前端这两年玩起来了三国杀,Vue,React,Angular 三足鼎立,其中 Vue 派系在国内打的 Angular 找不到北了。

因此,小程序,uniapp 大家一起嫖,错了,是一起飘.....
好吧,华为鸿蒙的 runtime 也来了。我们都是看热闹不怕事闹的多大!!

不要担心,一切都是为了界面简单!
于是,他来了,他来了,他顶着 MVVM 模式走来了!!
MVVM 不香么?于是就有了下面的前端人人会写的 MVVM,看源码有人鄙视了,但是我看未必,大家多少相互借鉴一下,这个有错吗,没有错,年轻人,你不懂,不讲武德!

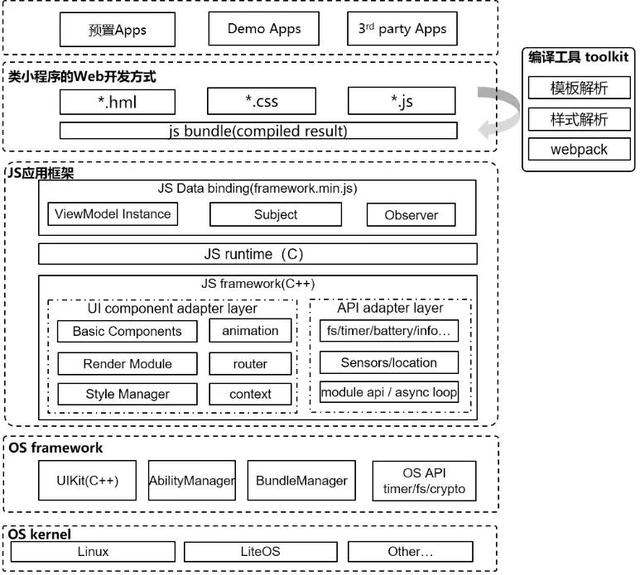
js runtime 没有使用 V8,也没有使用 jscore。而是选择了 JerryScript。JerryScript 是用于物联网的超轻量 JavaScript 引擎。
它能够在内存少于 64KB 的设备上执行 ECMAScript 5.1 源代码。这也是为什么在文档中说鸿蒙 JS 框架支持 ECMAScript 5.1 的原因。
从整体看这个 JS 框架大概使用了 96% 的 C/C++ 代码,1.8% 的 JS 代码。在 htm 文件中写的组件会被编译为原生组件。
而 app_style_manager.cpp 和同级的七八个文件则用来解析 css,最终生成原生布局。
虽然在 SDK 中有几个 weex 包,也发现了 react 的影子。但是在 C/C++ 代码中并没有看到 yoga 相关的内容(全局搜索没发现)。
而 SDK 中的那些包仅仅是做 loader 用的,大概是为了在 webpack 打包时解析 htm 组件用的。将 htm 的 template 编译为 js 代码。
https://openharmony.gitee.com/爷,记得下次再来哦,你个死鬼,嘿!!
作者:charjedu
来源:https://harmonyos.51cto.com/posts/2555
最后
以上就是高大镜子最近收集整理的关于c++ sdk框架_一图看懂鸿蒙系统中的JS开发框架的全部内容,更多相关c++内容请搜索靠谱客的其他文章。








发表评论 取消回复