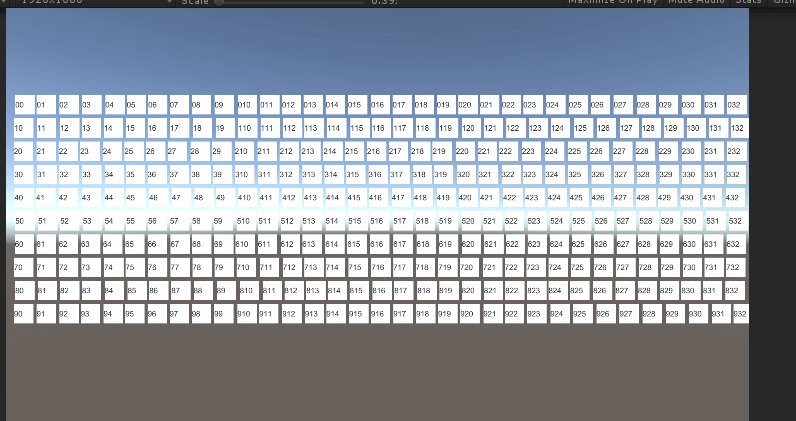
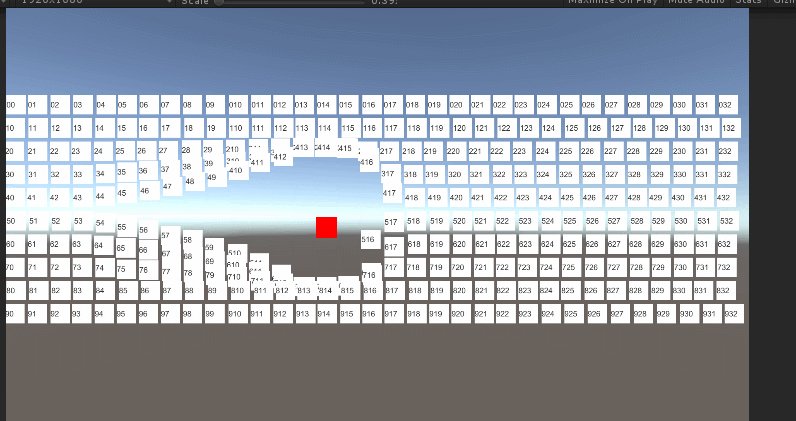
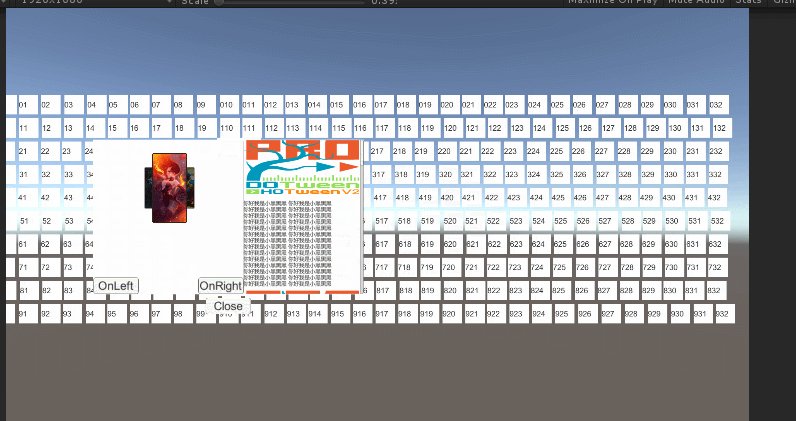
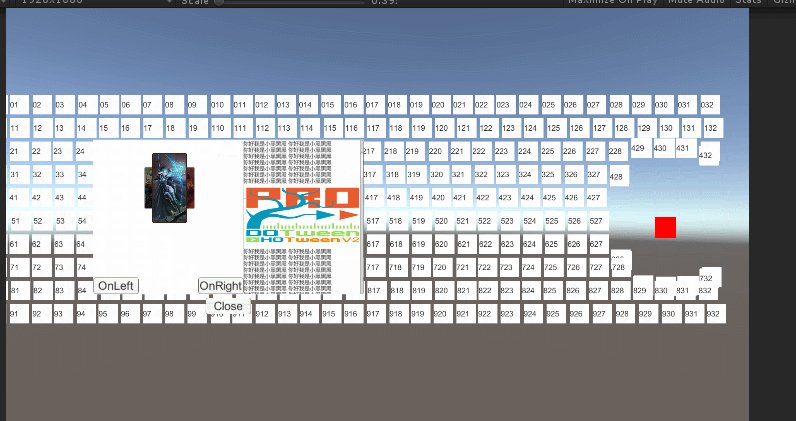
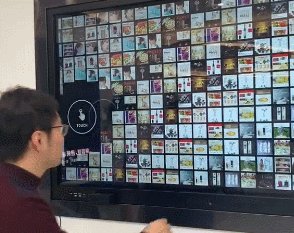
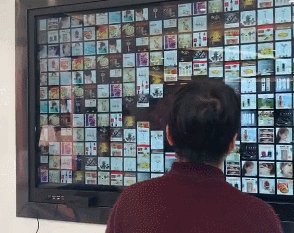
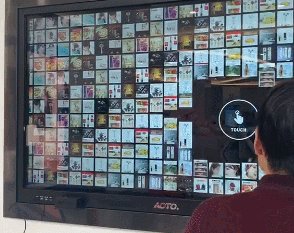
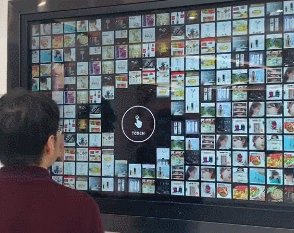
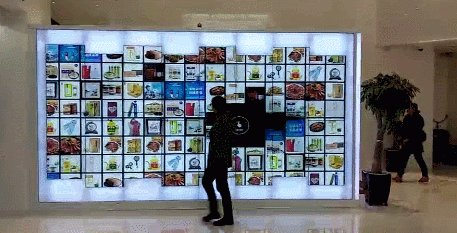
首先看一下效果

