使用Vue做双向绑定的时候,可能经常会用到分页功能
接下来我们来封装一个分页组件
先定义样式文件 pagination.css
ul, li {
margin: 0px;
padding: 0px;
}
.page-bar {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.page-button-disabled {
color:#ddd !important;
}
.page-bar li {
list-style: none;
display: inline-block;
}
.page-bar li:first-child > a {
margin-left: 0px;
}
.page-bar a {
border: 1px solid #ddd;
text-decoration: none;
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857143;
color: #337ab7;
cursor: pointer;
}
.page-bar a:hover {
background-color: #eee;
}
.page-bar .active a {
color: #fff;
cursor: default;
background-color: #337ab7;
border-color: #337ab7;
}
.page-bar i {
font-style: normal;
color: #d44950;
margin: 0px 4px;
font-size: 12px;
}
ul, li {
margin: 0px;
padding: 0px;
}
.page-bar {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.page-button-disabled {
color:#ddd !important;
}
.page-bar li {
list-style: none;
display: inline-block;
}
.page-bar li:first-child > a {
margin-left: 0px;
}
.page-bar a {
border: 1px solid #ddd;
text-decoration: none;
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857143;
color: #337ab7;
cursor: pointer;
}
.page-bar a:hover {
background-color: #eee;
}
.page-bar .active a {
color: #fff;
cursor: default;
background-color: #337ab7;
border-color: #337ab7;
}
.page-bar i {
font-style: normal;
color: #d44950;
margin: 0px 4px;
font-size: 12px;
}
js文件 pagination.js
(function (vue) {
// html模板信息
var template = '<div class="page-bar">
<ul>
<li><a class="{{ setButtonClass(0) }}" v-on:click="prvePage(cur)">上一页</a></li>
<li v-for="index in indexs" v-bind:class="{ active: cur == index }">
<a v-on:click="btnClick(index)">{{ index < 1 ? "..." : index }}</a>
</li>
<li><a class="{{ setButtonClass(1) }}" v-on:click="nextPage(cur)">下一页</a></li>
</ul>
</div>'
var pagination = vue.extend({
template: template,
props: ['cur', 'all'],
computed: {
indexs: function () {
var left = 1
var right = this.all
var ar = []
if (this.all >= 11) {
if (this.cur > 5 && this.cur < this.all - 4) {
left = this.cur - 5
right = this.cur + 4
} else {
if (this.cur <= 5) {
left = 1
right = 10
} else {
right = this.all
left = this.all - 9
}
}
}
while (left <= right) {
ar.push(left)
left++
}
if (ar[0] > 1) {
ar[0] = 1;
ar[1] = -1;
}
if (ar[ar.length - 1] < this.all) {
ar[ar.length - 1] = this.all;
ar[ar.length - 2] = 0;
}
return ar
}
},
methods: {
// 页码点击事件
btnClick: function (data) {
if (data < 1) return;
if (data != this.cur) {
this.cur = data
this.$dispatch('btn-click', data)
}
},
// 下一页
nextPage: function (data) {
if (this.cur >= this.all) return;
this.btnClick(this.cur + 1);
},
// 上一页
prvePage: function (data) {
