首先在了解了Vue的基础上,知道和一般的html代码里引入的方式会有所不同,那么如何引入呢
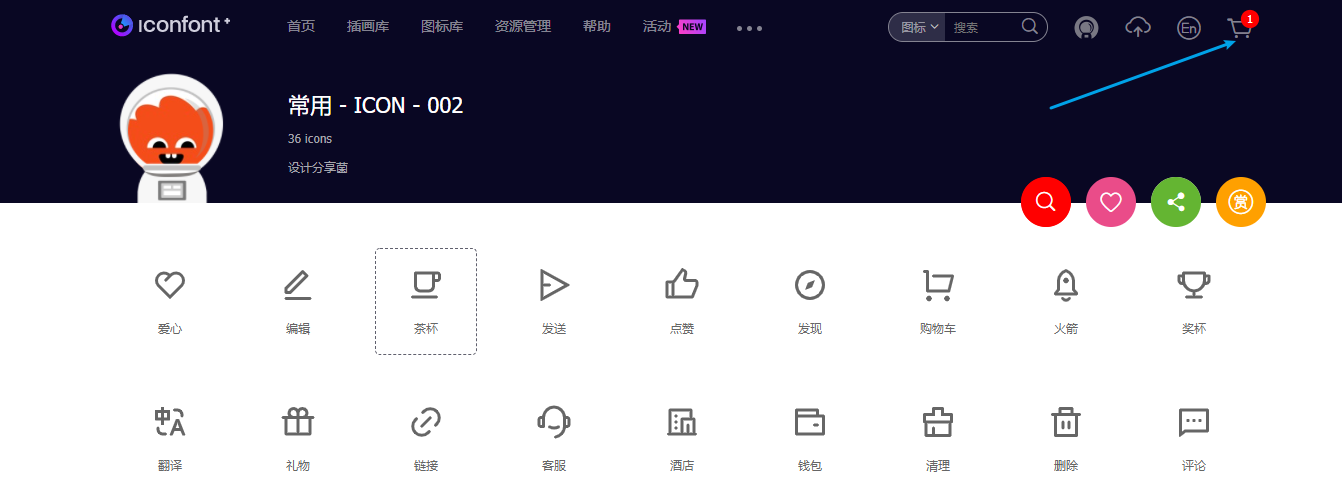
第一步:首先在某图标库里搜索你想要的图标

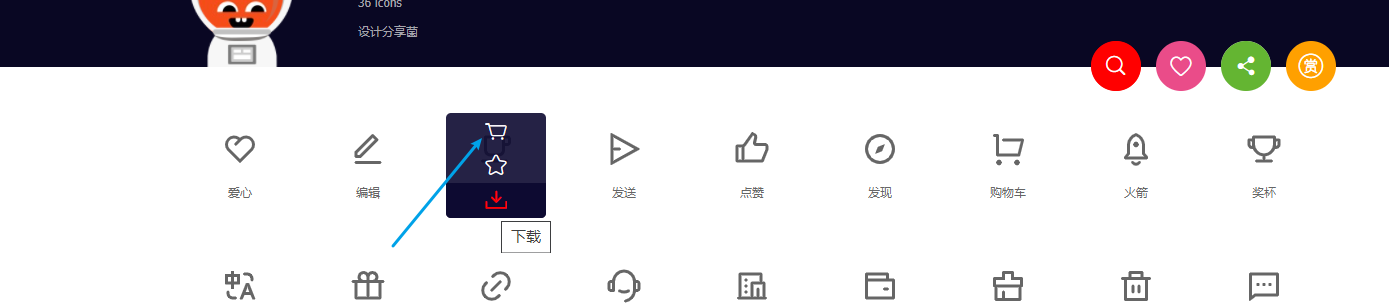
第二步:点击图标添加到购物车里如下图所示
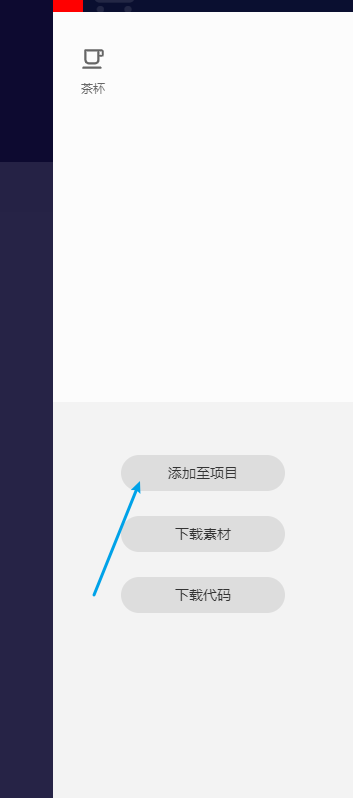
第三步:点击右上角购物车,会出现一个列表我们这里选择添加到项目,如果没有,则再右下角新增一个项目