也是一直发现大家在关心这个项目的进程,其实这个项目去年很早就收尾了;
好了不多说了 给大家看看前同事去现场部署的效果吧



还要一个异形屏展示

最终测试需要配合 雷达+ 红外框
核心代码
首先记录一下坐标,然后用检测的UI 坐标 去减去 鼠标位置(要坐标转换一下)
RectTransformUtility.ScreenPointToWorldPointInRectangle(canvas.transform as RectTransform, new Vector2(Input.mousePosition.x + inputUI.rect.width / 2, Input.mousePosition.y + inputUI.rect.height / 2), canvas.worldCamera, out pos);会得到一个向量 然后去 乘上 扩散半径,回收的时候就是将终于开始记录的坐标赋值回去即可。
Vector2 targetPos = inputUI.anchoredPosition + (i.Key.anchoredPosition - inputUI.anchoredPosition).normalized * radiateSize再这里说些题外话:19年做雷达+Unity的公司越来越多了;现在基本主流 雷达 + 投影 +unity 基本上属于VR展示类的主流;
其实原理很简单 硬件想 联调软件 是一定需要传输协议的 市场面 有很多基于雷达做出的中间件 客户端 比如说 图标为 N 的软件
还有一个北京 一个大佬自己写的中间件;通讯原理就是 TUIO协议 我的另一篇博客也有讲;代码 down 下来 看半天就知道怎么做了;虽然已经不写代码了;还是比较 看好VR 希望有朝一日 再回VR 行业;各位在做雷达相关的小伙伴们加油!
最后
以上就是舒服巨人最近收集整理的关于【Unity】雷达 + 照片墙效果的全部内容,更多相关【Unity】雷达内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复