一.html是一个描述网页的超文本标记语言,html语法规定有:
1.标签标记符号-------<>又称尖括号;
2.html语言必须写在标签符号里面
3.html的标签大多数都是成对出现的
4.关闭符号-------- / 又称反斜杠
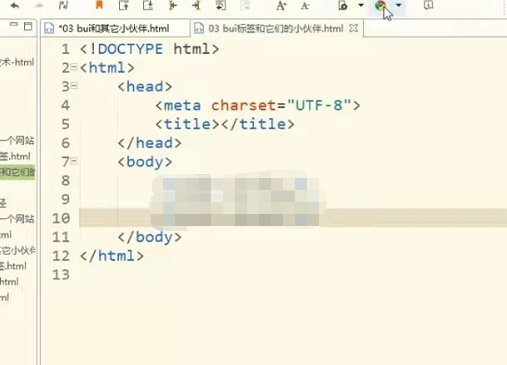
二.HTML的基本结构

通过Hbuilder创建一个HTML文档
注解:
1.<!DOCIYPE html>描述当前文本的版本信息,如果没有详细说明4.0还是x1.0那就说明使用的是html5.0版本
2.<html></html>代表整个HTML文档
3.<head></head> 代表网页的头部,<meta charset = 'utf-8', utf-8是国际编码,如果不写,文档中如果出现了其他国家的语言可能会发生乱码
4.<title></title>代表网页的标题名称,注意,title必须放在head标签中
5.<body> </body> 代表网页的内容,这个是很重要的一个标签,这里包括用户看到的所有内容
6.以上就是一个网页的基本结构,HTML在最外面,里面是head嵌套title,下面写body
7.注意,在body中直接写回车和空格,浏览器不会按照我们的意愿正常显示,因为浏览器只认识HTML语言,不能正常地识别回车和空格
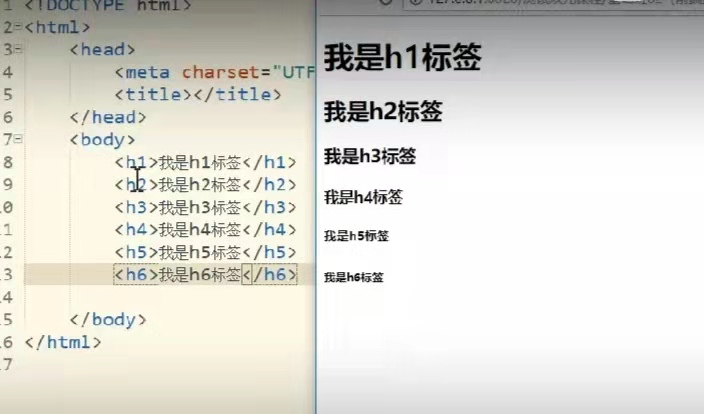
三.h和p标签
<h1></h1>是标题标签,可以将一段文字定义成标题,占据一行,它有6个兄弟h1-h6级别,级别由高到底,字体大小也是由大到小

<p></p>是段落标签,可以将一段文字定义成段落
四.标签语义化
在合适的地方使用合适的标签,语义化得越好,在搜索引擎的排名越靠前
五.bui标签
1.<b> </b>、<strong> </strong>代表粗体
2.<u> </u>代表下划线
3.<i> </i> 、<em></em>代表斜体
4.<s> </s>,<del> </del> 删除线

