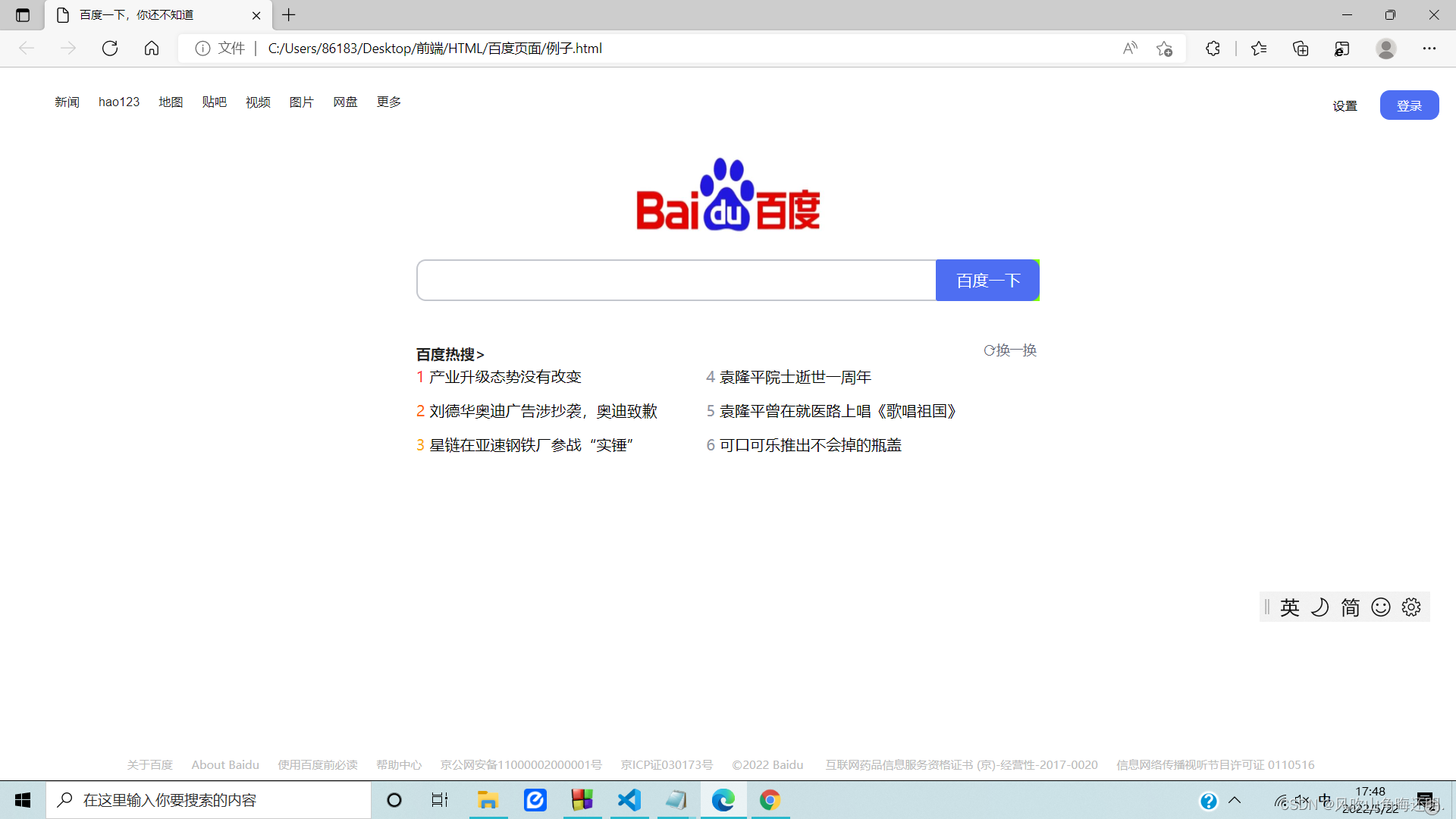
先看成品:
首先说一下完成不太好部分:
1.搜索框里的小照相机 没有弄上
2.最下方的灰色文字没有固定,可能position:fixed没有用好
3.百度的logo大小不咋合适
4.登录与设置处没有做太好,仅仅追求相似
其次收获部分:
1.div的使用,用了n个div
2.可以先去确定一个框架,进而把内容填写进去
3.一些收获吧,还是不太熟悉类选择器的使用
上代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百度一下,你还不知道</title>
</head>
<style>
#head{
height: 10%;
min-height: 60px;
min-width: 1250px;
}
#head-left{
height: 60px;
width: 500px;
float:left;
padding-left :0px;
}
.blue{
color: blue;
}
.nav a{
display: inline-block;
height: 19px;
padding:0 10px;
font: 13px/23px Arial,sans-serif;
color:#222;
text-decoration: none ;
}
.nav {
float: left;
padding-left: 0px;
}
.nav a:hover{
color: blue;
}
li{
list-style-type: none;
}
ul li{
float: left;
}
.search input{
width: 443px;
height:40px;
border: 2px solid #c4c7ce;
}
.search {
float: left;
width: 512px;
background:#fff;
}
.search button{
width: 100px;
}
#head-right{
height: 60px;
width: 162px;
float: right;
}
#search{
height: 44px;
}
#body{
height: 600px;;
min-height: 458px;
width: 658px;
margin:0 auto;
text-align: center;
;
}
#body img{
height: 110px;
width: 220px;
margin-top: 5px;
margin-bottom: 15px;
}
#input{
height: 44px;
width: 550px;
float: left;
}
#input-search{
height: 44px;
width: 108px;
background-color: chartreuse;
float: left;
}
#foot{
height: 10%;
min-height: 60px;
min-width:1250px;
}
/* 最下面的文字 */
#foot-div{
/* height: 39px;
line-height: 39px;
width: 100%;
bottom: 0;
left: 0;
margin: 0;
background-color: #fff;
position: fixed;
padding-top: 1px; */
width: 100%;
position: fixed;
z-index: 302;
bottom: 0;
left: 0;
height: 39px;
padding-top: 1px;
margin: 0;
line-height: 39px;
background: #fff;
text-align: center;
}
.lh{
display: inline;
margin-right: 15px;
}
.text-color{
font-size: 12px;
text-decoration: none;
color: #bbb;
}
#foot-div a:hover{
color: #222;
}
#input input{
height: 16px;
width: 443px;
border:2px solid #c4c7ce;
padding: 12px 87px 12px 16px;
border-radius: 10px 0 0 10px;
border-right-color: #4e6ef2 ;
/* /* 总是写成border-right 错误 */
font-size: 16px;
/* 大小为字体大小并不是内边距的大小 */
}
#input input:focus{
height: 40px;
width: 443px;
border:2px solid #4e6ef2;
padding: 12px 87px 12px 16px;
border-radius: 10px 0px 10px 10px;
outline: none;
}
#input input:hover{
height: 16px;
