vue 官网
vue3采用组合式 API 和 setup() <script setup>语法
setup() 钩子是在组件中使用组合式 API 的入口
1.通过 vite 来搭建项目
npm init vite@latest // 依次选择vue typescipt
npm install // 安装依赖
npm run dev // 启动项目
2.基本用法
<script lang="ts">
import { ref, reactive, onMounted } from 'vue'
export default {
/**
* 组合式API我们可以讲所有的属性方法都写在setup()方法中,
* 然后return出去
* 不再像选项式API那种,需要写 data, methods, created等等
*/
setup() {
/**
* ref用来定义基础数据类型,在 js中访问的时候要通过.value来访问
*/
const count = ref<number>(1)
const list = reactive<any>({
// reactive用来定义复杂数据类型,访问的不用.value
num: 1,
list: [],
})
const increment = () => {
count.value++
list.num += 1
}
/**
* 在 vue3中没有 beforeCreated 和 created钩子函数,
* setup()钩子就相当于这 2 个钩子
*/
onMounted(() => {
console.log('Dom 已经过载完毕')
})
/**
* 通过 return 将属性和方法暴露出去,
* 供模板和其他组件实例访问
*/
return {
count,
list,
increment,
}
},
}
</script>
<template>
<h2>这是 User 组件 {{ count }}</h2>
<h1>{{ list.num }}</h1>
<button @click="increment">click</button>
</template>
<style></style>
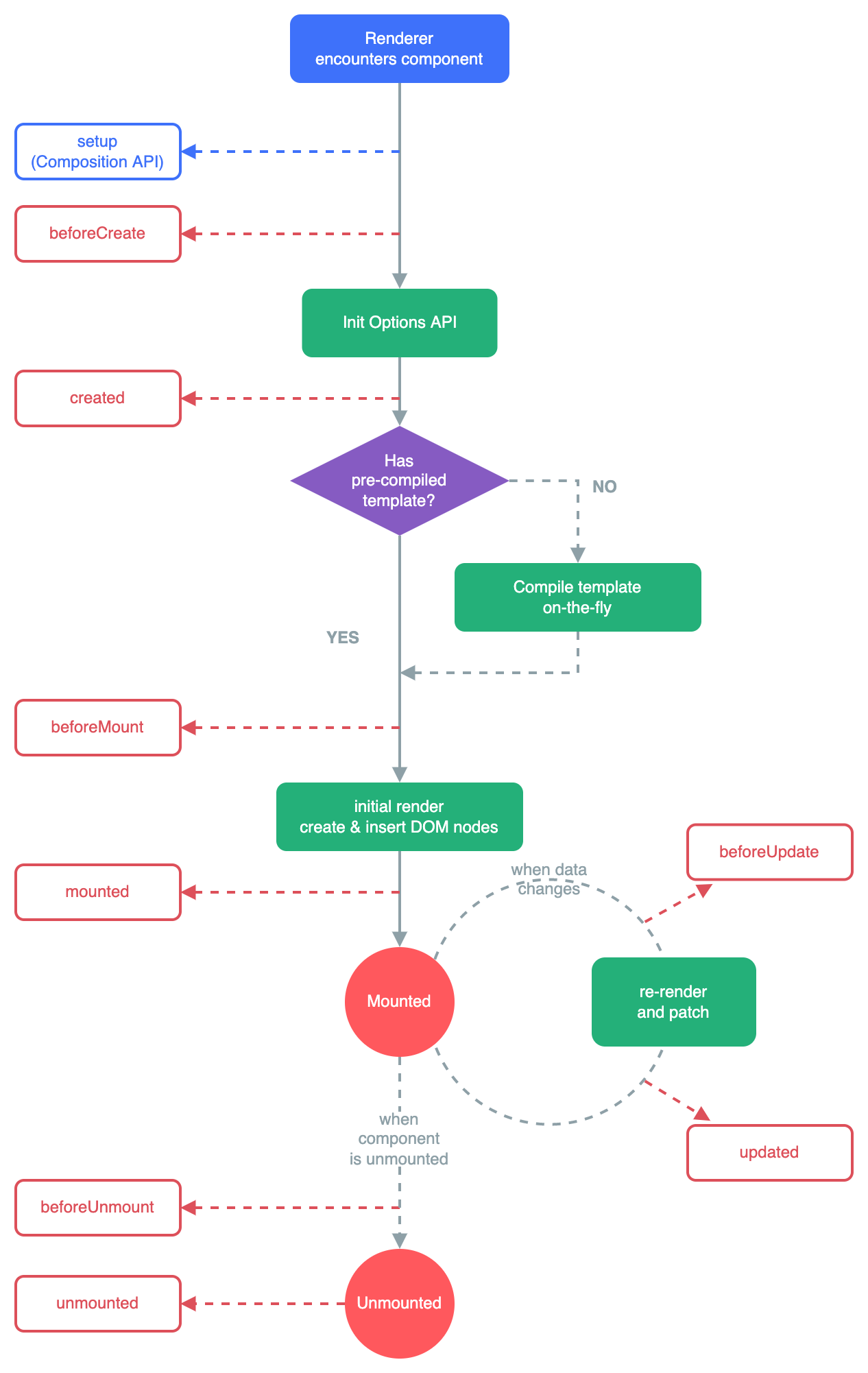
3.生命周期钩子

vue生命周期钩子
onMounted
钩子可以用来在组件完成初始渲染并创建 DOM 节点后运行代码
2).其所有同步子组件都已经被挂载 (不包含异步组件或 树内的组件)
3).其自身的 DOM 树已经创建完成并插入了父容器中。注意仅当根容器在文档中时,才可以保证组件 DOM 树也在文档中
<script setup lang="ts">
import { ref, onMounted } from 'vue'
const el = ref()
onMounted(() => {
el.value // <div>
})
</script>
<template>
<div ref="el"></div>
</template>
<template></template>
<style scoped></style>
其他常用的钩子还有:
onUpdated()
注册一个回调函数,在组件因为响应式状态变更而更新其 DOM 树之后调用。
function onUpdated(callback: () => void): void
访问更新后的 dom
<script setup>
import { ref, onUpdated } from 'vue'
const count = ref(0)
onUpdated(() => {
// 文本内容应该与当前的 `count.value` 一致
console.log(document.getElementById('count').textContent)
})
</script>
<template>
<button id="count" @click="count++">{{ count }}</button>
</template>
onUnmounted()
注册一个回调函数,在组件实例被卸载之后调用
一个组件在以下情况下被视为已卸载:
- 其所有子组件都已经被卸载。
- 所有相关的响应式作用 (渲染作用以及 setup() 时创建的计算属性和侦听器) 都已经停止
- 可以在这个钩子中手动清理一些副作用,例如计时器、DOM 事件监听器或者与服务器的连接。
<script setup>
import { onMounted, onUnmounted } from 'vue'
let intervalId
onMounted(() => {
intervalId = setInterval(() => {
// ...
})
})
onUnmounted(() => clearInterval(intervalId))
</script>
最后
以上就是独特裙子最近收集整理的关于vue3(一)onMounted的全部内容,更多相关vue3(一)onMounted内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复