


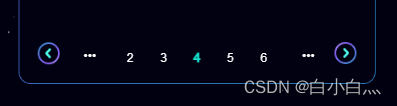
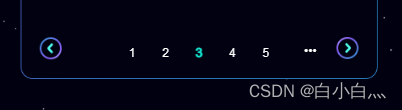
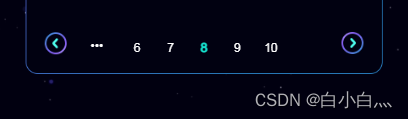
功能:前进后退一步按钮,点击…前进后退三步,超5页显示…,左右…大于3页显示
vue3版
// 分页组件
<template>
<div class="my-pagination">
<a href="javascript:;" class="button left" :class="{ disabled: currentPage === 1 }" @click="changePage(false)"></a>
<div class="dian dianL" v-if="currentPage > 3 && pages > 5" @click="delCurrentPage(0)">...</div>
<div class="number">
<a href="javascript:;" v-for="item in list" :key="item" :class="{ active: currentPage === item }"
@click="changePage(item)">{{ item }}</a>
</div>
<div class="dian dianR" v-if="currentPage < pages - 2 && pages > 5" @click="delCurrentPage(1)">...</div>
<a href="javascript:;" class="button" :class="{ disabled: currentPage === pages }" @click="changePage(true)"></a>
</div>
</template>
<script setup>
import { computed, ref, watch, defineProps, defineEmits } from 'vue-demi'
const emit = defineEmits(['change-page'])
const props = defineProps({
total: {
type: Number,
default: 80
},
currentPage: {
type: Number,
default: 1
},
pagesize: {
type: Number,
default: 10
}
})
watch(() => props.currentPage, (newValue, oldvalue) => {
currentPage.value = newValue
})
const currentPage = ref(props.currentPage)
// 计算总页数
const pages = computed(() => Math.ceil(props.total / props.pagesize))
// 页码显示组合
const list = computed(() => {
const result = []
// 总页数小于等于5页的时候
if (pages.value <= 5) {
for (let i = 1; i <= pages.value; i++) {
result.push(i)
}
} else {
// 总页数大于5页的时候
// 控制两个极端那边的省略号的有无,页码的显示个数与选中页码居中
if (currentPage.value <= 2) {
for (let i = 1; i <= 5; i++) {
result.push(i)
}
} else if (currentPage.value >= 3 && currentPage.value <= pages.value - 2) {
for (let i = currentPage.value - 2; i <= currentPage.value + 2; i++) {
result.push(i)
}
} else if (currentPage.value > pages.value - 2) {
for (let i = pages.value - 4; i <= pages.value; i++) {
result.push(i)
}
}
}
return result
})
// 点击上一页下一页页码改变页码
const changePage = type => {
// 点击上一页按钮
if (type === false) {
if (currentPage.value <= 1) return
currentPage.value -= 1
} else if (type === true) {
// 点击下一页按钮
if (currentPage.value >= pages.value) return
currentPage.value += 1
} else {
// 点击页码
currentPage.value = type
}
// 传给父组件当前页码,可以在该事件中做相关操作
emit('change-page', currentPage.value)
}
// 点击省略号前后位移三位
const delCurrentPage = type => {
if (type) {
currentPage.value += 3
emit('change-page', currentPage.value)
} else {
currentPage.value -= 3
emit('change-page', currentPage.value)
}
}
</script>
<style scoped lang="scss">
.my-pagination {
display: flex;
justify-content: space-between;
align-items: center;
padding: 20px;
position: relative;
width: 100%;
margin: auto;
.button {
width: 60px;
height: 60px;
background: url('@/assets/images/pc/community/btn_tuozhan.png');
background-size: 100% 100%;
}
.left {
transform: rotate(180deg);
}
.number {
>a {
font-family: 'arial';
font-size: 30px;
width: 90px;
height: 60px;
display: inline-block;
text-align: center;
line-height: 60px;
color: #ffffff;
&.active {
color: #14e1cd;
font-size: 34px;
font-weight: bold;
}
}
}
.dian {
width: 60px;
height: 60px;
color: #ffffff;
text-align: center;
font-size: 40px;
font-weight: bold;
position: absolute;
top: 48%;
transform: translate(-50%, -50%);
}
.dianL {
left: 18%
}
.dianR {
right: 10%;
}
}
</style>
vue2版
<template>
