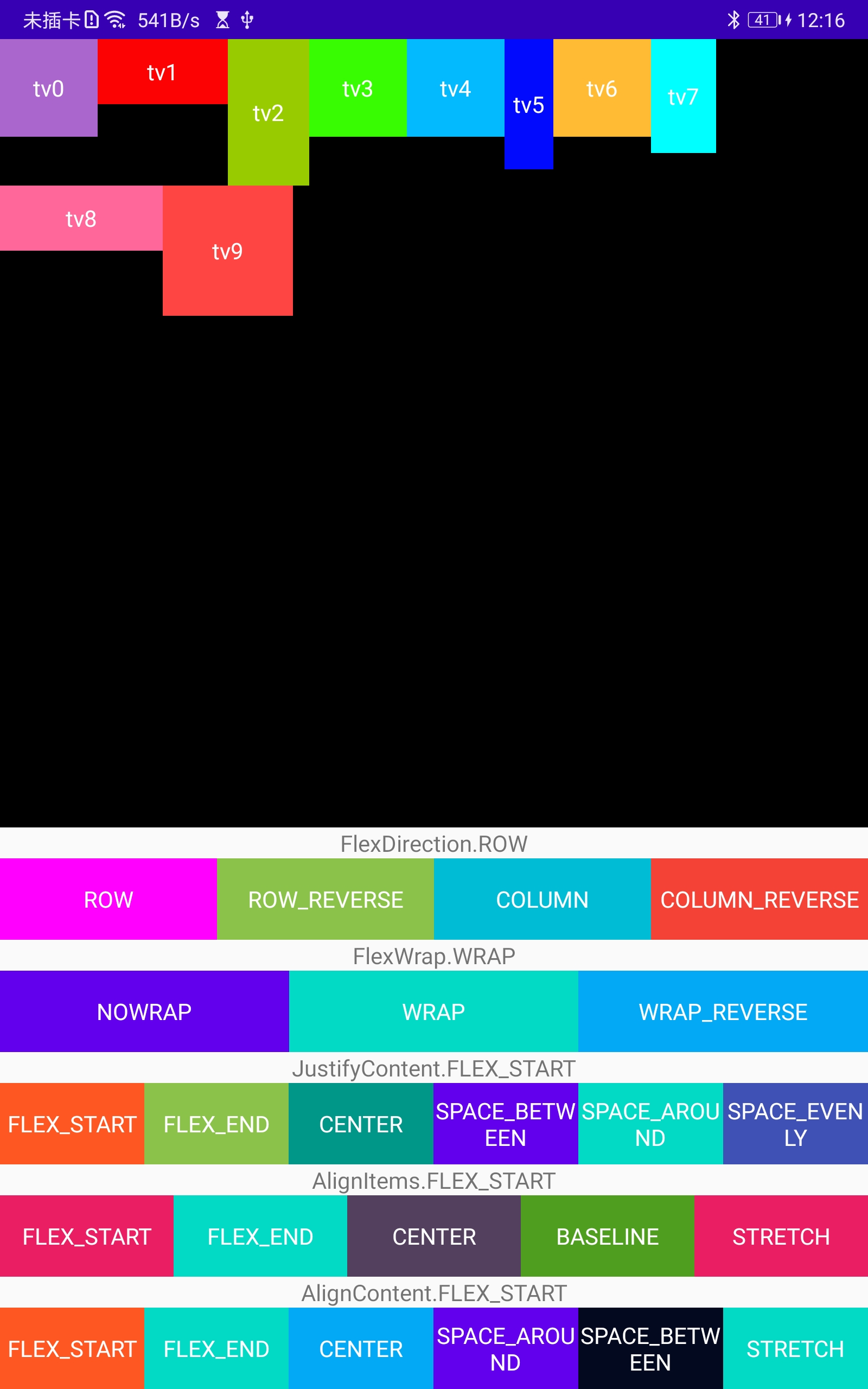
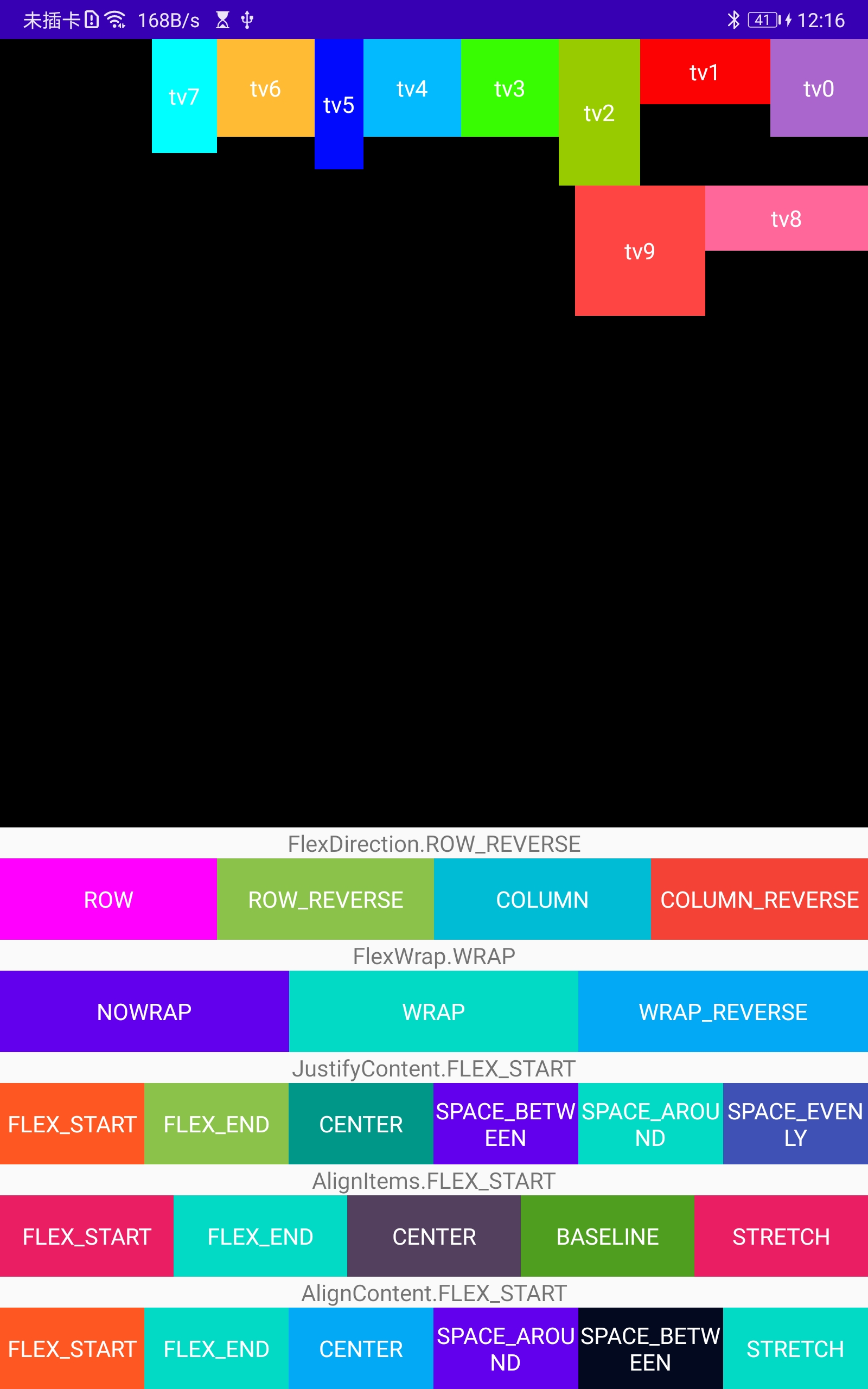
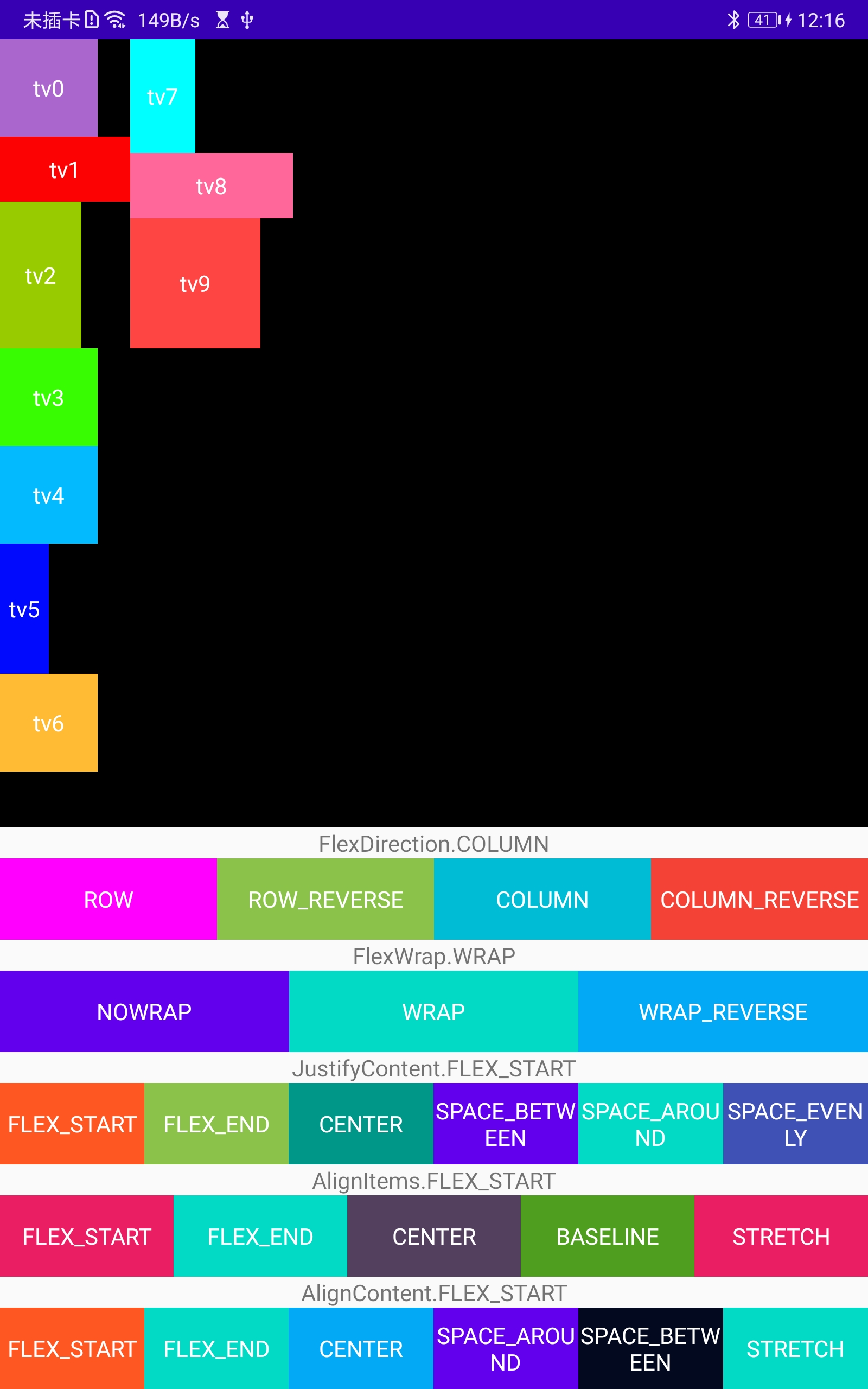
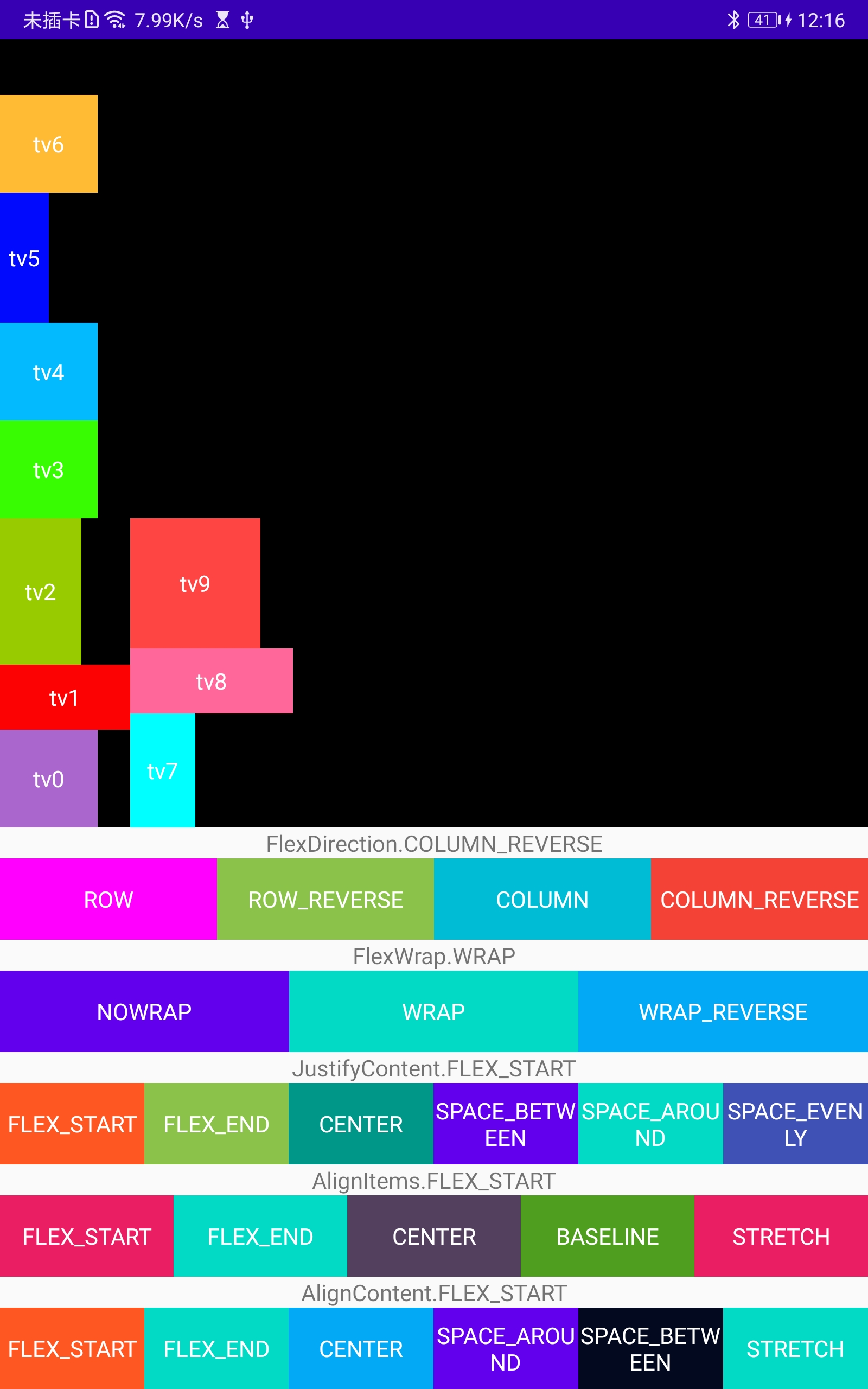
flexDirection : 主轴方向
flex-direction 属性决定主轴的方向(即内部子元素的排列方向)。
-
row(默认值):水平显示,起点在左端
-
row_reverse:水平显示,起点在右端,与row相反的顺序
-
column:垂直显示,起点在顶部
-
column_reverse:垂直显示,起点在底部,与column相反的顺序
xml中使用app:flexDirection=“row”,代码中使用flexboxLayout.setFlexDirection(FlexDirection.ROW)
flexWrap :是否换行
flexWrap 决定是否换行
-
nowrap(默认值):不换行
-
wrap:按正常方向换行,第一行在上方
-
wrap_reverse:按反方向换行,第一行在下方
xml中使用app:flexWrap=“nowrap”,代码中使用flexboxLayout.setFlexWrap(FlexWrap.NOWRAP)
justifyContent :主轴对齐
justifyContent决定元素在主轴上的对齐方式
justify
英 [ˈdʒʌstɪfaɪ]
美 [ˈdʒʌstɪfaɪ]
v. 证明…正确(或正当、有理); 对…作出解释; 为…辩解(或辩护); 调整使全行排满; 使每行排齐; 使齐行;
-
flex_start(默认值):主轴方向起点对齐
-
flex_end:主轴方向终点对齐
-
center: 主轴方向居中对齐
-
space_between:主轴方向两端对齐,元素之间的间隔都相等。
-
space-around:每个元素两侧的间隔相等。所以,元素之间的间隔比元素与布局边框的间隔大一倍。
xml中使用app:justifyContent=“flex_start”,代码中使用flexboxLayout.setJustifyContent(JustifyContent.FLEX_START)
注意这里是 主轴方向 上的对齐方式即flexDirection属性,例如主轴如果是row水平方向的,那么center属性就是水平居中,如果是column,那么就是垂直方向居中。
alignItems : 交叉轴对齐
alignItems决定元素在交叉轴方向上的对齐方式,「交叉轴」 我理解的就是 与主轴交叉垂直的方向,比如主轴是水平的,那么交叉轴就是垂直方向的
-
stretch(默认值):交叉轴方向占满整个父布局。
-
flex_start交叉轴的起点对齐
-
flex_end交叉轴的终点对齐。
-
center交叉轴的居中对齐
-
baseline元素第一行文字的基线对齐
alignContent : 多根轴线对齐
alignContent决定了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
-
stretch(默认值):轴线占满整个交叉轴。
-
flex_start 交叉轴方向起点对齐
-
flex_end 交叉轴方向终点对齐
-
center 交叉轴方向居中对齐
-
space_between 交叉轴方向两端对齐,元素之间的间隔都相等
-
space_around 每个元素两侧的间隔相等。所以,元素之间的间隔比元素与布局边框的间隔大一倍
alignContent是在多行的情况下起作用。也就是控制多行,如果子元素只有一行,则不起作用。
justifyContent设置主轴方向的对齐方式,
alignContent是设置交叉轴方向的对齐方式。