六.HTML的单标签
单标签只有一个结束的标签,并且结束的斜杠放在最后位置
七.html属性
html当中的属性是以一种叫做键值对的形式出现的,它有自己的书写格式:属性名称="值",值必须写在双引号内,名称和值之间用等号连接,它的意思就是给属性设置相应的值
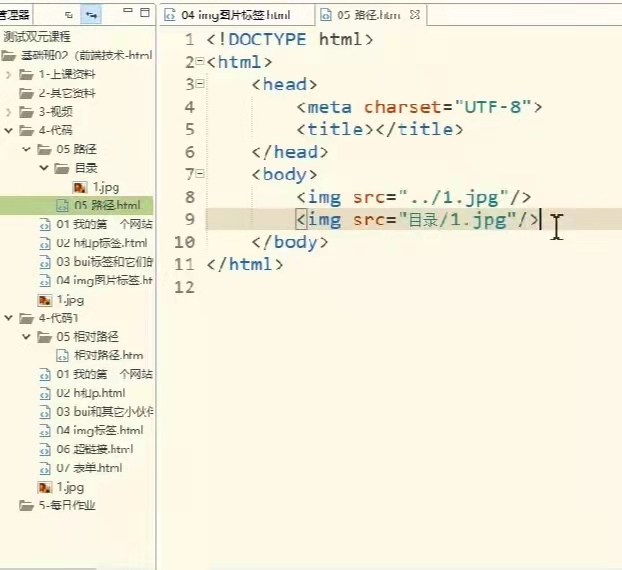
八.相对路径
定义:从自身出发去寻找文件
三种情况:
1.同级查找直接写文件名字
2.下级查找,写文件夹名字加/
比如:img/1.jpg
3.上级查找 加一个特殊的符号 ../ 代表网上一级去找
例: ../1.jpg
九.img标签
img标签是单标签,插入图片,图像占位符,它像文字一样会占有自己的空间。<img src = "图片名字“ width = ''宽度'' height=''高度'' alt = ''1.图片未加载的提示文字 2.网页阅读器可以读取这里的文字'' title = ''鼠标悬停时候的提示文字'' />
注:空格不能丢,符号都使用英文状态下,属性设置不分先后