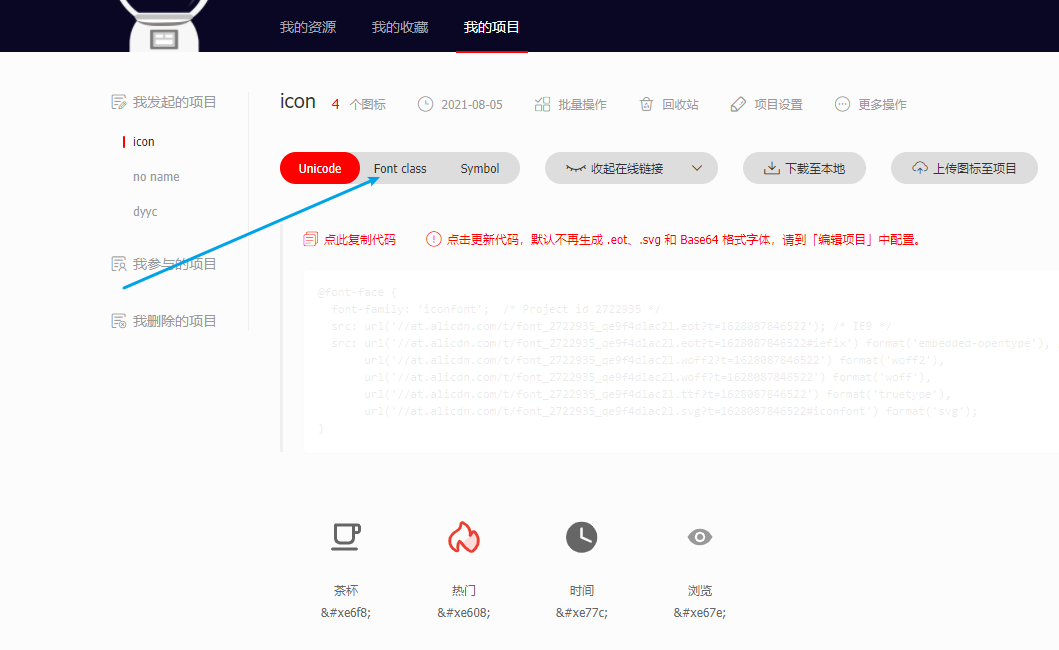
第四步:点击之后会跳转到项目里如图,这里我们选择Font class

如有特殊需要,点击项目设置,设置一些选项,这里有一个前缀可以设置,避免与你的vue项目里的css或者命名参生冲突

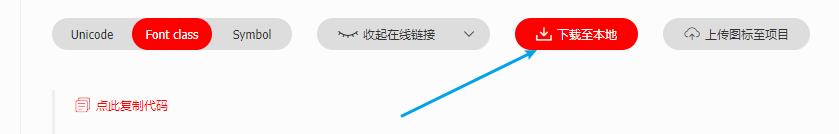
第五步:点击下载到本地

下载好之后解压到桌面或者什么地方都可以,会有这么一个文件夹
 这里的内容根据需要进行删减
这里的内容根据需要进行删减
第六步:打开你的vue项目,在项目的assets里创建一个icon文件夹,其他名字也可以

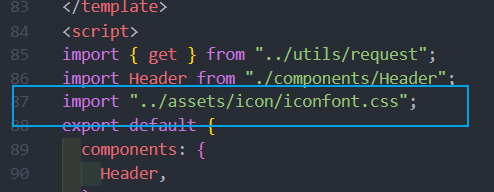
之后在你的项目里引入,路径一定要正确

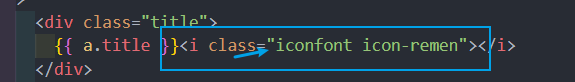
第七步:在你需要加图标的地方引入,例如,一定要加前缀

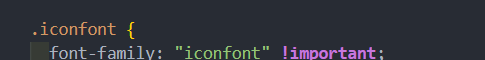
可以在iconfont.css里修改图标的样,这就是在vue里引入iconfont图标的方法,如有不懂可以在评论区留言,看到一定及时回复!
感谢点赞
最后
以上就是稳重毛衣最近收集整理的关于如何在Vue中引入iconfont的全部内容,更多相关如何在Vue中引入iconfont内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复