前言
许多商城APP都会有商品打折的需求,而为文字添加下划线直接设置style就可以完成,我们在这里说的如下图,也就是我们demo实现的效果图。

1. 选取自定义View的方法
我们都知道自定义View有多种方式,比如继承自View、ViewGroup或者继承自现有的View子类等,每种实现方式的不同我们所需要做的处理工作也不同,从图中可以看出包含两个TextView,所以我们这里选取继承特定的ViewGroup的方式来实现。这种方式我们不需要处理onMeasure和layout因此比较简单。
2.实现过程
2.1 新建一个类
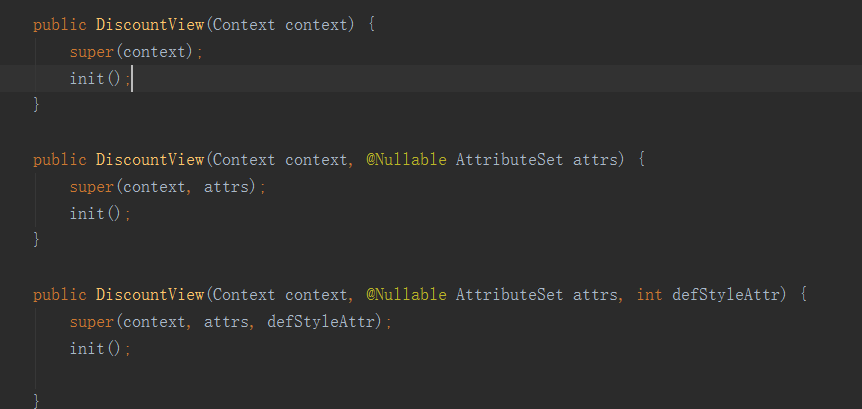
新建DiscountView类,继承自LinearLayout,重写三个构造方法,并在构造方法中做一些初始化操作

2.2 编写布局文件
编写一个布局文件,布局中有两个textView,垂直排放(代码略),在init方法中将布局添加进来并初始化两个textview
mRoot = LayoutInflater.from(getContext()).inflate(R.layout.view_layout, this);
price = mRoot.findViewById(R.id.small);
dataType = mRoot.findViewById(R.id.big);在这里我们可以看到效果图有个浅蓝色边框,这个可以绘制,我这里没有绘制直接为布局文件添加的shape背景。
2.3. 获取布局文件中内容的高度
根据View的基础知识https://blog.csdn.net/huangliniqng/article/details/83933241我们可以通过下列方法计算出内容区域的长和宽:
int left = mRoot.getLeft();
int top = mRoot.getTop();
int right = mRoot.getRight();
int bottom = mRoot.getBottom();
int viewHeight = bottom - top;
int viewWidth = right - left;viewHeight和viewwidth就是内容区域的长度和宽度 ,当然这是从原理的角度去做的,更简单的直接通过
mRoot.getMeasuredWidth()和 mRoot.getMeasuredHeight()方法直接获取内容区域的长和宽,注意的是这里的内容区域是整个矩形。将布局添加进来之后,现在的样子就是:

2.4. 绘制打折标签
接下来的标签就是绘制标签,在这里有两个注意的问题:
(1) 绘制的方式有很多,可以绘制矩形后旋转画布或者直接用Path绘制,这里我们采用使用Path绘制
(2) 既然要绘制东西,那么就要重新onDraw方法,那么继承自Viewgroup的方式默认是不执行onDraw方法的所以记得要设置
setWillNotDraw(false);2.5 初始化画笔等信息
我们绘制的打折标签为红色
paintDiscount = new Paint();
paintDiscount.setColor(Color.RED);
paintDiscount.setStyle(Paint.Style.FILL);标签的打折文字是白色
paintDisText.setAntiAlias(true);
paintDisText.setColor(Color.WHITE);
paintDisText.setStyle(Paint.Style.STROKE);2.6 绘制标签
我们通过比较两张图片可以明显的看出,我们绘制的四个点分别在长的四分之一、长的二分之一、
宽的四分之一、宽的二分之一、所以我们直接用画笔将四个点连接在一起就可以了,我们绘制是相对于mRoot
这个View,也就是mRoot的左上角的点的坐标是(0,0),我们直接绘制:
path = new Path();
path.moveTo(0, viewHeight / 4);
path.lineTo(viewWidth / 4, 0);
path.lineTo(viewWidth / 2, 0);
path.lineTo(0, viewHeight / 2);
path.close();
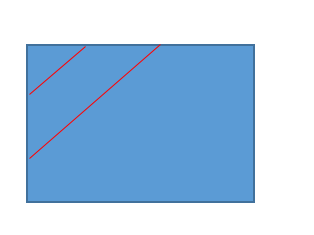
canvas.drawPath(path, paintDiscount);这个时候的效果如下:

ps:一般这种效果我们为了美观,都是长>宽 并且接近一个正方形,当然我们可以任意设置宽高,但效果没有这种好。
2.7 绘制文字
我们在这个path路径上绘制文字:
paintDisText.setTextAlign(Paint.Align.LEFT);
canvas.drawTextOnPath(discountNumber, path, 0, 0, paintDisText);效果如下(先把文字颜色设为亮色方便看效果):

