(后续的文章 公众号会提前一周更新,欢迎关注文末的微信公众号:程序员搞艺术)
预览本文的实现效果:
# gitee
git clone git@gitee.com:cloudyly/dscloudy-admin-single.git
# github
git clone git@github.com:cloudyly/dscloudy-admin-single.git
git checkout 02_SVGIcon
本文主要描写如何让 Vue 工程支持 SVG 图标,以及如何获取 SVG 图标。
Git 本地仓库切换新分支:
git checkout -b 02_SVGIcon
确认分支:
git branch
1 SVG 图标的获取
无论是 SVG 图标,还是 PNG 等其他格式的图标,都可以从阿里的 iconfont 网站上搜索。网址: https://www.iconfont.cn 。
打开网站后,自己注册账号。最简单的使用方式,就是直接搜索你要的图标。举个例子,找个主页的图标:
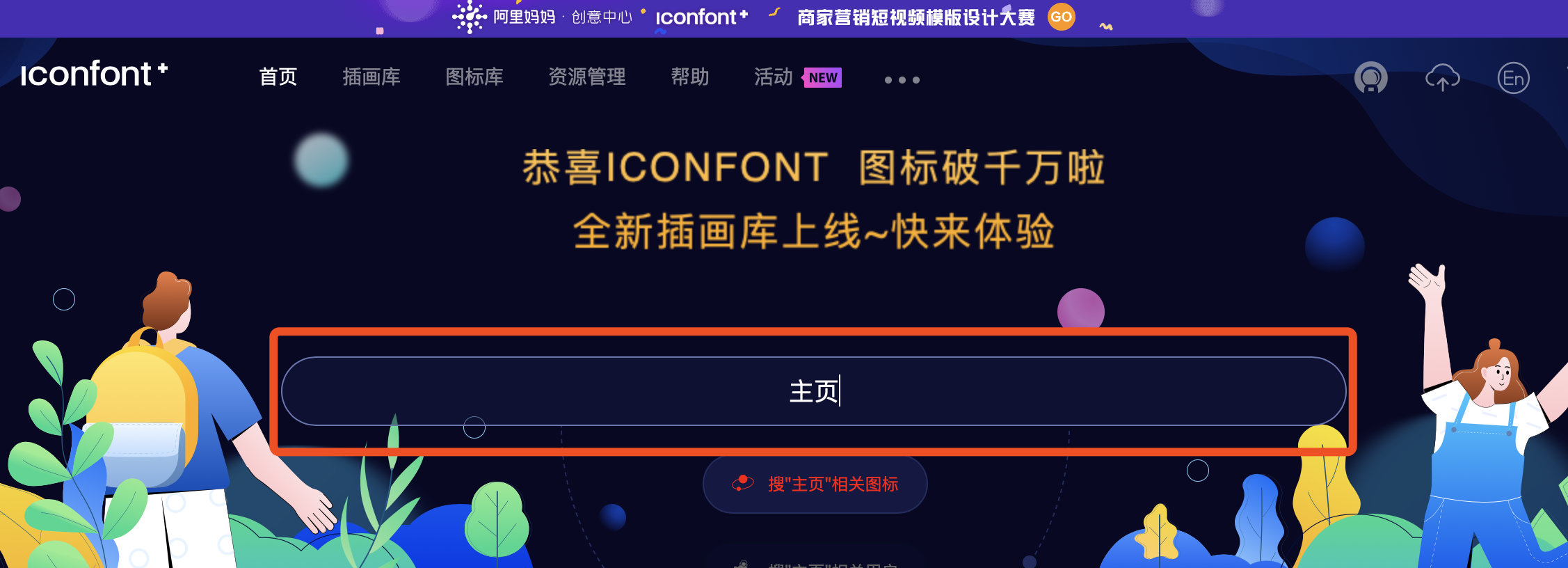
1、 在首页搜索框搜索“主页”,回车

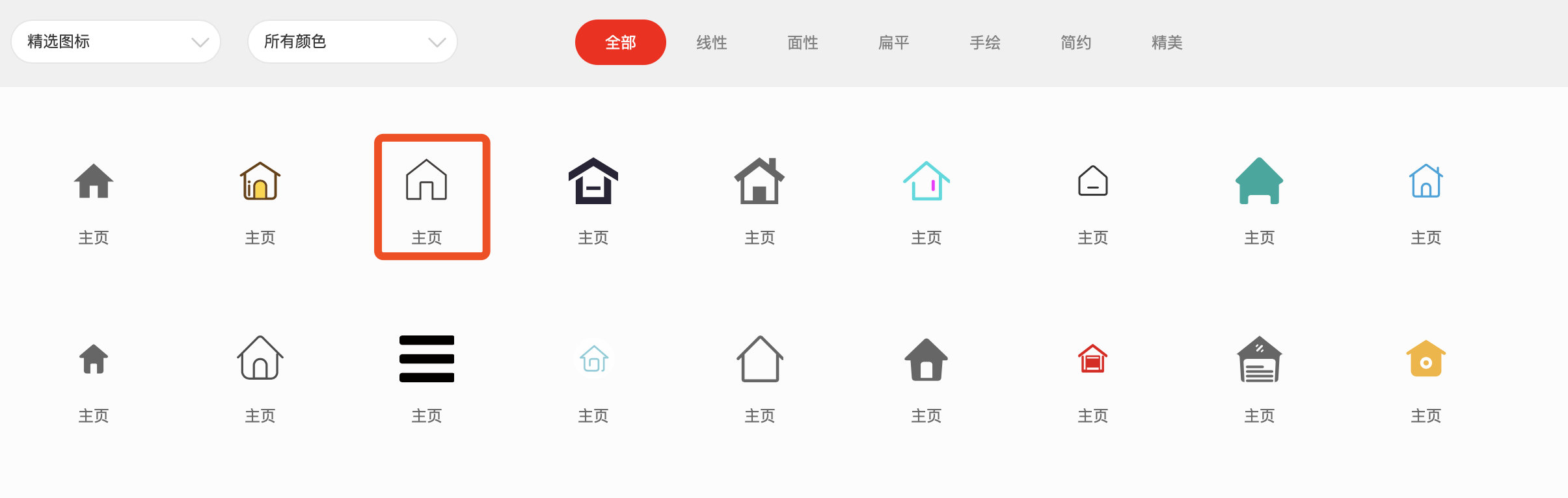
2、 选择需要的图标

3、 鼠标移动到该图标上,点击下载样式的按钮

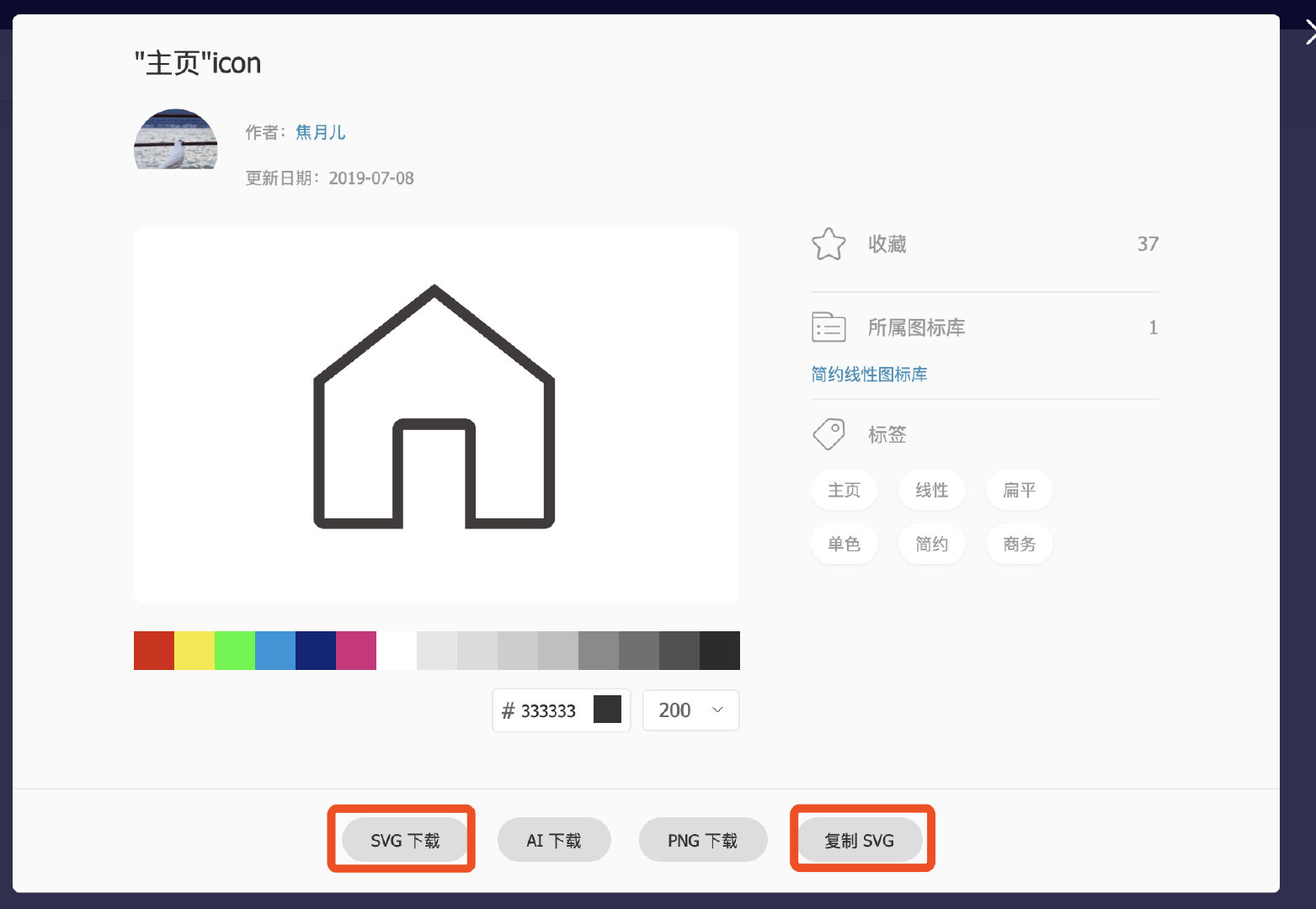
4、下载或复制该 SVG 图标:

“复制 SVG” 不含文件头,需要手动添加。我的习惯是没有 SVG 图标时,第一次“SVG 下载”,之后创建 SVG 文件,从已下载的 SVG 中复制文件头,然后点击页面上的 “复制 SVG”,将内容贴到 创建的 SVG 文件中。此处先下载该 svg 图标。
该网站也可以创建项目,将你需要的图标添加到项目中,然后一次性生成并下载。我不太喜欢这种使用方式。两个原因:
- 上述方式生成的 class 命名五花八门,也许不符合项目规范;
- 项目是持续迭代的,如果你手动更新命名,迭代过程中需要新图标,你如何叠加进去;
- 我需要些什么图标我自己都不知道,在开发过程中需要什么图标才去搜索下载。
2 使工程支持 SVG
2.1 安装依赖
Vue 项目如果要使用 SVG 图标,需要 SVG Loader。svg-sprite-loader 可以用来加载 svg:
npm install svg-sprite-loader --save-dev
2.2 配置 svg-loader
