一、组合API是什么?
通过创建 Vue 组件,我们可以将界面中重复的部分连同其功能一起提取为可重用的代码段。
组合api
提供复用性
降低耦合性
增加可读性
下面我们来看下在vue2.0中的一个场景:在2.0里面的**export
default{}**通常是由components、props、data()、computed、watch、methods、mounted、created()等这些成员组成。我们都知道一些数据属性一般都会写在data()中,而一些方法通常定义在methods中,然后再在这些方法中通过this来使用data()中的数据属性。如果一个组件代码量比较少还没什么问题,但是一旦遇到一个大型组件,光js代码就成千上万行,想想如果我们想看看data中的属性都在哪些方法中用到了,这时麻烦就来了,我们不得不上上下下来来回回拖动滚动条来查看,尤其是对于那些没有编写过这些组件的人来说,会更加导致对组件的难以阅读和理解。以下是vue官方大大给出的一个大型组件的示例图,其中不同色块代表的就是不同的逻辑关注点:

这是一个大型组件的示例,其中逻辑关注点按颜色进行分组。
这种碎片化使得理解和维护复杂组件变得困难。选项的分离掩盖了潜在的逻辑问题。此外,在处理单个逻辑关注点时,我们必须不断地“跳转”相关代码的选项块。
如果能够将同一个逻辑关注点相关代码收集在一起会更好。而这正是组合式 API 使我们能够做到的。
二、组合式 API 基础
既然我们知道了为什么,我们就可以知道怎么做。为了开始使用组合式 API,我们首先需要一个可以实际使用它的地方,为了能够让我们更方便的使用组合式API,vue3.0为我们提供了一个新的组件选项:setup
1.setup 组件
setup是一个接收2个参数的函数props和context
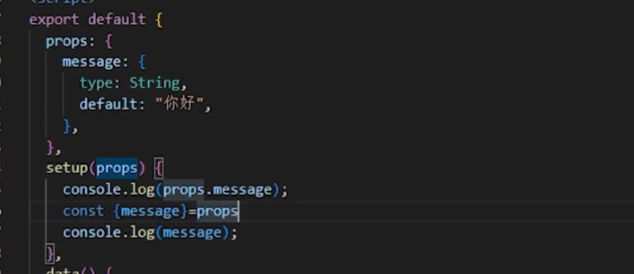
props:props是setup的第一个参数,该参数是响应式的,因此不能用 ES6进行解构,因为会消除它的响应式
context:context是setup的第二个参数,context是JavaScript中的一个普通对象,它不是响应式的可以放心的使用ES6结构。context对外暴露了一些可能会用到的值,比如:attrs、slots、emit、expose等