睁大眼睛可以看到文字在路径的上边,设置文字大小:
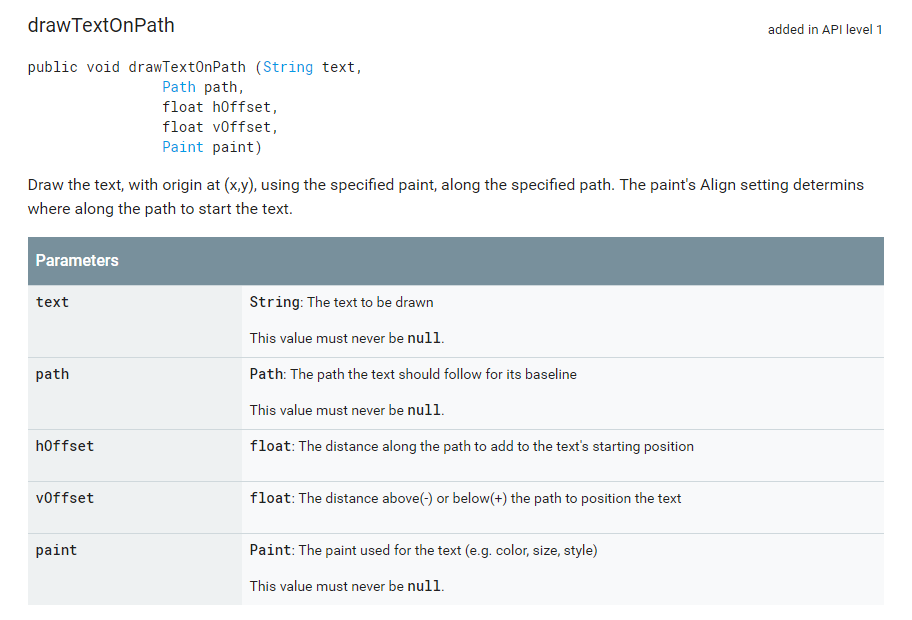
paintDisText.setTextSize(35f);同样的也是在边上,我们查看源码看一下drawTextOnPath的使用以及上边设置的两个0的作用

我们可以看到我们之前设的两个0就是相对于path的水平偏移量和竖直偏移量,我们只需要通过设置偏移量将文字偏移到中间就可以了
稍等~!肯定不可以随便设个值,那样在不同的手机上效果不一样,设置有可能看不到效果
那么这里我们就要就算hOffset和vOffset的值,这里中学学的三角函数就派上用场了!
如绘图所示:

那么为了将文字显示在红色四边形的中央,我们的水平偏移量则是短边红线的二分之一、竖直偏移量是红色四边形高的二分之一。
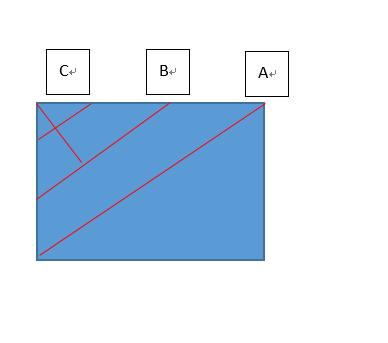
给上述图形添加辅助线后如图:

这个时候就比较清晰了(绘图能力太差~),角A、B、C三角角的角度是相等的
角C对应小三角形的两边分别为长的四分之一和宽的四分之一,是个直角三角形,所以直接 根据勾股定理求得最短红边的四分之一
float hOffset = (float) (Math.sqrt((Math.pow(viewHeight / 4.0f, 2) + Math.pow(viewWidth / 4.0f, 2))) / 2.0f) ;SinB = SinA,SinA是已知的,SinB所在三角形的斜边就是长的二分之一因为可以求出角B所在三角形的高度。
由等比三角形值path所在四边形的高为角B所在三角形高度的一半,所以:
float vOffset = (float) (viewHeight * viewWidth * Math.sqrt((Math.pow(viewHeight, 2) + Math.pow(viewWidth, 2))) / ((Math.pow(viewHeight, 2) + Math.pow(viewWidth, 2))) / 6.0f);
这个时候我们在根据计算偏移量的效果进行微调就可以了,最终效果图如下所示:

我们可以设置文字值和打折数目,意义是否绘制打折,如果不绘制则不会绘制path。
discountView.setDiscountNumber("8");
discountView.setTextBig("测试");
discountView.setTextSamll("sad4545");源码位置:https://github.com/huanglinqing123/DiscountView
欢迎start和insuue
最后
以上就是妩媚铃铛最近收集整理的关于Android 自定义View小实例-实现绘制打折标签前言的全部内容,更多相关Android内容请搜索靠谱客的其他文章。








发表评论 取消回复