if (this.cur <= 1) return;
this.btnClick(this.cur - 1);
},
// 设置按钮禁用样式
setButtonClass: function (isNextButton) {
if (isNextButton) {
return this.cur >= this.all ? "page-button-disabled" : ""
}
else {
return this.cur <= 1 ? "page-button-disabled" : ""
}
}
}
})
vue.Pagination = pagination
})(Vue)
(function (vue) {
// html模板信息
var template = '<div class="page-bar">
<ul>
<li><a class="{{ setButtonClass(0) }}" v-on:click="prvePage(cur)">上一页</a></li>
<li v-for="index in indexs" v-bind:class="{ active: cur == index }">
<a v-on:click="btnClick(index)">{{ index < 1 ? "..." : index }}</a>
</li>
<li><a class="{{ setButtonClass(1) }}" v-on:click="nextPage(cur)">下一页</a></li>
</ul>
</div>'
var pagination = vue.extend({
template: template,
props: ['cur', 'all'],
computed: {
indexs: function () {
var left = 1
var right = this.all
var ar = []
if (this.all >= 11) {
if (this.cur > 5 && this.cur < this.all - 4) {
left = this.cur - 5
right = this.cur + 4
} else {
if (this.cur <= 5) {
left = 1
right = 10
} else {
right = this.all
left = this.all - 9
}
}
}
while (left <= right) {
ar.push(left)
left++
}
if (ar[0] > 1) {
ar[0] = 1;
ar[1] = -1;
}
if (ar[ar.length - 1] < this.all) {
ar[ar.length - 1] = this.all;
ar[ar.length - 2] = 0;
}
return ar
}
},
methods: {
// 页码点击事件
btnClick: function (data) {
if (data < 1) return;
if (data != this.cur) {
this.cur = data
this.$dispatch('btn-click', data)
}
},
// 下一页
nextPage: function (data) {
if (this.cur >= this.all) return;
this.btnClick(this.cur + 1);
},
// 上一页
prvePage: function (data) {
if (this.cur <= 1) return;
this.btnClick(this.cur - 1);
},
// 设置按钮禁用样式
setButtonClass: function (isNextButton) {
if (isNextButton) {
return this.cur >= this.all ? "page-button-disabled" : ""
}
else {
return this.cur <= 1 ? "page-button-disabled" : ""
}
}
}
})
vue.Pagination = pagination
})(Vue)
pagination分页组件就封装好了,需要使用的时候,引入以上两个文件即可
接下来我们测试下效果
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title></title>
<script src="vue.js"></script>
<link href="pagination.css" rel="stylesheet" />
<script src="pagination.js"></script>
</head>
<body>
<div id="app">
<vue-pagination :cur.sync="cur" :all.sync="all" v-on:btn-click="listen"></vue-pagination>
<p>{{msg}}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
// 当前页码
cur: 1,
// 总页数
all: 100,
msg: ''
},
components: {
// 引用组件
'vue-pagination': Vue.Pagination
},
methods: {
listen: function (data) {
// 翻页会触发此事件
this.msg = '当前页码:' + data
}
}
})
</script>
</body>
</html>
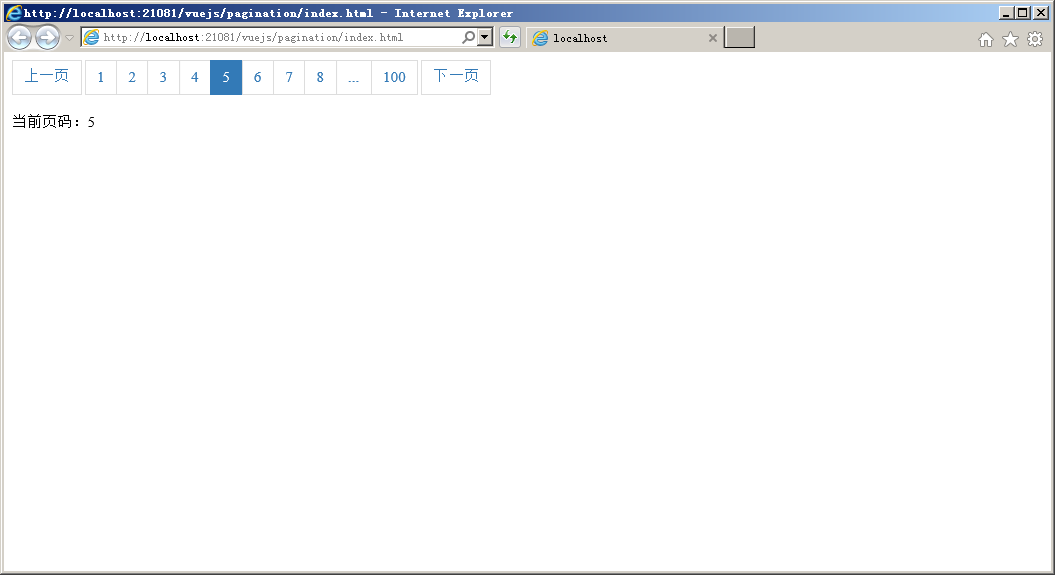
最终效果

demo下载
页码切换事件在listen中处理即可
最后
以上就是优秀唇膏最近收集整理的关于基于Vue封装分页组件的全部内容,更多相关基于Vue封装分页组件内容请搜索靠谱客的其他文章。









发表评论 取消回复