Vue-cli 3 以上的版本,对 webpack 进行了高度封装,要对 webpack 进行配置,需要在项目根路径下(与 src 同级)创建配置文件:vue.config.js ,在该文件中配置 svg loader。
vue.config.js
const path = require('path')
const resolve = dir => path.join(__dirname, dir)
module.exports = {
chainWebpack: config => {
const svgRule = config.module.rule('svg')
svgRule.uses.clear()
svgRule.test(/.svg$/)
.include.add(resolve('src/icons/svg'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: '[name]'
})
.end()
}
}
3 SVG 封装
后面我会将自己封装的组件库,拆分成独立的工程(类似 Element UI、Ant Design Vue 等),发布 npm 或私服后,通过 npm install 进行安装,便于复用。现在在组件库开发阶段,需要不断迭代完善,为了方便调试测试,故先将组件库放在当前工程的 src/components 目录下。
3.1 封装组件 svg-icon
在 src/components 目录下创建目录 ds-svg-icon, 在该目录中创建 index.vue 文件。该组件提供两个属性:
| 属性名 | 类型 | 属性描述 |
|---|---|---|
| class-name | String | 该图标的样式类(与 HTML 中 class 一样) |
| icon | String | svg 图标文件的名称 |
为了编写方便,父组件传递到 svg 组件时可以省略 icon-, 在 svg-icon 中,通过计算属性将这个前缀 icon- 拼接上去。 如:图标名称为 icon-home.svg, 使用组件时使用:
<svg-icon :icon-name="home"></svg-icon>
src/components/ds-svg-icon/index.vue:
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="svgIcon"></use>
</svg>
</template>
<script>
export default {
name: 'ds-svg-icon',
props: {
icon: {
type: String,
required: true
},
className: {