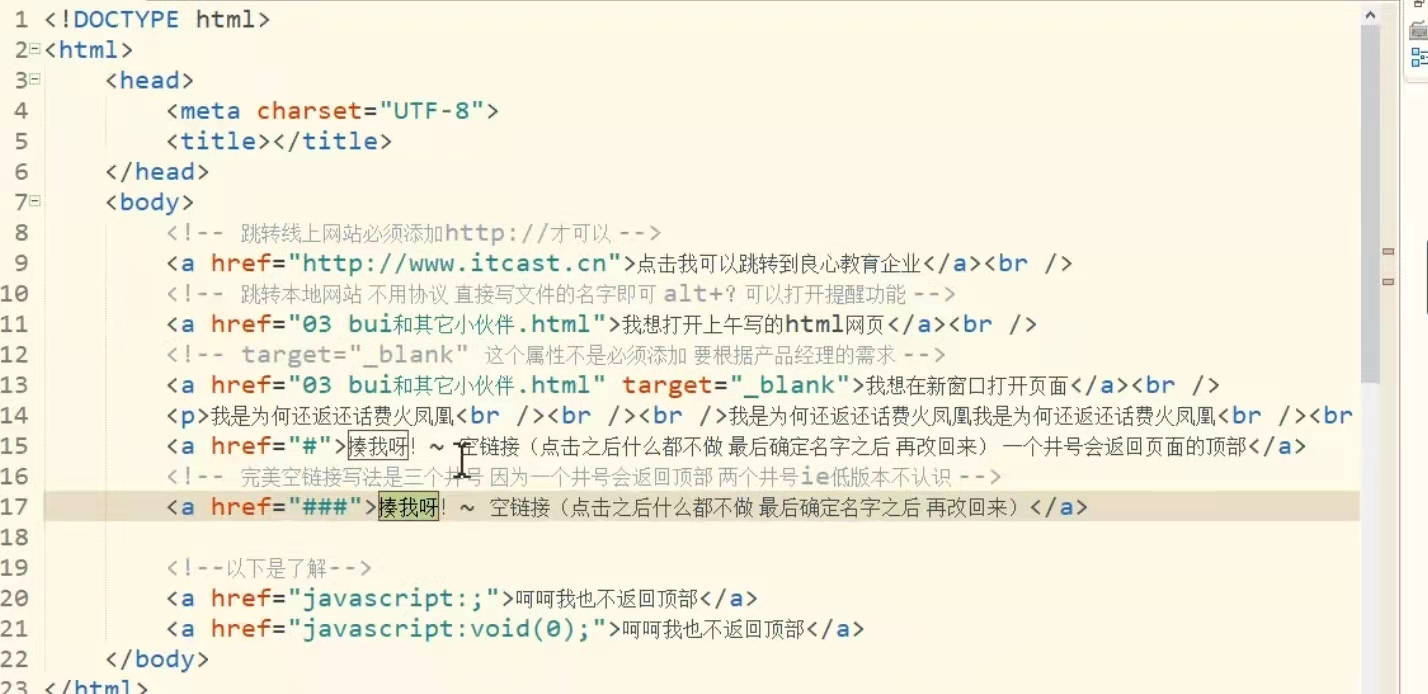
十.HTML超链接
作为网页重要的组成部分超链接,实际上用的就是一个标签完成的,<a></a>超链接的文字颜色默认是蓝的是有下划线,它有一个原则性属性href,这个属性如果不指定超链接毫无意义,如下
<a href = ''网址或地址''> </a>
属性的值可以是网址,例如百度,也可以是本地打开的一些文件例如打开一些自己的网页,如果要跳到线上地址,必须加http://,本地文件直接写路径
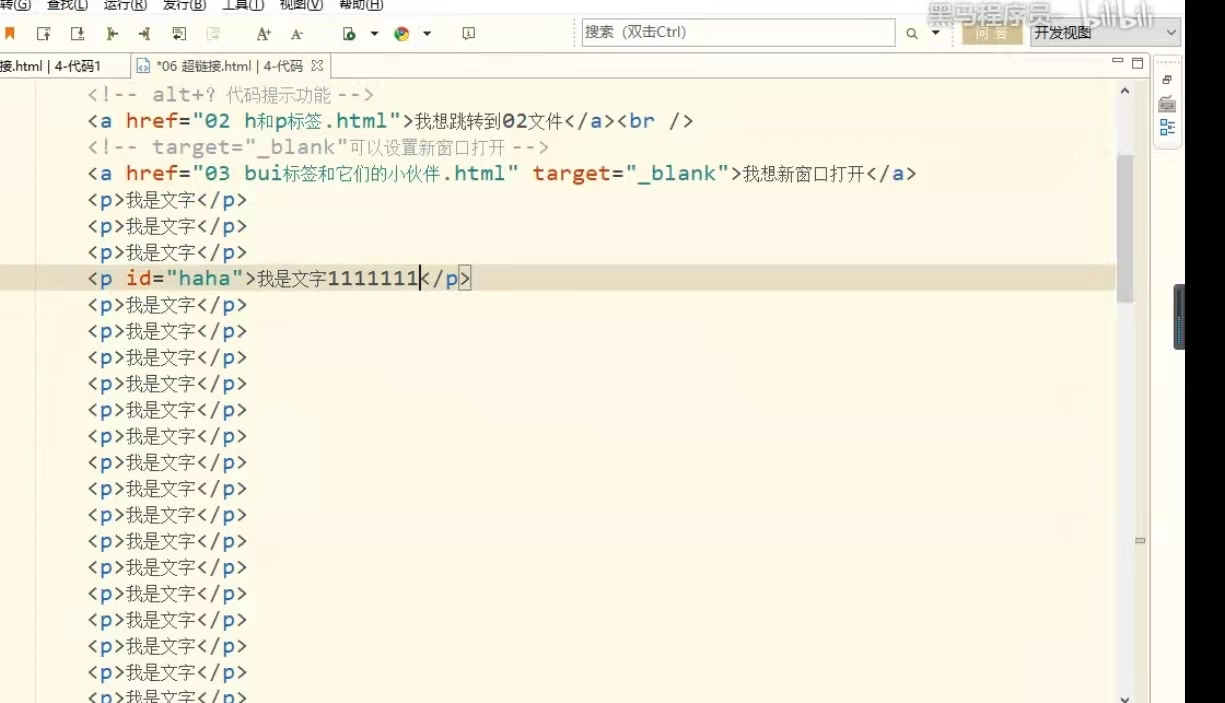
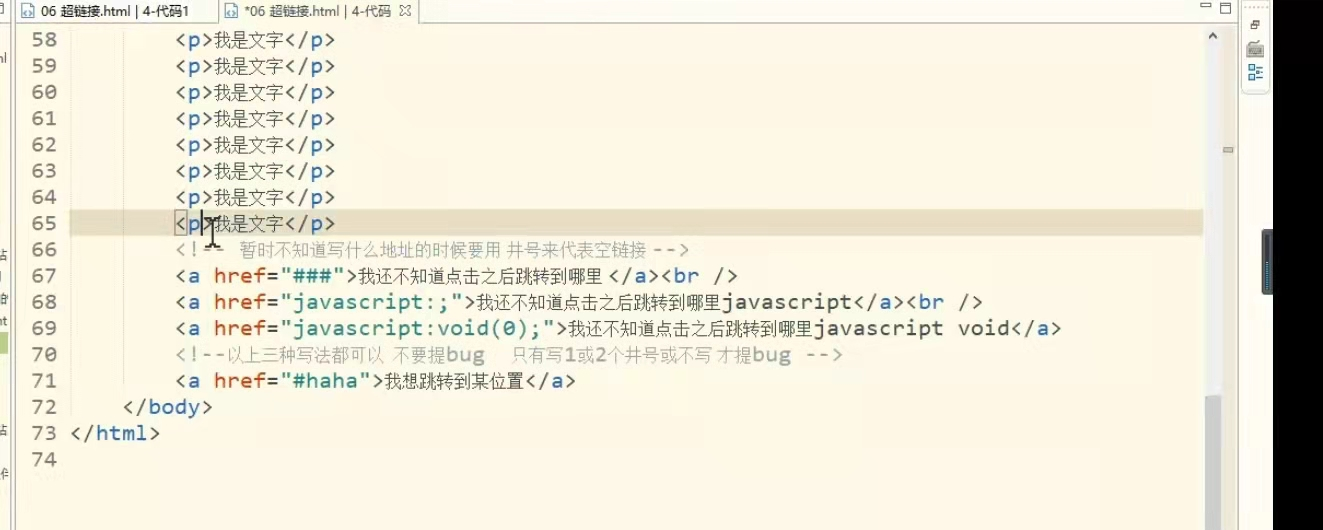
有的时候超链接在最后才知道要链接到哪个位置,所以一开始会用一个假链接或者空链接地址代替,那么方法有三种,1.是在href的值中填写三个#号 2.JavaScript:; 3.javascript:void(0);

