亲测可用,若有疑问请私信
HTML 的DOM querySelector()方法可以不需要额外的jQuery等支持,也可以方便的获取DOM元素,语法跟jQuery类似。
获取文档中id=”container”的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="contatiner">huang</div>
<script type="text/javascript">
var destination = document.querySelector("#contatiner");
console.log(destination);
</script>
</body>
</html>
注意: querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
参数类型可以为如下:
指定一个或多个匹配元素的 CSS 选择器。 可以使用它们的 id, 类, 类型, 属性, 属性值等来选取元素。
对于多个选择器,使用逗号隔开,返回一个匹配的元素。
获取第一个p元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>张露露,我爱你</p>
<p>黄宝康,我也爱你</p>
<script type="text/javascript">
var node = document.querySelector("p");
console.log(node);
</script>
</body>
</html>
获取文档中的第一个class=”lover”的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<span class="lover">张露露</span>
<span class="lover">黄宝康</span>
<script type="text/javascript">
var node = document.querySelector(".lover");
console.log(node);
</script>
</body>
</html>
获取class=”lover” 的第一个p元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<span class="lover">张露露</span>
<p class="lover">黄宝康</p>
<script type="text/javascript">
var node = document.querySelector("p.lover");
console.log(node);
</script>
</body>
</html>
获取第一个带target属性的a元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="http://www.baidu.com">百度一下</a>
<a href="https://www.taobao.com" target="_blank">淘宝一下</a>
<script type="text/javascript">
var node = document.querySelector("a[target]");
console.log(node);
</script>
</body>
</html>
多个选择器的使用方法
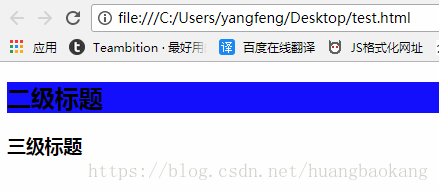
以下代码将为文档的第一个 <h2> 元素添加背景颜色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h2>二级标题</h2>
<h3>三级标题</h3>
<script type="text/javascript">
document.querySelector("h2,h3").style.backgroundColor = "blue";
</script>
</body>
</html>
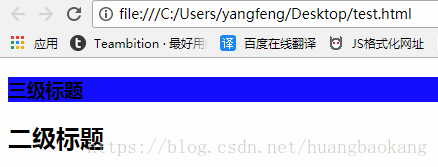
但是,如果文档中 <h3> 元素位于 <h2> 元素之前,<h3> 元素将会被设置指定的背景颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h3>三级标题</h3>
<h2>二级标题</h2>
<script type="text/javascript">
document.querySelector("h2,h3").style.backgroundColor = "blue";
</script>
</body>
</html>
总结,多元素选择时,哪个先匹配就是谁咯,只有一个被选中。
最后
以上就是听话大树最近收集整理的关于document.querySelector()方法亲测可用,若有疑问请私信的全部内容,更多相关document内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复