width: 443px;
border-color: #a7aab5;
border-right-color: #4e6ef2;
/* padding: 12px 87px 12px 16px; */
outline: none;
}
#input-search input{
height: 44px;
width:108px;
color: #ffff;
font-size: 17px;
font-weight: 400;
background-color: #4e6ef2;
border:0;
border-radius: 0 10px 10px 0;
}
#input-search input:hover{
height: 44px;
width:108px;
color: #ffff;
font-size: 17px;
font-weight: 400;
background-color: #4662b9;
border:0;
border-radius: 0 10px 10px 0;
}
/* #foot-one a{
display: inline-block;
margin-left: 20px;
text-decoration: none;
color: */
.navright a{
display: inline-block;
color: black;
text-decoration: none;
font-size: 13px;
float:left;
padding: 0 10px;
padding-top: 7px;
padding-left: 0;
padding-right: 24px;
}
.navright a:hover{
color:#4e6ef2;
}
#load input{
border-radius: 10px 10px 10px 10px;
background-color: #4e6ef2;
font-family: Arial,sans-serif;
color: #ffff;
height: 31px;
width: 62px ;
border: 0;
display: inline-block;
font-size: 13px;
float: left;
padding: auto;
}
#load input:hover{
background-color:#3154fb;
}
#hot{
height:24px;
width:654px;
margin-top: 45px;
}
#hot-left{
height:24px;
width:173px;
float: left;
text-align: left;
}
#hot-left a{
text-decoration: none;
font-size: 15.5px;
font-family:cIconfont;
font-style: normal;
font-weight: bold;
color: #222;
}
#hot-left a:hover{
display: inline-block;
color: #4e6ef2;
}
#hot-right{
height:16px;
width: 100px ;
float: right;
text-align:right ;
font-size: 14px;
line-height: 14px;
color: #626675;
/* margin-left: 2px; */
}
#hot-right a{
color: #626675;
font: 14px/14px Arial,sans-serif;
text-decoration: none;
}
#hot-right a:hover {
color:#4e6ef2;
}
#hot-ul {
list-style: none;
text-align: left;
margin: 0;
padding: 0;
}
#hot-ul li{
float:left;
height:36px;
width: 306px;
}
.cs:hover{
color:#3154fb;
text-decoration: underline;
}
</style>
<body>
<div id="head">
<div id="head-left">
<div class="nav">
<ul>
<li><a href="#">新闻</a></li>
<li> <a href="#">hao123</a></li>
<li><a href="#">地图</a></li>
<li><a href="#">贴吧</a></li>
<li> <a href="#">视频</a></li>
<li><a href="#">图片</a></li>
<li><a href="#">网盘</a></li>
<li><a href="#">更多</a></li>
<!-- 最后部分的设置等未写 -->
</ul>
</div>
</div>
<div id="head-right">
<div class="navright">
<!-- 右上 -->
<ul>
<li><a href="#">设置</a></li>
