本次采用的免费字体图标是iconfont
1、点我进入官网
2、具体流程
1、 需要什么图标在上面搜索框查找,然后加入购物车,选完后再点右上角的购物车
2、添加到项目中,有项目就选项目添加,没有就创建项目
3、确定后进入你的项目(可以看到你项目中的所有图标),点击 下载到本地
4、解压,在我们的项目的assets下创建iconfont文件夹,把解压包里的所有文件复制到iconfont文件夹中
5、到main.ts或者是main.js中全局引入 assets -> iconfont -> iconfont.css和 iconfont.js 这两个文件
// 引入阿里云字体图标css
import '@/assets/iconfont/iconfont.css';
import '@/assets/iconfont/iconfont.js';
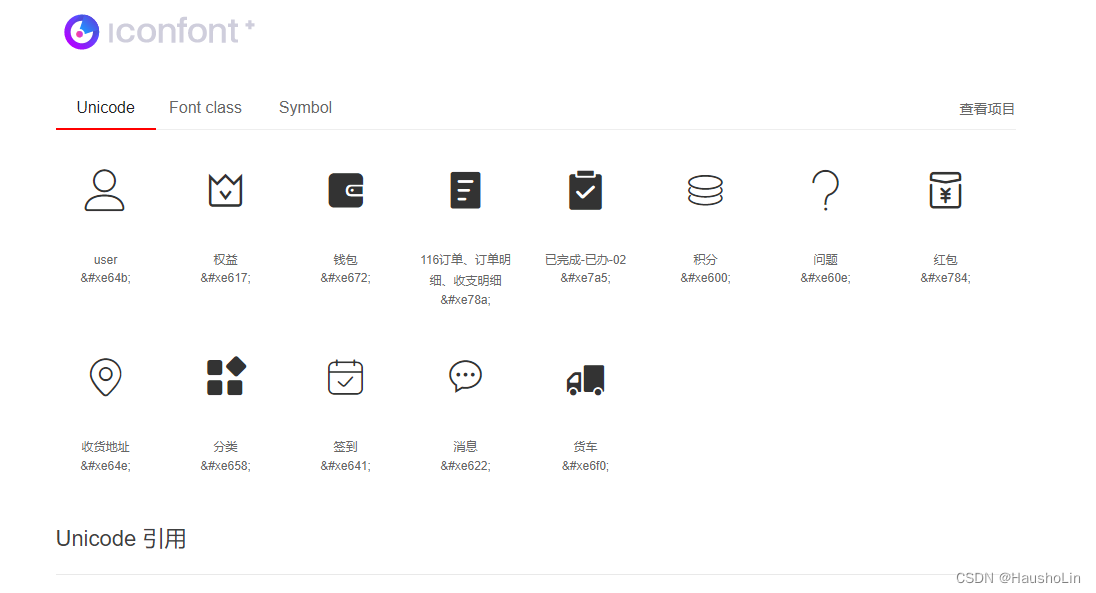
3、打开我们的字体预览文件,可以看到各图标的 class和unicode码
文件路径在 assets -> iconfont -> demo_index.html,打开后是这样的

4、验证实践
下面以icon-user为例
1、类样式使用
<span class="iconfont icon-user"><span>
2、Unicode码使用
标签中也可以直接使用
<span></span>
3、用于伪类选择器有点像正则的码 例如e64b
这种一般用于将图标定位到页面的某个位置,::before 和 ::after 这两者的content中设置
这个码在 assets -> iconfont -> iconfont.css 里面对应图标的content码
div::before{
content: 'e64b'
}
5、为啥要写这篇文章
因为每次新开项目或者重搭个人项目都得去花一些时间去很多教程文章,干脆直接自己写一篇做笔记后面需要时快速复习一下就可以省很多时间。
最后
以上就是俊秀犀牛最近收集整理的关于笔记 vue3如何引入iconfont的全部内容,更多相关笔记内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复