setup函数中不能使用this,因为这里this并不会找到vue的实例
注:如果要进行响应式 要使用ref来进行
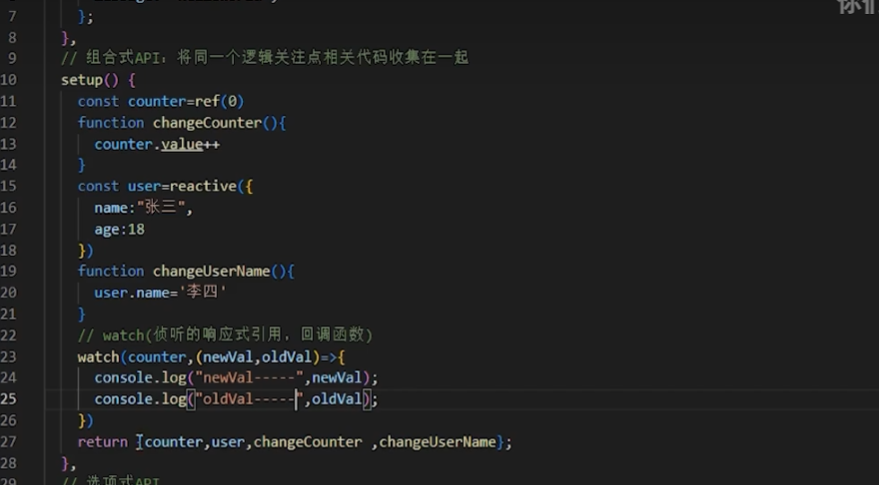
// 组合式API 将同一个逻辑关注点相关的代码收集在一起
setup(){
// 组件被创建时执行,不需要使用this,this不会指向实例
// 没有响应式
let hello ="hello";
console.log(hello);
//响应式 需要导入 ref
const countmst=ref(0);
const Addmsg=()=>{
countmst.value++
}
return {hello,countmst,Addmsg}
}
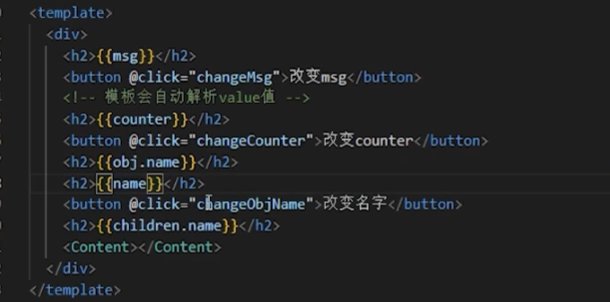
<template>
<h2>我是静态的:{{ hello }}</h2>
<h2>我是响应式的:{{ countmst }}</h2>
<button @click="Addmsg">++</button>
</template>
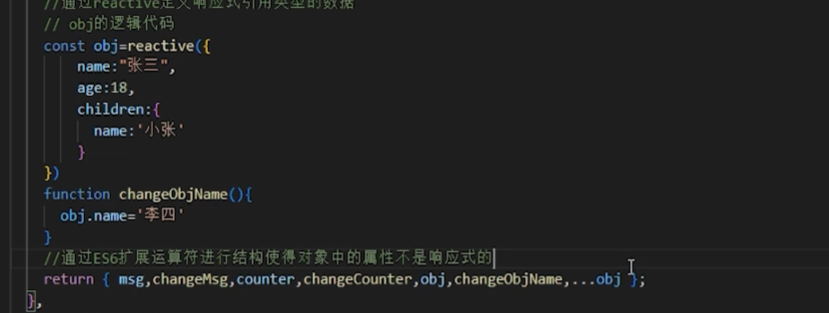
通过reactive定义引用数据类型的数据