例如元素是水平方向换行,justifyContent设置center属性就是水平居中,alignContent设置center属性就是垂直居中。
测试:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexboxLayout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@android:color/black">
<TextView
android:id="@+id/tv0"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@android:color/holo_purple"
android:gravity="center"
android:text="tv0"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv1"
android:layout_width="80dp"
android:layout_height="40dp"
android:background="#fd0202"
android:gravity="center"
android:text="tv1"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv2"
android:layout_width="50dp"
android:layout_height="90dp"
android:background="@android:color/holo_green_light"
android:gravity="center"
android:text="tv2"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv3"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#38fd02"
android:gravity="center"
android:text="tv3"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv4"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#02bafd"
android:gravity="center"
android:text="tv4"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv5"
android:layout_width="30dp"
android:layout_height="80dp"
android:background="#020afd"
android:gravity="center"
android:text="tv5"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv6"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@android:color/holo_orange_light"
android:gravity="center"
android:text="tv6"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv7"
android:layout_width="40dp"
android:layout_height="70dp"
android:background="#00ffff"
android:gravity="center"
android:text="tv7"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv8"
android:layout_width="100dp"
android:layout_height="40dp"
android:background="#ff6699"
android:gravity="center"
android:text="tv8"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv9"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@android:color/holo_red_light"
android:gravity="center"
android:text="tv9"
android:textColor="#ffffff" />
</com.google.android.flexbox.FlexboxLayout>
<TextView
android:id="@+id/flexDirection0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="flexDirection: 主轴方向" />
<!-- flexDirection -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<TextView
android:id="@+id/flexDirection1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ff00ff"
android:gravity="center"
android:text="ROW"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/flexDirection2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#8BC34A"
android:gravity="center"
android:text="ROW_REVERSE"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/flexDirection3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#00BCD4"
android:gravity="center"
android:text="COLUMN"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/flexDirection4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#F44336"
android:gravity="center"
android:text="COLUMN_REVERSE"
android:textColor="@android:color/white" />
</LinearLayout>
<TextView
android:id="@+id/flexWrap0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="flexWrap: 是否换行" />
<!-- flexWrap -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<TextView
android:id="@+id/flexWrap1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/colorPrimary"
android:gravity="center"
android:text="NOWRAP"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/flexWrap2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/colorAccent"