type: String,
required: false,
default: ''
}
},
computed: {
svgClass () {
return `ds-svg-icon ${this.className}`
},
svgIcon () {
return `#icon-${this.icon}`
}
}
}
</script>
<style scoped lang="scss">
.ds-svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
注意: 定义的每个组件都要指定 name 属性,name 属性的值,与目录名称保持一致。
3.2 封装为插件
上面创建了 ds-svg-icon/index.vue, 随着开发的进行,后面还有很多组件,我们统一将其封装为插件,每个工程需要使用时,在 main.js 全局引入即可。
在 src/components 目录下创建 index.js:
import DsSvgIcon from './ds-svg-icon'
const DSComponents = [
DsSvgIcon
]
function plugin (Vue) {
if (plugin.installed) {
return
}
DSComponents.forEach(component => {
Vue.component(component.name, component)
})
}
export default plugin
后续组件开发时,都在这个文件中导入,并添加到数组 DSCompoents 中。
在 main.js 中引入组件库,并使用:
import DSComponent from '@/components'
...
Vue.use(DSComponent)
3.3 icons 目录
在初始化工程的时候,已经创建了 src/icons 目录。在该目录下创建 svg 目录,所有的 svg 文件,都放在这个目录中(src/icons/svg),现在可以将之前下载的主页 svg 图标拷贝到这个目录下,将其重命名为 icon-home.svg (说明:上面的配置约定 所有 svg 图标都使用前缀 icon-)。
svg 图标拷贝到 src/icons/svg 目录下后还不能立即使用,需要加载它才行。使用一个 js 文件统一全部加载:src/icons/index.js:
const allRequireSvg = require.context('./svg', false, /.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(allRequireSvg)