<div class="my-pagination">
<a href="javascript:;" class="button left" :class="{ disabled: currentPage === 1 }" @click="changePage(false)"></a>
<div class="dian dianL" v-if="currentPage > 3 && pages > 5" @click="delCurrentPage(0)">...</div>
<div class="number">
<a href="javascript:;" v-for="item in list" :key="item" :class="{ active: currentPage === item }"
@click="changePage(item)">{{ item }}</a>
</div>
<div class="dian dianR" v-if="currentPage < pages - 2 && pages > 5" @click="delCurrentPage(1)">...</div>
<a href="javascript:;" class="button" :class="{ disabled: currentPage === pages }" @click="changePage(true)"></a>
</div>
</template>
<script>
export default {
props: {
total: {
type: Number,
default: 80
},
currentPage: {
type: Number,
default: 1
},
pagesize: {
type: Number,
default: 10
}
},
computed: {
// 计算总页数
pages () {
return Math.ceil(this.total / this.pagesize)
},
// 页码显示组合
list () {
const result = []
// 总页数小于等于5页的时候
if (this.pages <= 5) {
for (let i = 1; i <= this.pages; i++) {
result.push(i)
}
} else {
// 总页数大于5页的时候
// 控制两个极端那边的省略号的有无,页码的显示个数与选中页码居中
if (this.currentPage <= 2) {
for (let i = 1; i <= 5; i++) {
result.push(i)
}
} else if (this.currentPage >= 3 && this.currentPage <= this.pages - 2) {
for (let i = this.currentPage - 2; i <= this.currentPage + 2; i++) {
result.push(i)
}
} else if (this.currentPage > this.pages - 2) {
for (let i = this.pages - 4; i <= this.pages; i++) {
result.push(i)
}
}
}
return result
}
},
data () {
return {
}
},
methods: {
// 点击上一页下一页页码改变页码
changePage(type) {
// 点击上一页按钮
let currentPage = this.currentPage
if (type === false) {
if (this.currentPage <= 1) return
currentPage -= 1
} else if (type === true) {
// 点击下一页按钮
if (this.currentPage >= this.pages) return
currentPage += 1
} else {
// 点击页码
currentPage = type
}
// 传给父组件当前页码,可以在该事件中做相关操作
this.$emit('change-page', currentPage)
},
// 点击省略号前后位移三位
delCurrentPage(type) {
if (type) {
const currentPage = this.currentPage + 3
this.$emit('change-page', currentPage)
} else {
const currentPage = this.currentPage - 3
this.$emit('change-page', currentPage)
}
}
},
mounted () {
}
}
</script>
<style scoped lang="scss">
.my-pagination {
display: flex;
justify-content: space-between;
align-items: center;
padding: 20px;
position: relative;
width: 100%;
margin: auto;
.button {
width: 60px;
height: 60px;
background: url('@/assets/images/pc/community/btn_tuozhan.png');
background-size: 100% 100%;
}
.left {
transform: rotate(180deg);
}
.number {
>a {
font-family: 'arial';
font-size: 30px;
width: 90px;
height: 60px;
display: inline-block;
text-align: center;
line-height: 60px;
color: #ffffff;
&.active {
color: #14e1cd;
font-size: 34px;
font-weight: bold;
}
}
}
.dian {
width: 60px;
height: 60px;
color: #ffffff;
text-align: center;
font-size: 40px;
font-weight: bold;
position: absolute;
top: 48%;
transform: translate(-50%, -50%);
}
.dianL {
left: 18%
}
.dianR {
right: 10%;
}
}
</style>
页面使用
<templete>
<Pagination v-if="total > pageSize" class="list_footer" @change-page="changePage" :pagesize="pageSize" :total="total" :currentPage="page" />
<script setup>
// 分页处理
const total = ref(0)
const pageSize = ref(10)
const page = ref(1)
const changePage = num => {
// 更改页码,发送请求
page.value = num
getList()
}
</script>
最后
以上就是壮观白羊最近收集整理的关于vue自定义分页组件的全部内容,更多相关vue自定义分页组件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复