android:gravity="center"
android:text="WRAP"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/flexWrap3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#03A9F4"
android:gravity="center"
android:text="WRAP_REVERSE"
android:textColor="@android:color/white" />
</LinearLayout>
<TextView
android:id="@+id/justifyContent0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="justifyContent: 主轴对齐" />
<!-- justifyContent -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<TextView
android:id="@+id/justifyContent1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FF5722"
android:gravity="center"
android:text="FLEX_START"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/justifyContent2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#8BC34A"
android:gravity="center"
android:text="FLEX_END"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/justifyContent3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#009688"
android:gravity="center"
android:text="CENTER"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/justifyContent4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/colorPrimary"
android:gravity="center"
android:text="SPACE_BETWEEN"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/justifyContent5"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/colorAccent"
android:gravity="center"
android:text="SPACE_AROUND"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/justifyContent6"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#3F51B5"
android:gravity="center"
android:text="SPACE_EVENLY"
android:textColor="@android:color/white" />
</LinearLayout>
<TextView
android:id="@+id/alignItems0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="alignItems: 交叉轴对齐" />
<!-- alignItems -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<TextView
android:id="@+id/alignItems1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#E91E63"
android:gravity="center"
android:text="FLEX_START"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/alignItems2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/colorAccent"
android:gravity="center"
android:text="FLEX_END"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/alignItems3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#52405E"
android:gravity="center"
android:text="CENTER"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/alignItems4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#509E20"
android:gravity="center"
android:text="BASELINE"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/alignItems5"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#E91E63"
android:gravity="center"
android:text="STRETCH"
android:textColor="@android:color/white" />
</LinearLayout>
<TextView
android:id="@+id/alignContent0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="alignContent: 多根轴线对齐" />
<!-- alignContent -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<TextView
android:id="@+id/alignContent1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FF5722"
android:gravity="center"
android:text="FLEX_START"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/alignContent2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/colorAccent"
android:gravity="center"
android:text="FLEX_END"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/alignContent3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#03A9F4"