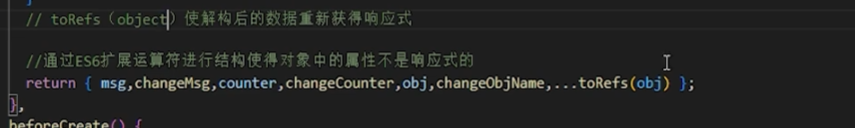
如果要使结构后的数据可以响应式就是用toRefs


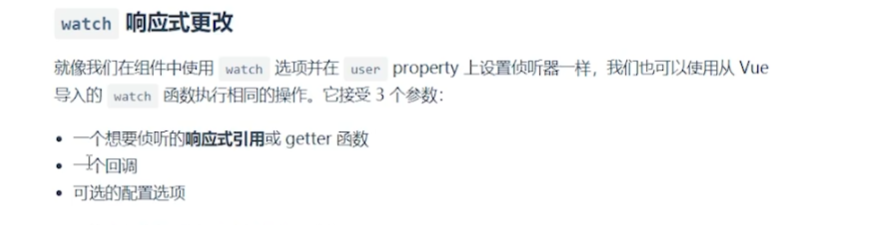
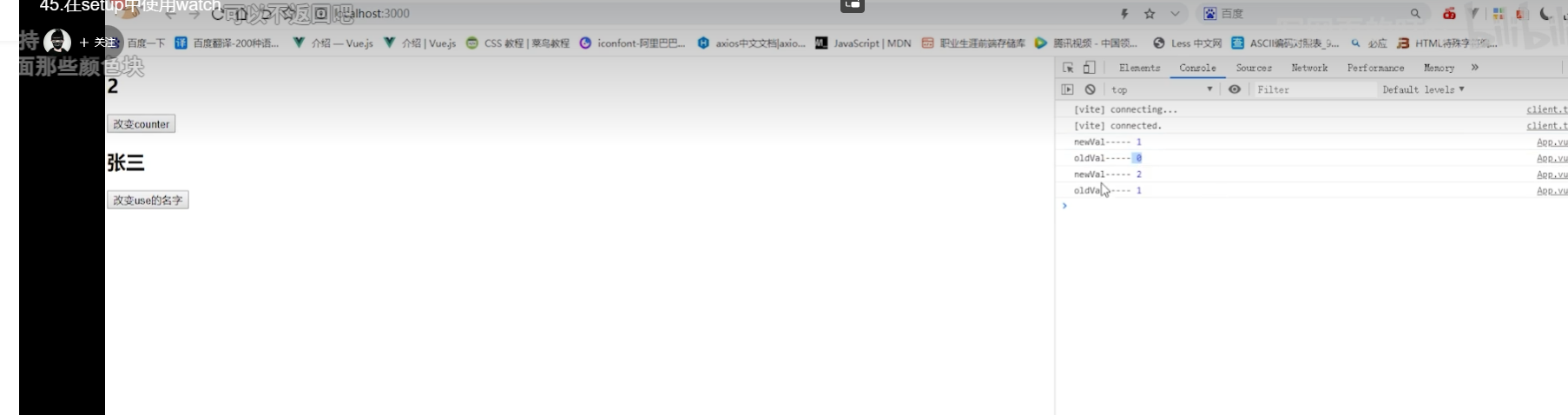
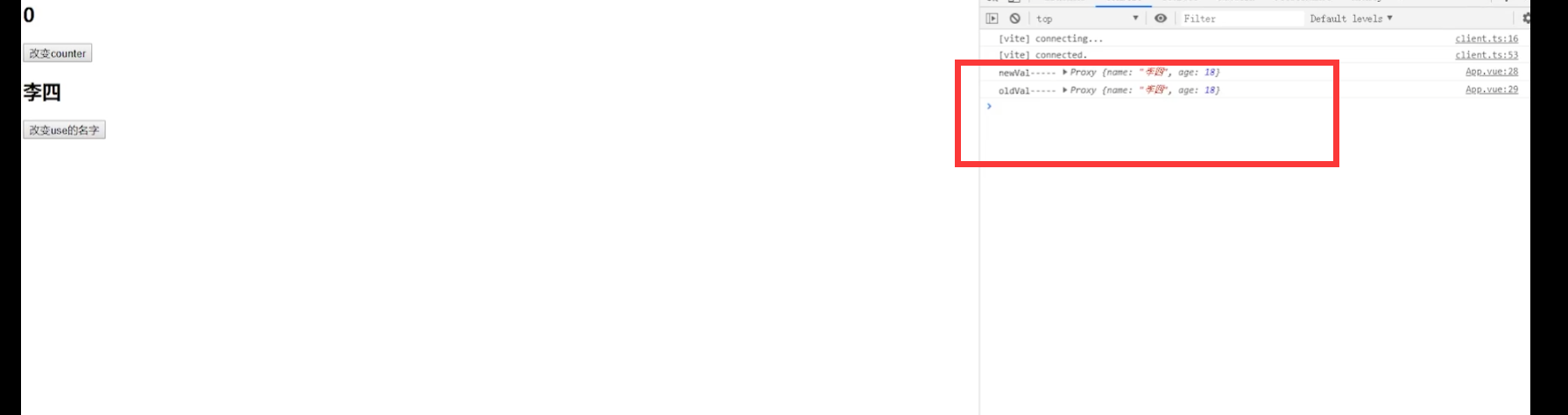
在setup中使用watch监听



