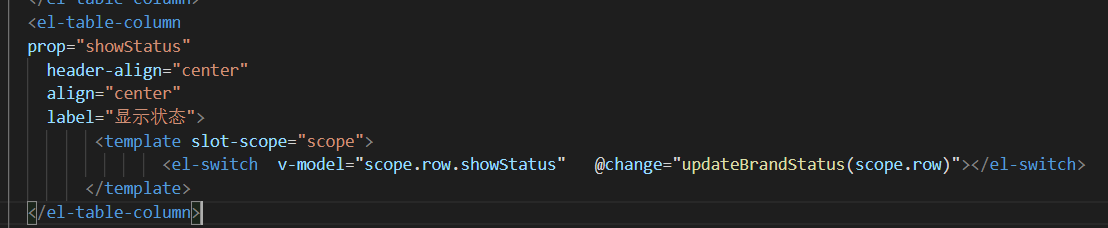
我的vue文件如下:

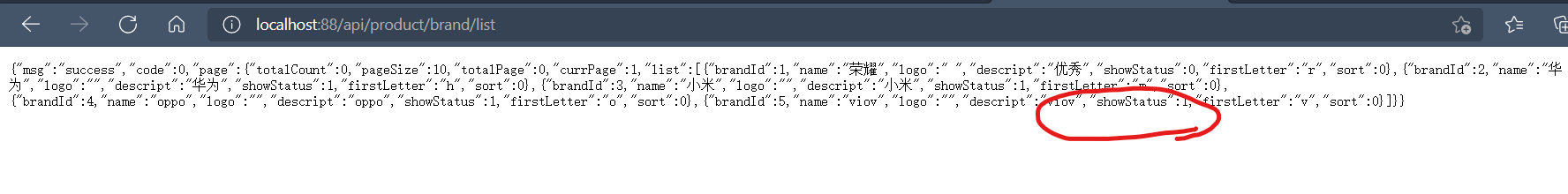
可以看到,我是想要根据 showStatus属性来展示开关,这样的数据查出来是:

showStatus属性非0即1,0的话让开关关闭,1就让开关打开。
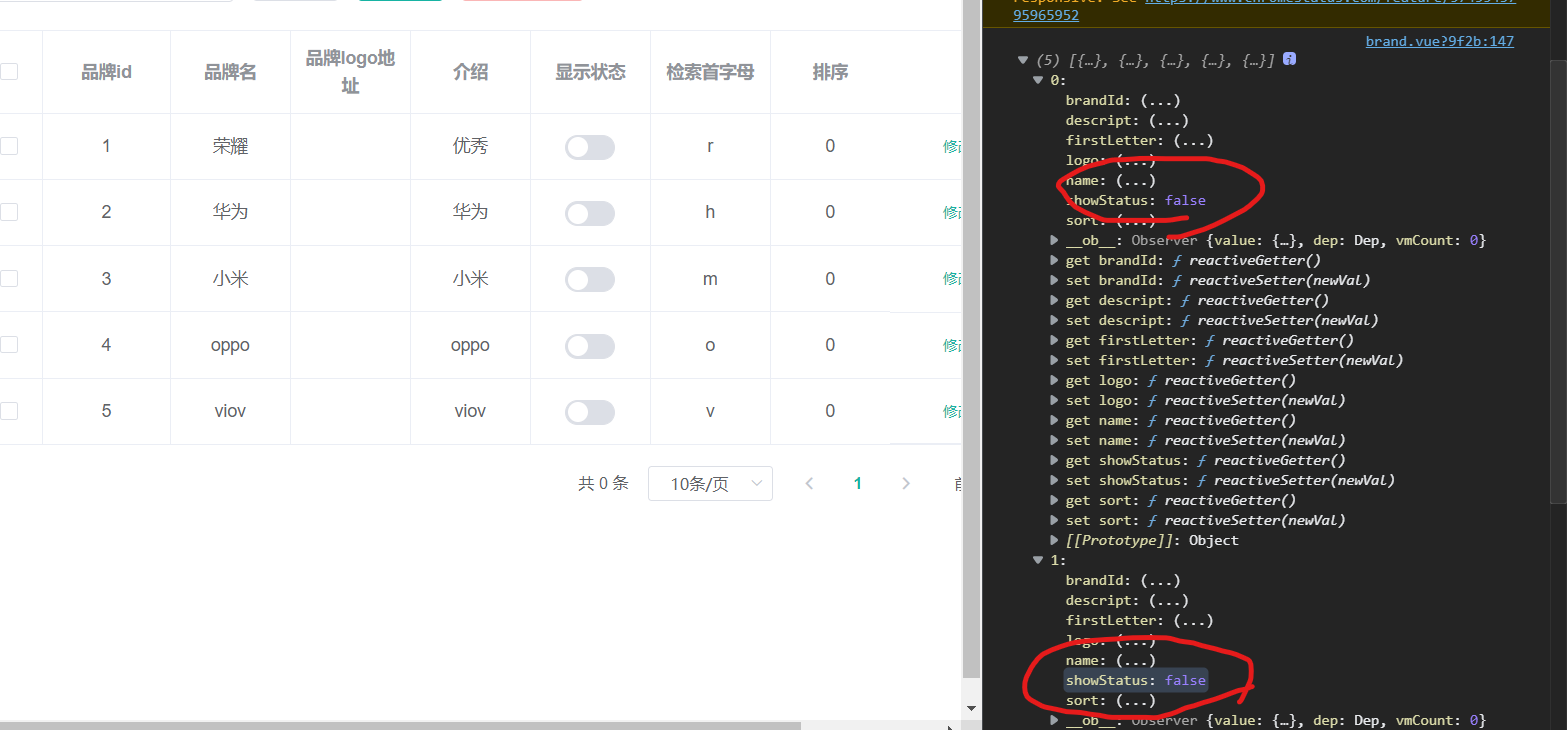
但是在前端运行时:

得到的showStatus数据变成了true和false。
这是因为开关的开启值或关闭值就是 true和false,然后使用v-bind绑定起来,showStatus不满足 <el-switch>的条件,所以被强制变成了 <el-switch>的默认的false。
那么我们就将开启和关闭的值设置为1或0,使showStatus能适应 <el-switch>
<el-switch v-model="scope.row.showStatus" :active-value = "1" :inactive-value = "0" @change="updateBrandStatus(scope.row)"></el-switch>
因为我们要设置的是数字的1和0,不是字符串 "1“和 “0”,所以需要加上 :,也就是 v-bind ,让当前值取得是引号内的值
最后
以上就是完美红酒最近收集整理的关于Vue之 v-model 的坑的全部内容,更多相关Vue之内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复