android:gravity="center"
android:text="CENTER"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/alignContent4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/colorPrimary"
android:gravity="center"
android:text="SPACE_AROUND"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/alignContent5"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#03091E"
android:gravity="center"
android:text="SPACE_BETWEEN"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/alignContent6"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/colorAccent"
android:gravity="center"
android:text="STRETCH"
android:textColor="@android:color/white" />
</LinearLayout>
</LinearLayout>
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.test2)
//flexDirection
flexDirection0.text = "FlexDirection : " + flexboxLayout.flexDirection
flexDirection1.setOnClickListener {
flexboxLayout.flexDirection = FlexDirection.ROW //默认
flexDirection0.text = "FlexDirection.ROW"
}
flexDirection2.setOnClickListener {
flexboxLayout.flexDirection = FlexDirection.ROW_REVERSE
flexDirection0.text = "FlexDirection.ROW_REVERSE"
}
flexDirection3.setOnClickListener {
flexboxLayout.flexDirection = FlexDirection.COLUMN
flexDirection0.text = "FlexDirection.COLUMN"
}
flexDirection4.setOnClickListener {
flexboxLayout.flexDirection = FlexDirection.COLUMN_REVERSE
flexDirection0.text = "FlexDirection.COLUMN_REVERSE"
}
//flexWrap
flexWrap0.text = "FlexWrap : " + flexboxLayout.flexWrap
flexWrap1.setOnClickListener {
flexboxLayout.flexWrap = FlexWrap.NOWRAP //默认
flexWrap0.text = "FlexWrap.NOWRAP"
}
flexWrap2.setOnClickListener {
flexboxLayout.flexWrap = FlexWrap.WRAP
flexWrap0.text = "FlexWrap.WRAP"
}