描点链接:点击之后可以跳转到页面的相应位置;给想跳转到的位置写一个id属性,a标签中的href属性写#id的值


十一.HTML表单
表单是专门处理跟后台有关系的一些工作的一个标签
表单的作用:因为前台往往和后台发生一些数据的交换和传输,比如传递用户名和密码,所以现在就需要一个标签能完成传递数据的功能,它就是表单,<form></form>注意:这个东西是一个容器,它表示它内部的所有东西都会被提交给服务器
所有用户输入的内容都要放在form标签中,Action代表数据给那个后台程序,method代表传输数据的方法 1.post(加密) 2.get(不加密)
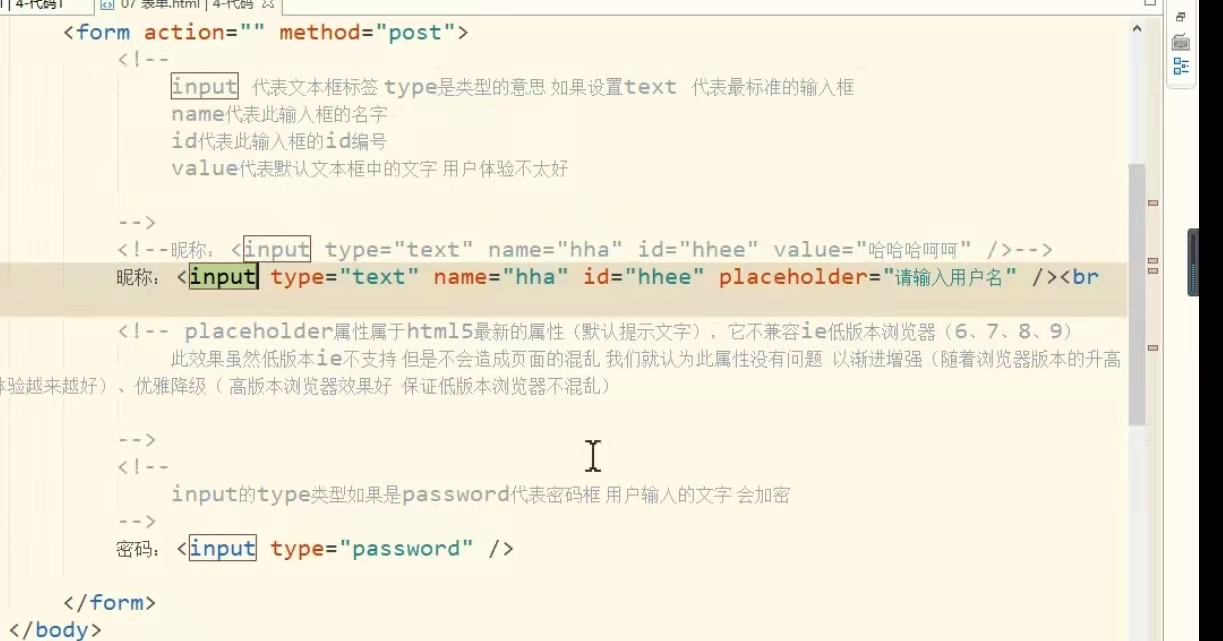
<input type='' ''/> input代表输入框标签(单标签),type类型决定这个输入框的类型
Name属性代表这个输入框的名字,
id代表输入框的id编号,
value代表默认输入框(value不怎么符号用户体验,换成placeholder,placeholder属性ie低版本不兼容,但是我们实际工作中还要使用,因为符合渐进增强,优雅降级原则,即随着浏览器版本的提升,效果越来越好,但是低版本也不会发生错乱)
type = ''text''时,代表普通输入框
type =‘’password''代表密码输入框

