目录
生命周期的完整执行时机:
组件关系及数据共享:
后代数据共享:
使用computed函数完成后代数据动态更新:
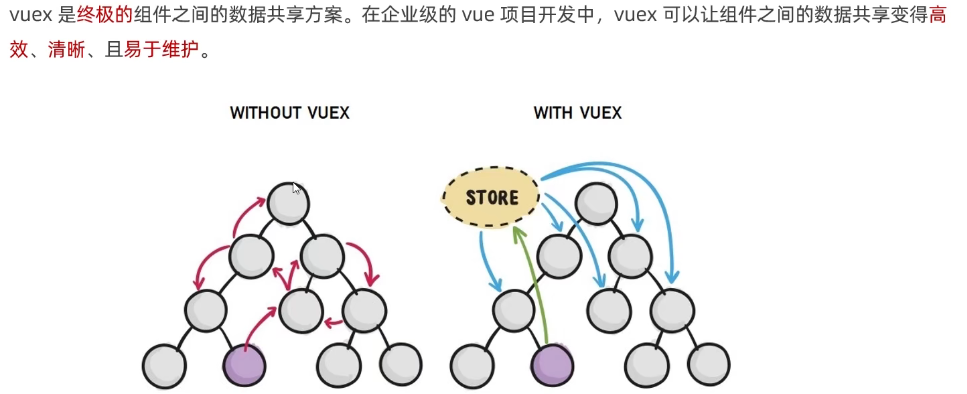
vuex概念:
生命周期的完整执行时机:

vue3中生命周期图例Vue.js - The 渐进式 JavaScript 框架 https://v3.cn.vuejs.org/guide/instance.html#%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E9%92%A9%E5%AD%90
https://v3.cn.vuejs.org/guide/instance.html#%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E9%92%A9%E5%AD%90
组件关系及数据共享:
父向子共享数据:

子向父共享数据:

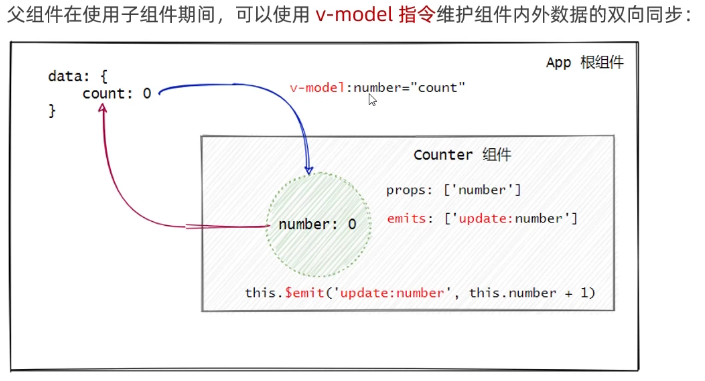
父子组件双向同步:

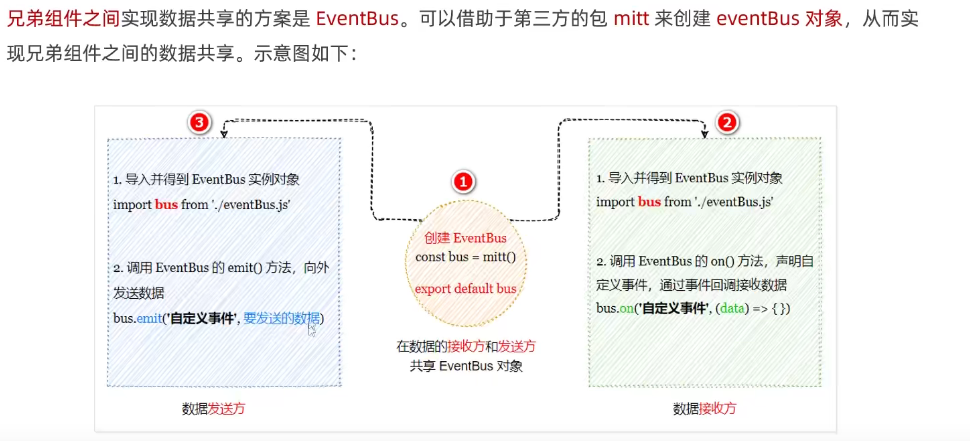
兄弟组件数据共享:

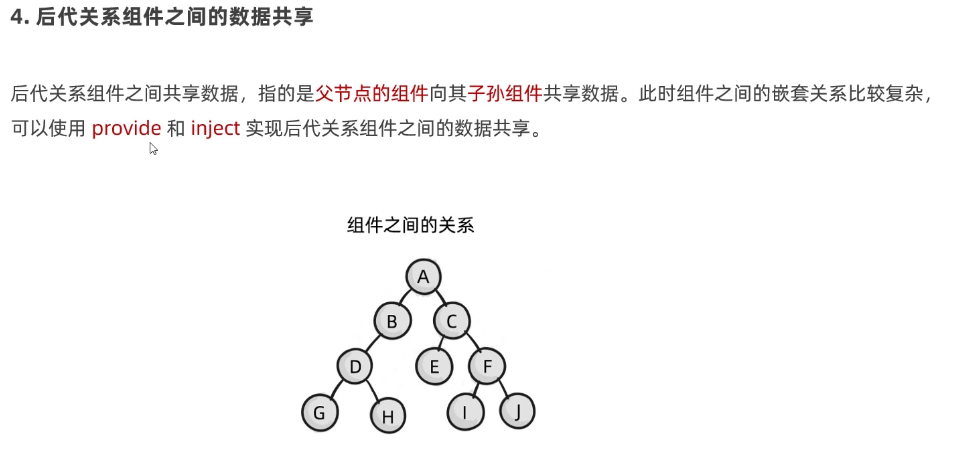
后代数据共享:



注意祖先级数据只会共享给子孙级,子孙级不可以修改。
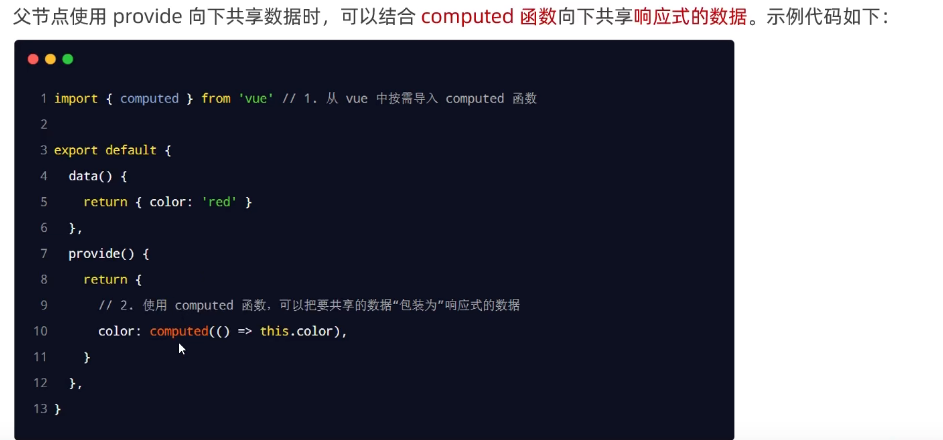
当我们想同步更新后代所接受的值时,可以使用computed函数:
使用computed函数完成后代数据动态更新:


由于computed函数可能会提示以下warn:
injected property "T_mainData" is a ref and will be auto-unwrapped and no longer needs `.value` in the next minor release. To opt-in to the new behavior now, set `app.config.unwrapInjectedRef = true` (this config is temporary and will not be needed in the future.)
这一提示就是告诉我们在这一版本可能需要使用app.config.unwrapInjectedRef = true,但是这样computed函数不再自动解包。而这一警告是提示我们provide提供的值会自动解包,并不需要".value"以获取computed计算后的值。
vuex概念:

最后
以上就是可靠小懒猪最近收集整理的关于Web前端开发之VUE10——生命周期的完整执行时机、组件关系、vuex概念的全部内容,更多相关Web前端开发之VUE10——生命周期内容请搜索靠谱客的其他文章。








发表评论 取消回复