flexWrap3.setOnClickListener {
flexboxLayout.flexWrap = FlexWrap.WRAP_REVERSE
flexWrap0.text = "FlexWrap.WRAP_REVERSE"
}
//justifyContent
justifyContent0.text = "JustifyContent: " + flexboxLayout.justifyContent
justifyContent1.setOnClickListener {
flexboxLayout.justifyContent = JustifyContent.FLEX_START //默认
justifyContent0.text = "JustifyContent.FLEX_START"
}
justifyContent2.setOnClickListener {
flexboxLayout.justifyContent = JustifyContent.FLEX_END
justifyContent0.text = "JustifyContent.FLEX_END"
}
justifyContent3.setOnClickListener {
flexboxLayout.justifyContent = JustifyContent.CENTER
justifyContent0.text = "JustifyContent.CENTER"
}
justifyContent4.setOnClickListener {
flexboxLayout.justifyContent = JustifyContent.SPACE_BETWEEN
justifyContent0.text = "JustifyContent.SPACE_BETWEEN"
}
justifyContent5.setOnClickListener {
flexboxLayout.justifyContent = JustifyContent.SPACE_AROUND
justifyContent0.text = "JustifyContent.SPACE_AROUND"
}
justifyContent6.setOnClickListener {
flexboxLayout.justifyContent = JustifyContent.SPACE_EVENLY
justifyContent0.text = "JustifyContent.SPACE_EVENLY"
}
//alignItems
alignItems0.text = "AlignItems: " + flexboxLayout.alignItems
alignItems1.setOnClickListener {
flexboxLayout.alignItems = AlignItems.FLEX_START //默认
alignItems0.text = "AlignItems.FLEX_START"
}
alignItems2.setOnClickListener {
flexboxLayout.alignItems = AlignItems.FLEX_END
alignItems0.text = "AlignItems.FLEX_END"
}
alignItems3.setOnClickListener {
flexboxLayout.alignItems = AlignItems.CENTER
alignItems0.text = "AlignItems.CENTER"
}
alignItems4.setOnClickListener {
flexboxLayout.alignItems = AlignItems.BASELINE
alignItems0.text = "AlignItems.BASELINE"
}
alignItems5.setOnClickListener {