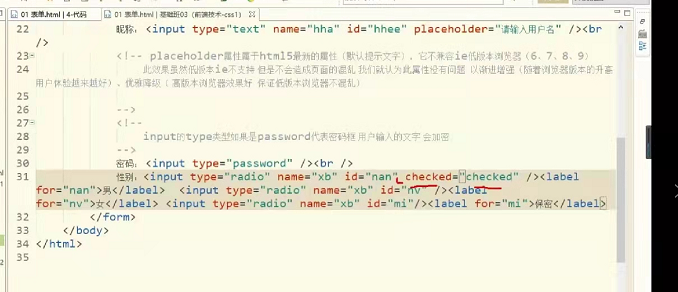
十二.单选按钮
input标签,type属性值为radio。如果想让文字点击能切换,那要加label标签,并且设置for属性和对应的单选按钮的id属性值一致,而且必须给这一组单选按钮添加name值,才可以实现单选按钮,设置默认选中状态,要给单选按钮添加checked = ''checked''
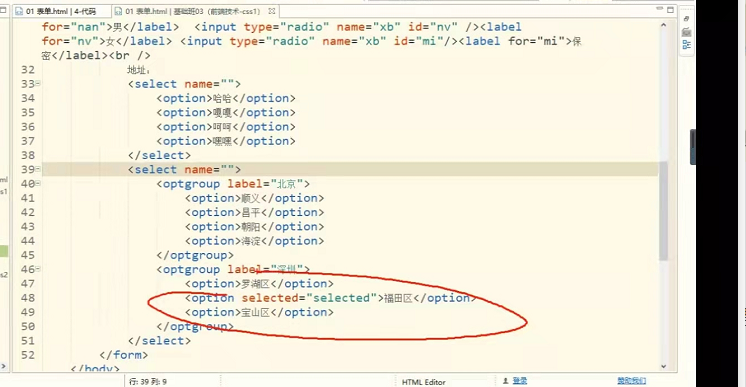
十三.下拉菜单
select和option的组合
注意:如果想设置多组下拉菜单,需要添加一个optgroup标签,并设置label属性值为提示文字,
如果想设置默认选中状态,需要给对应的option添加selected属性

