#博学谷IT学习技术支持#
目录
1.HTML的概念
2.HTML骨架结构
3.HTML标签的结构
4.HTML标签的关系
5.HTML标签
(1).标题标签
(2).段落标签
(3).换行标签
(4).文本格式化标签
(5).图片标签
(6).音频标签
(7).视频标签
(8).链接标签
1.HTML的概念
2.HTML骨架结构
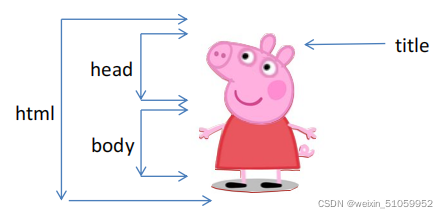
HTML骨架结构可以通过与一篇文章的结构进行类比认识
文章通常由开头、正文、落款等
网页中也是存在固定的结构的,如:整体、头部、标题、主体
<head>
<title>网页的标题</title>
</head>
<body>
这是网页身体/主体
</body>
</html>
3.HTML标签的结构
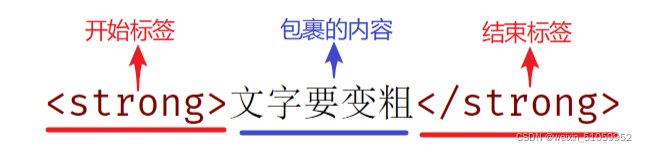
html标签有单标签和双标签两种
双标签:前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容

单标签:自成一体,无法包裹内容。 如:<hr> <br> <input>
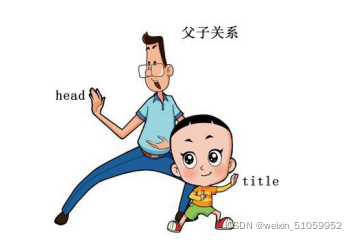
4.HTML标签的关系
<head>
<title></title>
</head>
第二种:兄弟关系(并列关系)如:
<head>
</head>
<body>
</body>
5.HTML标签
(1).标题标签
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>其重要程度依次递减,且h标签独占一行,文字有加粗效果,文字的大小从h1 → h6文字逐渐减小
其中:h1标签对于网页尤为重要,开发中有特定的使用场景,如:新闻的标题、网页的logo部分
(2).段落标签
<p>段落文字</p>(3).换行标签
<p>阿卡贝拉(意大利:Acappella )即无伴奏合唱。<br>
其起源可追溯至中世纪的教会音乐</p>对文字段落中需要进行换行的部分可以使用<br>标签对文字进行换行操作
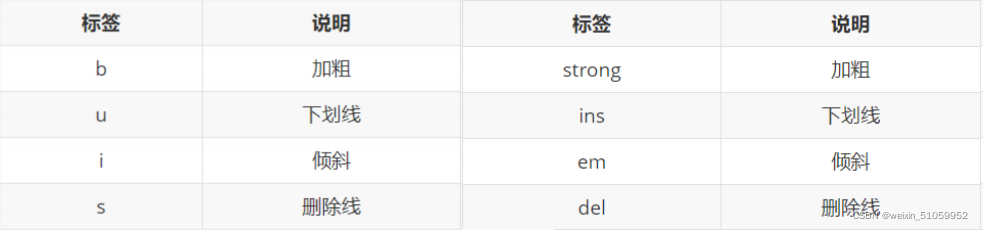
(4).文本格式化标签

对文字进行加粗、下划线、倾斜、删除线等效果,突出重要性的强调语境
虽然表达效果相同但 strong、ins、em、del,表示的强调语义更强烈!
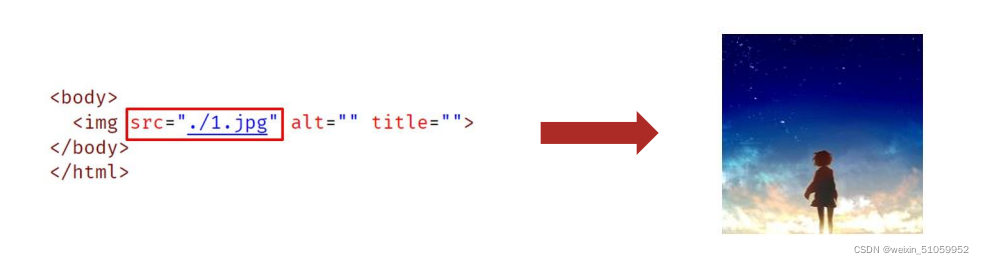
(5).图片标签

src:为目标图片的路径
alt:替换文本,当图片加载失败时,才显示alt的文本 ;当图片加载成功时,不会显示alt的文本

title:提示文本 ,当鼠标在图片上悬停时,才显示的文本
(6).音频标签
audio:音频标签 在页面中插入音频
<audio src="./music.mp3" controls autoplay loop></audio>常见属性:

(7).视频标签
video:视频标签
<video src="./video.mp4" controls autoplay muted loop></video>常见属性:

其中浏览器中视频不会进行自动播放,只用谷歌浏览器中在使用muted静音时可以进行自动播放
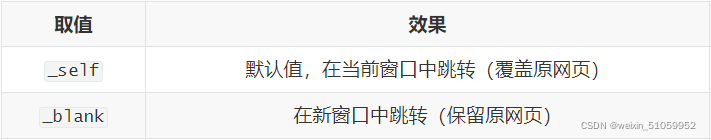
(8).链接标签
当浏览器页面需要跳转时添加链接标签,点击之后,可以从一个页面跳转到另一个页面
<a href="https://www.baidu.com/" target="_blank">跳转到百度</a>herf:为目标网页的路径

最后
以上就是粗心季节最近收集整理的关于前端开发-HTML基础#博学谷IT学习技术支持#1.HTML的概念2.HTML骨架结构3.HTML标签的结构4.HTML标签的关系 5.HTML标签的全部内容,更多相关前端开发-HTML基础#博学谷IT学习技术支持#1.HTML内容请搜索靠谱客的其他文章。








发表评论 取消回复