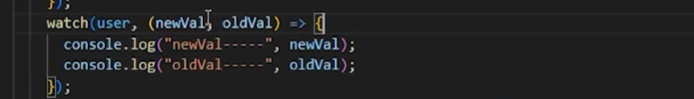
监听对象 会发现无法监听值改变


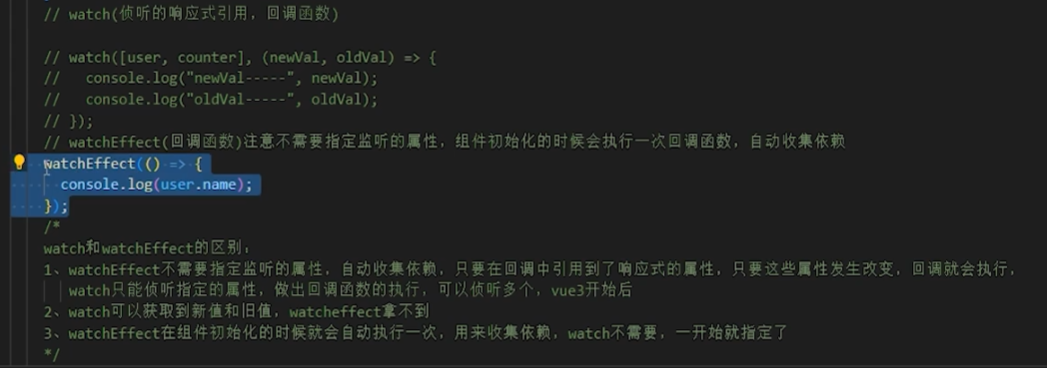
使用watchEffect

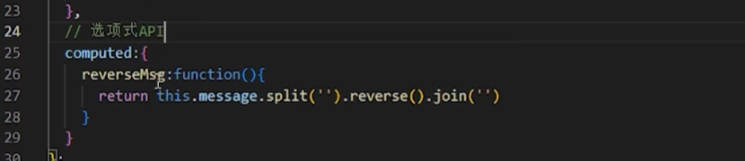
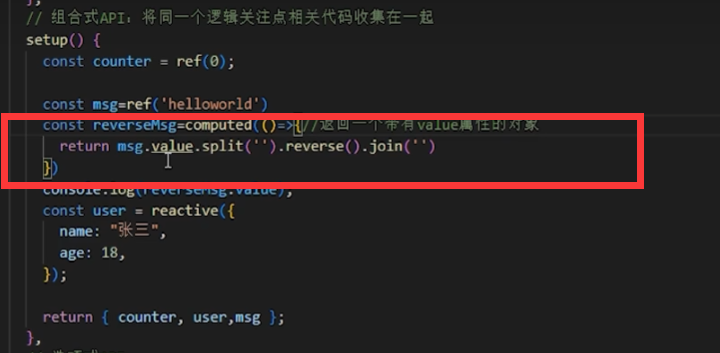
setup中使用computed


setup使用生命周期函数
import { ref } from 'vue'
export default{
components:{},
props:{title},
setup(props,context){
let message = ref('hello world')//定义一个响应式的变量
const getTitle = ()=>{ console.log('title')}//定义一个普通函数
onMounted(getTitle);//调用生命周期函数
//所有需要给模板或其它钩子函数使用的都需要在这里暴露出去
return {
message,
getTitle
}
}
}

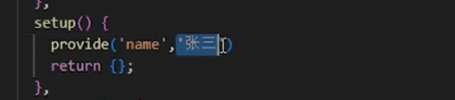
setup使用provide/Inmject
引用


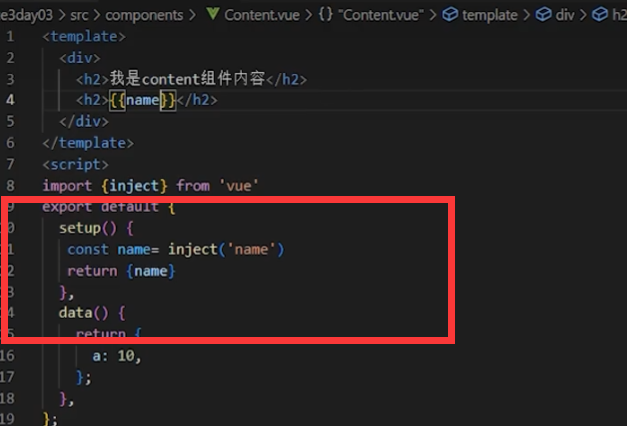
子组件

setup语法糖

最后
以上就是冷酷书本最近收集整理的关于vue 组合API一、组合API是什么?二、组合式 API 基础的全部内容,更多相关vue内容请搜索靠谱客的其他文章。








发表评论 取消回复