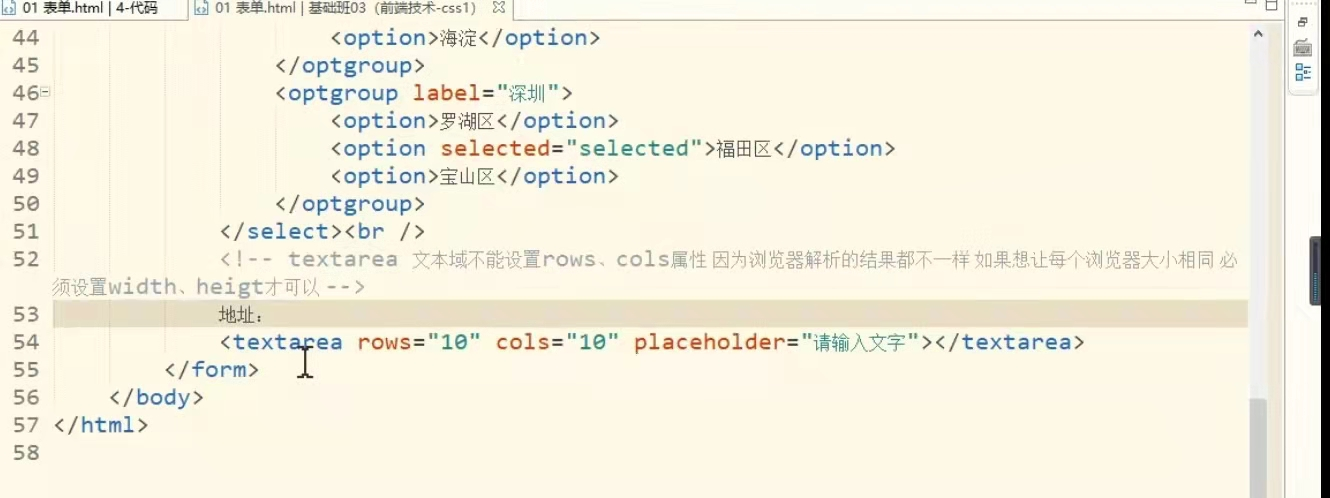
十四.文本域
textarea标签来设置多行文本(文本域)
注意:不能使用cols,rows来设置宽高,要用width,height来设置,它也可以使用placeholder来设置默认提示文字

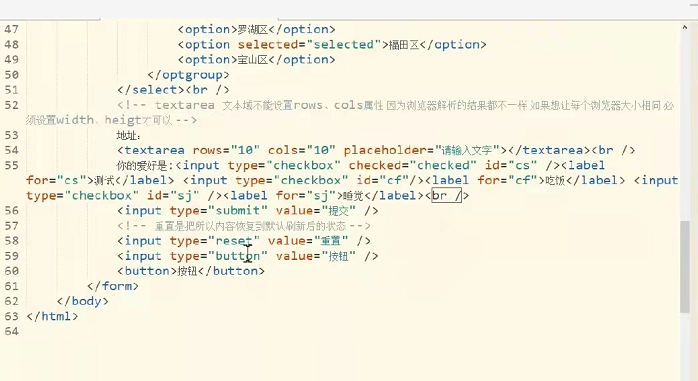
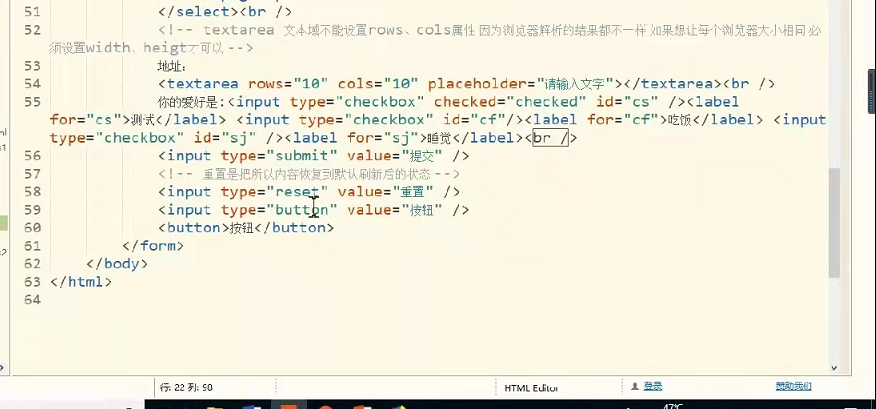
十五.多选框
input标签的type属性值设置为checkbox
它的使用方法和细节与单选框一致
 十六.按钮
十六.按钮
1.提交按钮type=''submit'',注意必须设置value属性,否则浏览器之间有兼容性问题
2.重置按钮type=''reset'',注意必须设置value属性,否则浏览器之间有兼容性问题
3.普通按钮,type =''button'',或者<button></button>都可以
用户体验细节:刷新后想让第一个输入框默认选中状态,给输入框设置autofocus = ''autofocus'''属性

,
最后
以上就是细腻白羊最近收集整理的关于html用法的全部内容,更多相关html用法内容请搜索靠谱客的其他文章。








发表评论 取消回复