flexboxLayout.alignItems = AlignItems.STRETCH
alignItems0.text = "AlignItems.STRETCH"
}
//alignContent
alignContent0.text = "AlignContent: " + flexboxLayout.alignContent
alignContent1.setOnClickListener {
flexboxLayout.alignContent = AlignContent.FLEX_START //默认
alignContent0.text = "AlignContent.FLEX_START"
}
alignContent2.setOnClickListener {
flexboxLayout.alignContent = AlignContent.FLEX_END
alignContent0.text = "AlignContent.FLEX_END"
}
alignContent3.setOnClickListener {
flexboxLayout.alignContent = AlignContent.CENTER
alignContent0.text = "AlignContent.CENTER"
}
alignContent4.setOnClickListener {
flexboxLayout.alignContent = AlignContent.SPACE_AROUND
alignContent0.text = "AlignContent.SPACE_AROUND"
}
alignContent5.setOnClickListener {
flexboxLayout.alignContent = AlignContent.SPACE_BETWEEN
alignContent0.text = "AlignContent.SPACE_BETWEEN"
}
alignContent6.setOnClickListener {
flexboxLayout.alignContent = AlignContent.STRETCH
alignContent0.text = "AlignContent.STRETCH"
}
}
}
效果图:
默认

换行

flexDirection 切换



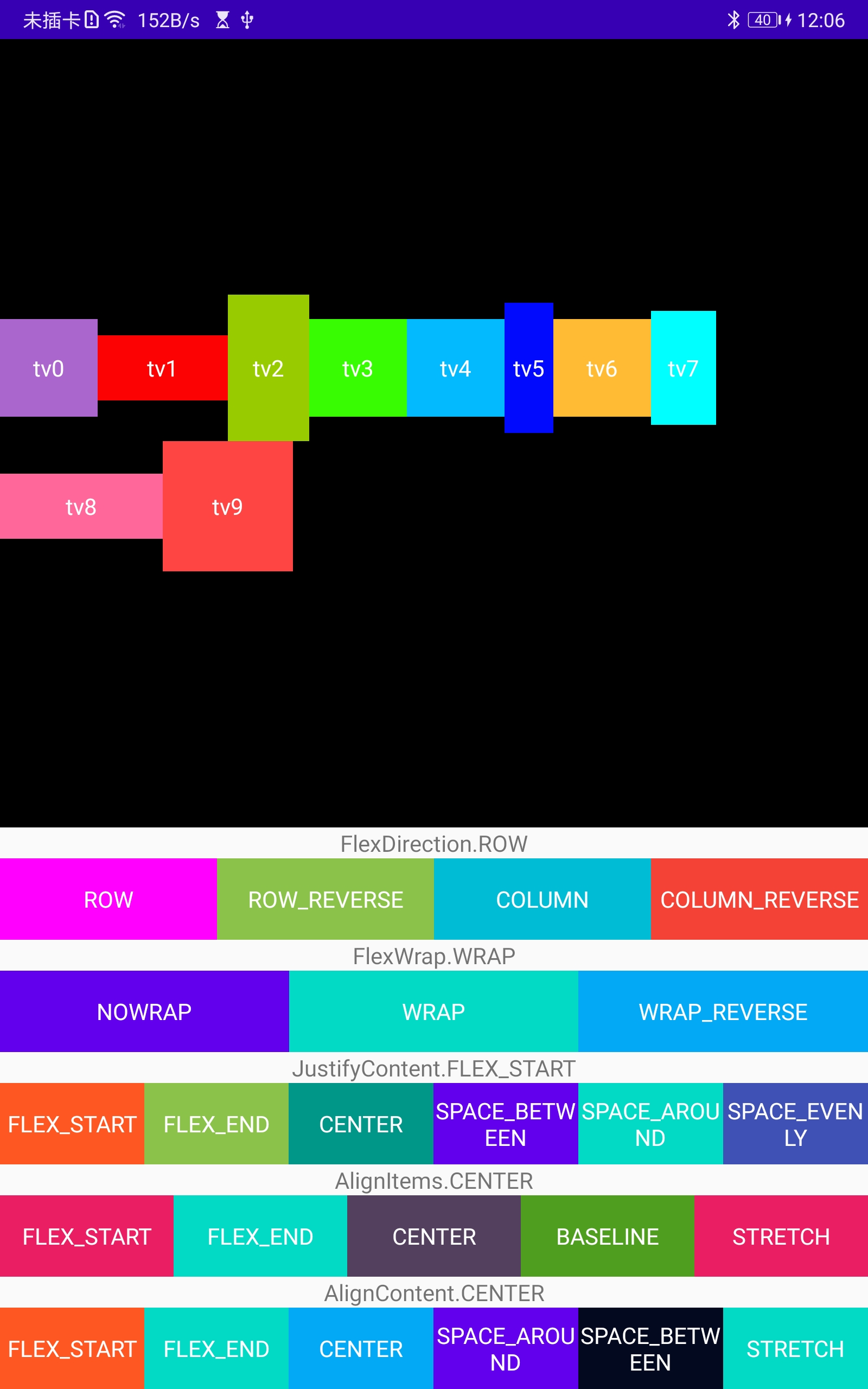
justifyContent .start

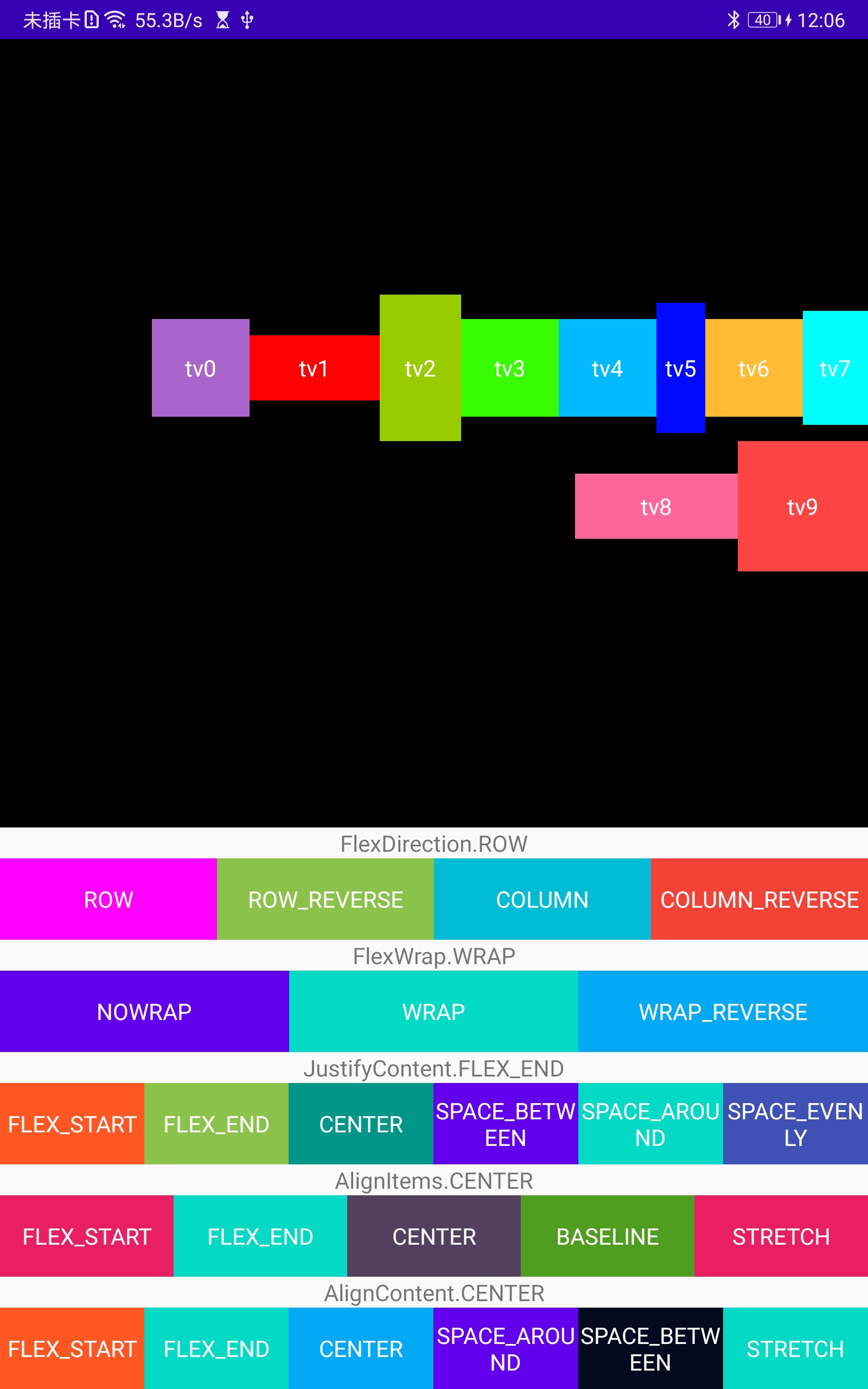
justifyContent .end

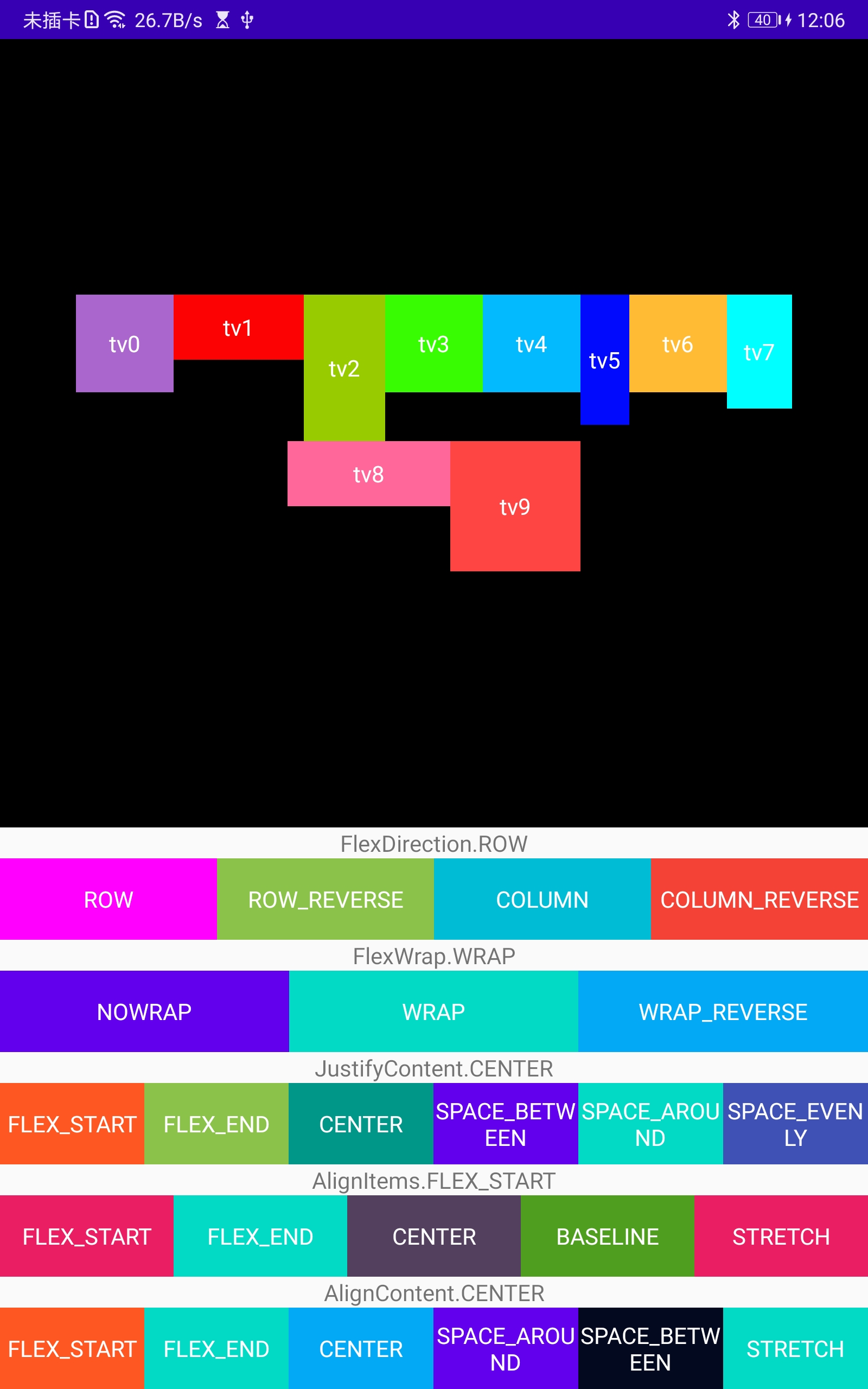
alignItems .start

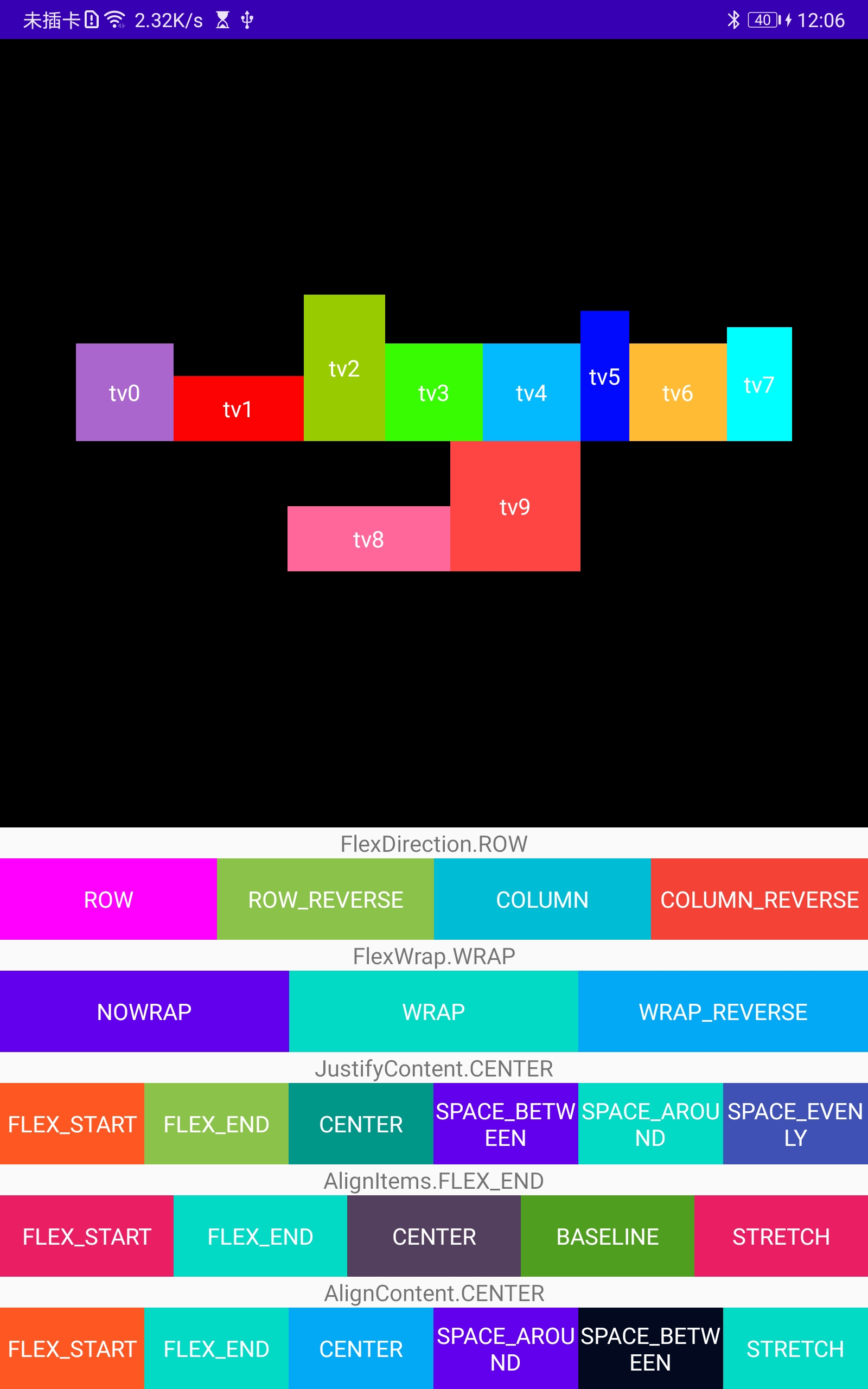
alignItems .end

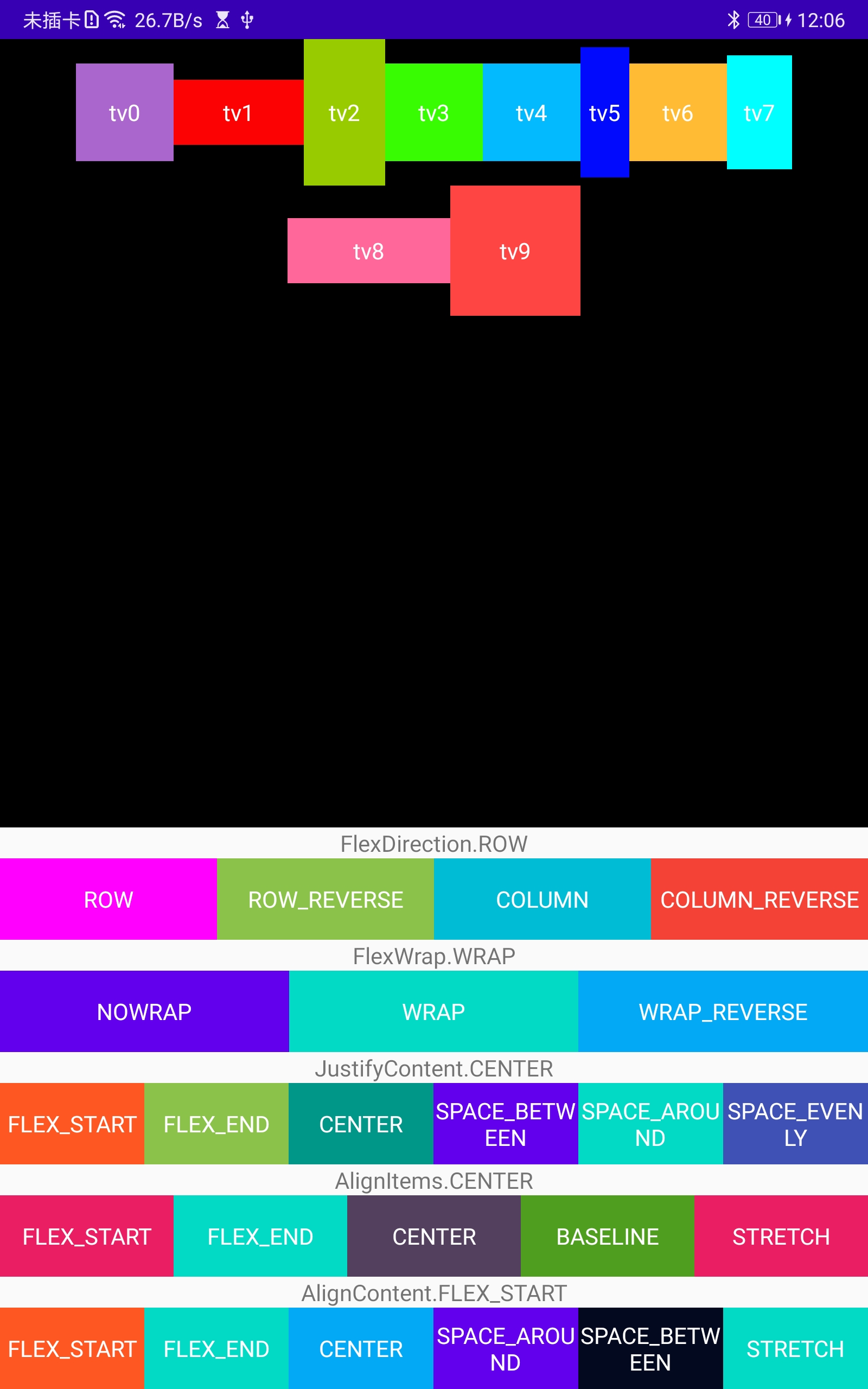
alignContent .start

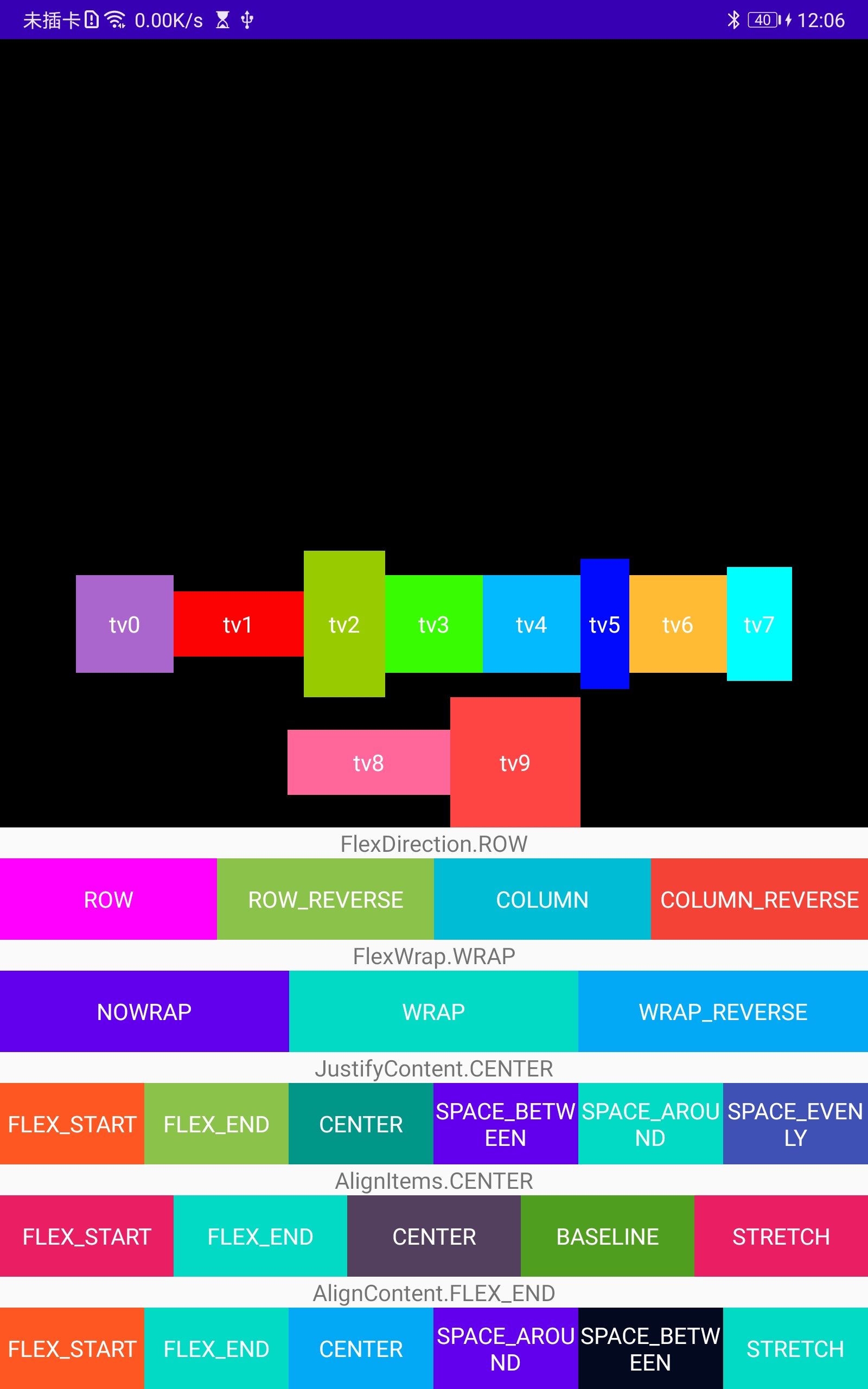
alignContent .end

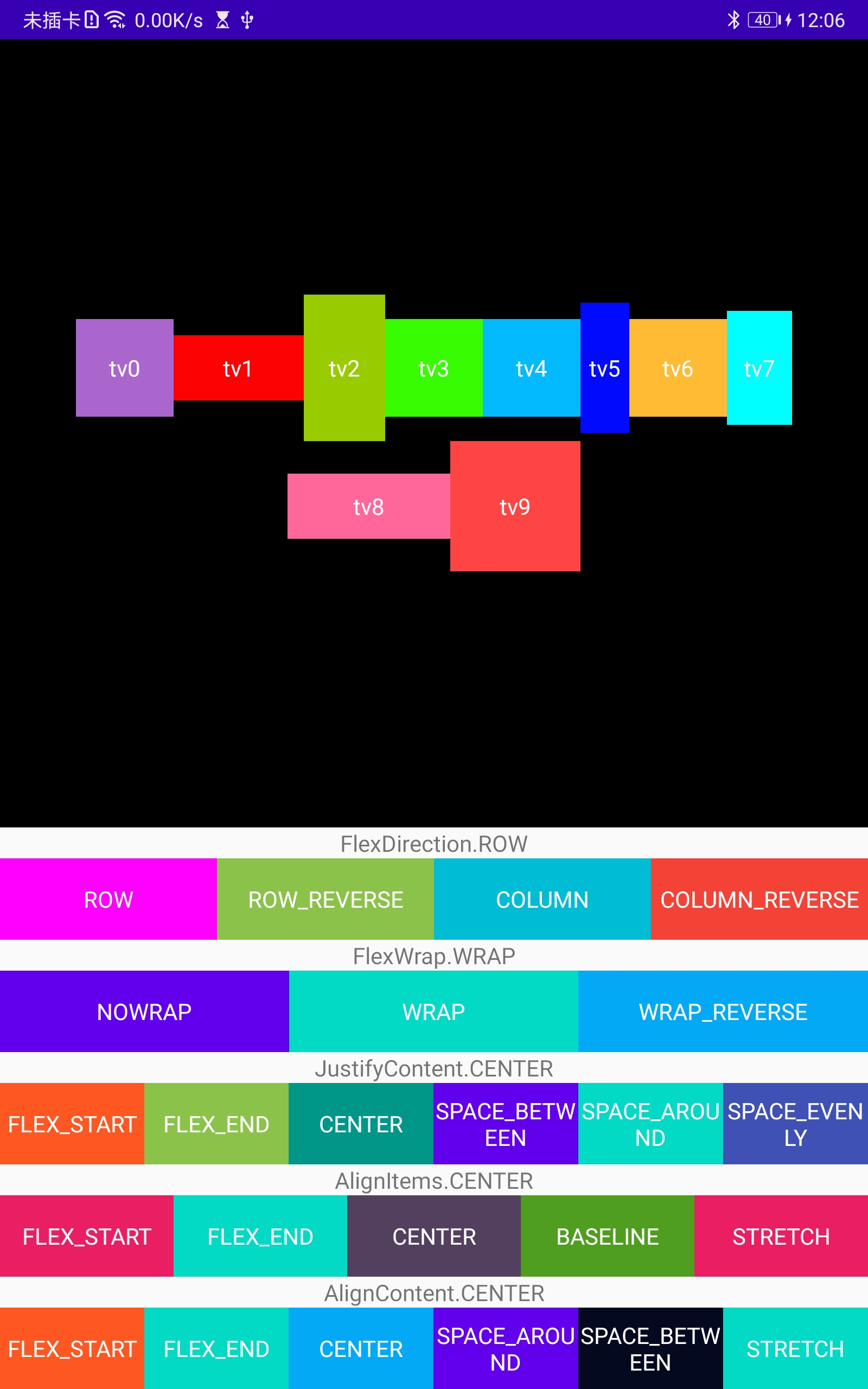
全居中

最后
以上就是怕孤独哈密瓜最近收集整理的关于Android 弹性布局 FlexboxLayout(一) :flexDirection,flexWrap,justifyContent ,alignItems ,alignContent简介:引入:flexDirection : 主轴方向flexWrap :是否换行justifyContent :主轴对齐alignItems : 交叉轴对齐alignContent : 多根轴线对齐测试:效果图:的全部内容,更多相关Android内容请搜索靠谱客的其他文章。








发表评论 取消回复