</ul>
<form action="">
<div id="load">
<input type="submit" value="登录"/></div>
</form>
</div>
</div>
</div>
<div id="body">
<!-- 百度的logo -->
<img src="logo.jpg" alt=" "/>
<!-- 搜索框 -->
<form action=" ">
<div id="search">
<div id="input">
<input type="text"/> </div>
<div id="input-search">
<input type="submit" value="百度一下"/></div>
</div>
</form>
<div id="hot">
<div id="hot-left">
<a href="#">百度热搜></a>
</div>
<div id="hot-right">
<a href="#">⟳换一换</a>
</div>
</div>
<ul id="hot-ul">
<li >
<span class="ys" style="color:#fe2d46">1</span>
<span class="cs">产业升级态势没有改变</span>
</li >
<li>
<span style="color:#9195a3">4</span>
<span class="cs">袁隆平院士逝世一周年</span>
</li>
<li >
<span style="color:#f60">2</span>
<span class="cs">刘德华奥迪广告涉抄袭,奥迪致歉</span>
</li >
<li >
<span style="color:#9195a3">5</span>
<span class="cs">袁隆平曾在就医路上唱《歌唱祖国》</span>
</li>
<li >
<span style="color:#faa90e">3</span>
<span class="cs">星链在亚速钢铁厂参战“实锤”</span>
</li>
<li>
<span style="color:#9195a3">6</span>
<span class="cs">可口可乐推出不会掉的瓶盖</span>
</li>
</ul>
</div>
<!-- 最最下面的文字 -->
<div id="foot">
<div id="foot-div">
<p class="lh">
<a class="text-color" href="#" target="_blank">关于百度</a>
</p>
<p class="lh">
<a class="text-color" href="#" target="_blank">About Baidu</a>
</p>
<p class="lh">
<a class="text-color" href="#" target="_blank">使用百度前必读</a>
</p>
<p class="lh">
<a class="text-color" href="#" target="_blank">帮助中心</a>
</p>
<p class="lh">
<a class="text-color" href="#" target="_blank">京公网安备11000002000001号</a>
</p>
<p class="lh">
<a class="text-color" href="#" target="_blank">京ICP证030173号</a>
</p>
<p class="lh">
<span class="text-color">©2022 Baidu </span>
</p>
<p class="lh">
<span class="text-color">互联网药品信息服务资格证书 (京)-经营性-2017-0020</span>
</p>
<p class="lh"><a class="text-color" href="#" target="_blank">信息网络传播视听节目许可证 0110516</a>
</p>
</div>
</div>
<!-- <a href="#">About Baidi</a>
<a href="#">使用百度前必读</a>
<a href="#">帮助中心</a>
<a href="#">京公安网备11000002000001</a>
<a href="#">京ICP证030173号</a>
<p>2021 Baidu</p>
<p>互联网药品信息服务资格证书(京)-经营性-2017-0020</p>
<a href="#">信息网络传播视听节目许可证0110516</a>
这样好像貌似不太行 -->
<!-- </div> -->
</div>
<!-- 搜索栏 -->
</body>
</html>最后
以上就是聪明篮球最近收集整理的关于静态网页的制作——百度的全部内容,更多相关静态网页内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复