最后在 main.js 中引入这个 js:
import '@/icons/index'
3.4 main.js
到现在为止,main.js 全部代码如下:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import i18n from '@/i18n'
import ElementUI from 'element-ui'
import '@/assets/scss/index.scss'
import DSComponent from '@/components'
import '@/icons/index'
Vue.use(ElementUI, {
size: 'mini',
i18n: (key, value) => i18n.t(key, value)
})
Vue.use(DSComponent)
Vue.config.productionTip = false
new Vue({
router,
store,
i18n,
render: h => h(App)
}).$mount('#app')
4 测试使用组件
在 App.vue 文件中,测试刚才编写的 ds-svg-icon 组件:
<ds-svg-icon icon="home"></ds-svg-icon>
重启服务,在浏览器中能看到该图标,则该组件 ok。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4oDtQRRd-1599294725207)(/Users/liuyun/Library/Application Support/typora-user-images/image-20200827143550086.png)]
提交代码:
git add .
git cz
[组件开发] SVG图标组件
合并到 master 分支:
git checkout master
git merge 02_SVGIcon
将本地分支分别全部推送到 Gitee 和 GitHub
git push --all gitee_origin
git push --all github_origin
更多内容请关注我的个人公众号,留言可加我个人微信或交流问题

最后
以上就是舒服月饼最近收集整理的关于Vue企业级优雅实战04-组件开发01-SVG图标组件的全部内容,更多相关Vue企业级优雅实战04-组件开发01-SVG图标组件内容请搜索靠谱客的其他文章。








发表评论 取消回复