vue 图表组件
纯Vue图表 (Pure Vue Chart)
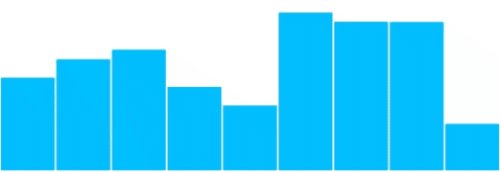
A simple and lightweight vue component for making charts that do not rely on large chart libraries and will not bloat your dependencies.
一个简单而轻巧的vue组件,用于制作不依赖大型图表库且不会膨胀您的依赖关系的图表。
例 (Example)
<pure-vue-chart
:points="[3,5,2,5,4]"
:width="400"
:height="200"
/>
When props are updated the graph will automatically animate to the new values.
更新道具时,图形将自动设置为新值的动画。
安装 (Install)
npm i pure-vue-chartImport it:
导入它:
import PureVueChart from 'pure-vue-chart';Register it in your component:
将其注册到您的组件中:
components: {
PureVueChart,
},用它 (Use it)
<pure-vue-chart
:points="[3,5,2,5,4]"
:width="400"
:height="200"
/>选件 (Options)
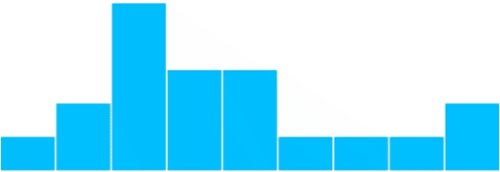
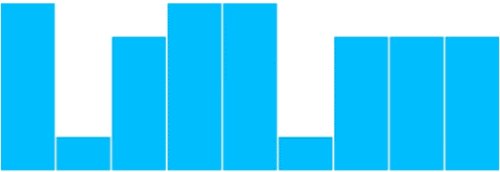
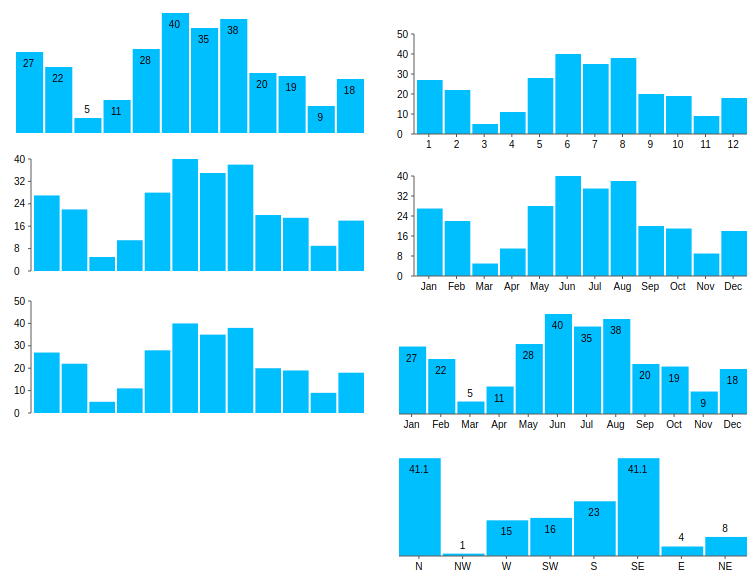
To further control the display of data, you can use simple props to manipulate the charts. Here are some examples:
为了进一步控制数据的显示,您可以使用简单的道具来操纵图表。 这里有些例子:

以下大多数可用道具都是不言自明的: (Most of the available props below are self-explanatory:)
:points=[1,4,5,3,4]
:show-y-axis="false"
:show-x-axis="true"
:width="400"
:height="200"
:show-values="true"
:use-month-labels="true"
:months="['Jan', 'Fev', 'Mar', 'Abr', 'Mai', 'Jun', 'Jul', 'Ago', 'Set', 'Out', 'Nov', 'Dez']"附加功能: (Additional Features:)
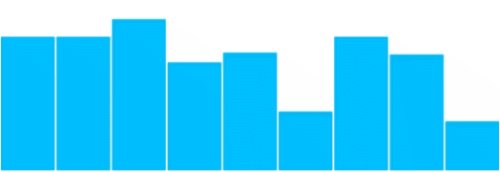
趋势线 (Trendline)
You can add a simple linear trend line by using the following props:
您可以使用以下道具添加简单的线性趋势线:
:show-trend-line="true"
:trend-line-width="2"
trend-line-color="lightblue"
X轴标签: (X-axis labels:)
X-axis labels, by default will be from 1 - length-of-data. But you can automatically use Months by using the prop :use-month-labels="true". Or you can provide the data as an array of objects, each with a value and label like so:
X轴标签默认为1-数据长度。 但是您可以通过使用prop :use-month-labels="true"自动使用Months。 或者,您可以将数据作为对象数组提供,每个对象都有一个value和label如下所示:
:points=[{label: 'N', value: 41.1}, {label: 'NW', value: 1}, {label: 'W', value: 15}]贡献 (Contributing)
我愿意接受任何问题或请求,只要它们简单,易于阅读,使用package.json中的eslint设置并遵循commitizen风格的提交格式即可。 只需在github上打开一个问题并开始讨论。 -纯文字图表问题-https://github.com/djaxho/pure-vue-chart/issues作者或致谢 (Authors or Acknowledgments)
Danny Jackson
丹尼·杰克逊
功能清单 ( List of features )
Simple bar charts
简单的条形图
Line charts (planned)
折线图(计划中)
Pie charts (planned)
饼图(计划的)
Rose charts (planned)
玫瑰图(计划的)
翻译自: https://vuejsexamples.com/a-simple-and-lightweight-vue-component-for-making-charts/
vue 图表组件
最后
以上就是舒适小笼包最近收集整理的关于vue 图表组件_用于制作图表的简单轻巧的Vue组件的全部内容,更多相关vue内容请搜索靠谱客的其他文章。








发表评论 取消回复